设计Twitter的引导3。x按钮
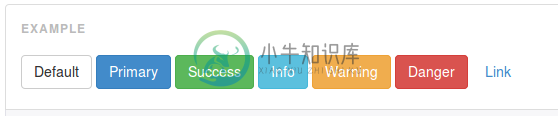
Twitter的Bootstrap 3按钮颜色有限。默认情况下会有


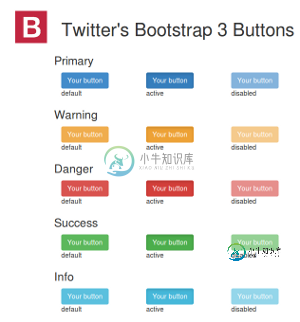
每个按钮有3个状态(默认,活动和禁用)
如何添加更多颜色或创建自定义按钮?Twitter的Bootstrap 2已经回答了这个问题。x:设置twitter引导按钮的样式。引导3不向后兼容。less和css文件中会有很多变化。对IE7的支持将被取消。TB3首先是移动设备。标记代码也将更改。
共有3个答案
在通过谷歌找到这个解决方案并更好地理解了引导按钮之后,我找到了以下工具来为引导按钮生成不同的颜色。
这确实意味着你必须把它添加到一个单独的css中,但它非常适合我的需要。希望这对其他人有用:
http://twitterbootstrap3buttons.w3masters.nl/
使用未经处理的css也很容易做到这一点
CSS
.btn-purple {
background: #9b59b6;
border-color: #9b59b6;
}
.btn-purple:hover {
background: #8e44ad;
border-color: #8e44ad;
}
.btn-teal {
background: #1abc9c;
border-color: #1abc9c;
}
.btn-teal:hover {
background: #16a085;
border-color: #16a085;
}
超文本标记语言
<button class="btn btn-purple">purple</button>
<button class="btn btn-teal">teal</button>
摆弄:http://jsfiddle.net/z7hV6/
为较少的文件添加额外的颜色并重新编译。另请参阅推特引导自定义最佳实践。更新
正如@ow3n从v3开始提到的。0.3使用:
.btn-custom {
.button-variant(@btn-default-color; @btn-default-bg; @btn-default-border);
}
请注意,在上面的@btn-default-Color中设置字体颜色,@btn-default-bg设置背景颜色,@btn-default-边框设置边框颜色。活动状态、悬停状态和禁用状态的颜色是根据这些参数计算的。
例如:
.btn-custom {
.button-variant(blue; red; green);
}
将导致:
对于想要直接使用CSS的用户,请替换以下代码中的颜色:
.btn-custom {
color: #0000ff;
background-color: #ff0000;
border-color: #008000;
}
.btn-custom:hover,
.btn-custom:focus,
.btn-custom:active,
.btn-custom.active,
.open .dropdown-toggle.btn-custom {
color: #0000ff;
background-color: #d60000;
border-color: #004300;
}
.btn-custom:active,
.btn-custom.active,
.open .dropdown-toggle.btn-custom {
background-image: none;
}
.btn-custom.disabled,
.btn-custom[disabled],
fieldset[disabled] .btn-custom,
.btn-custom.disabled:hover,
.btn-custom[disabled]:hover,
fieldset[disabled] .btn-custom:hover,
.btn-custom.disabled:focus,
.btn-custom[disabled]:focus,
fieldset[disabled] .btn-custom:focus,
.btn-custom.disabled:active,
.btn-custom[disabled]:active,
fieldset[disabled] .btn-custom:active,
.btn-custom.disabled.active,
.btn-custom[disabled].active,
fieldset[disabled] .btn-custom.active {
background-color: #ff0000;
border-color: #008000;
}
.btn-custom .badge {
color: #ff0000;
background-color: #0000ff;
}
结束更新
生成自定义按钮:
.btn-custom {
.btn-pseudo-states(@yourColor, @yourColorDarker);
}
以上将生成以下css:
.btn-custom {
background-color: #1dcc00;
border-color: #1dcc00;
}
.btn-custom:hover,
.btn-custom:focus,
.btn-custom:active,
.btn-custom.active {
background-color: #19b300;
border-color: #169900;
}
.btn-custom.disabled:hover,
.btn-custom.disabled:focus,
.btn-custom.disabled:active,
.btn-custom.disabled.active,
.btn-custom[disabled]:hover,
.btn-custom[disabled]:focus,
.btn-custom[disabled]:active,
.btn-custom[disabled].active,
fieldset[disabled] .btn-custom:hover,
fieldset[disabled] .btn-custom:focus,
fieldset[disabled] .btn-custom:active,
fieldset[disabled] .btn-custom.active {
background-color: #1dcc00;
border-color: #1dcc00;
}
上面的#1dcc00将是您的自定义颜色,#19b300将是您的深色。除了较少的解决方案,您还可以将此css直接添加到您的html文件中(在引导css之后)。
或者直接从Twitter的Bootstrap 3按钮生成器获取css代码
-
我正在推特引导中构建一个表单,但是我在表单输入下方的按钮居中时遇到了问题。我已经尝试将类应用于按钮,但没有成功。我该如何解决这个问题? 这是我的密码。
-
在我的Twitter引导网站,我有一个导航栏。 我为它们添加btn-成功或btn-危险类用于颜色标记。 我这样做是因为当用户更改主题(css)时,按钮会显示在该主题上。 我使用的是。所以背景是黑色的。我将按钮链接的颜色更改为白色。但问题是,当用户将鼠标悬停在按钮上时,按钮变为透明,颜色无法读取。 所以我需要导航栏按钮是可见的,即使用户在上面悬停。我希望悬停与否时按钮颜色相同。 我的小提琴:http
-
我正在使用Bootstrap为我的网站的一个部分。我混合手风琴与下拉按钮。当按钮在底部时,问题就出现了,因为.accordion-body溢出设置为hidden后,下拉列表就隐藏了。 您可以在以下站点查看jsfiddle:http://jsfidle.net/dbqu7/6/ 所以我做了您期望的事情,尝试执行。但是你可以看到这里的结果,它不起作用:(你可能还会注意到下拉在div里面,它在div里面
-
我试图获得全宽登录表单。基本上,用户名、密码和按钮的输入字段都应该是相同的长度。现在我可以很容易地使用跨度来获得这个,问题是当我在用户名和密码上有一个“前置”的图标时,输入字段会延伸到跨度(如果我将输入块级别应用到输入)和按钮跨度只到外部跨度变短(如果我尝试btn-block)。如何让所有元素只拉伸到包含的跨度宽度? 这是我的小提琴。 http://jsfiddle.net/sujesharuki
-
本文向大家介绍twitter-bootstrap 引导行和列,包括了twitter-bootstrap 引导行和列的使用技巧和注意事项,需要的朋友参考一下 示例 Bootstrap的网格系统具有12个称为“列”的单元,可用于在视口上水平布置内容。 采用12个单位的网格(而不是10、16等)的原因是12均匀地分为6(一半),4(四分之一)和3(三分之三)。这使得适应各种布局变得更加容易。Bootst

