(硒蟒)将文本发送到输入元素

这是HTML
<div id="mceu_95" class="mce-container mce-panel mce-floatpanel mce-window mce-in" hidefocus="1" role="dialog" aria-labelledby="mceu_95" aria-describedby="mceu_95-none" aria-label="Insert/edit image" style="border-width: 1px; z-index: 65537; left: 734px; top: 131px; width: 450px; height: 233px;">
<div class="mce-reset" role="application">
<div id="mceu_95-head" class="mce-window-head">
<div id="mceu_95-title" class="mce-title">Insert/edit image</div>
<div id="mceu_95-dragh" class="mce-dragh"></div><button type="button" class="mce-close" aria-hidden="true"><i class="mce-ico mce-i-remove"></i></button></div>
<div id="mceu_95-body" class="mce-container-body mce-window-body mce-abs-layout" style="width: 450px; height: 140px;">
<div id="mceu_95-absend" class="mce-abs-end"></div>
<div id="mceu_96" class="mce-container mce-form mce-abs-layout-item mce-first mce-last" style="left: 0px; top: 0px; width: 450px; height: 140px;">
<div id="mceu_96-body" class="mce-container-body mce-abs-layout" style="width: 450px; height: 140px;">
<div id="mceu_96-absend" class="mce-abs-end"></div>
<div id="mceu_107" class="mce-container mce-abs-layout-item mce-first mce-formitem" hidefocus="1" tabindex="-1" style="left: 15px; top: 15px; width: 420px; height: 30px;">
<div id="mceu_107-body" class="mce-container-body mce-abs-layout" style="width: 420px; height: 30px;">
<div id="mceu_107-absend" class="mce-abs-end"></div><label id="mceu_97-l" class="mce-widget mce-label mce-abs-layout-item mce-first" for="mceu_97" style="line-height: 15px; left: 0px; top: 8px; width: 134px; height: 15px;">Source</label>
<div id="mceu_97" class="mce-combobox mce-filepicker mce-abs-layout-item mce-last"
style="left: 134px; top: 0px; width: 286px; height: 30px;"><input id="mceu_97-inp" class="mce-textbox" value="" hidefocus="1" spellcheck="false" placeholder="" aria-labelledby="mceu_97-l" style="width: 276px;"><i id="mceu_97-status" class="mce-status mce-ico" style="display: none"></i></div>
</div>
</div>
<div id="mceu_108" class="mce-container mce-abs-layout-item mce-formitem" hidefocus="1" tabindex="-1" style="left: 15px; top: 55px; width: 420px; height: 30px;">
<div id="mceu_108-body" class="mce-container-body mce-abs-layout" style="width: 420px; height: 30px;">
<div id="mceu_108-absend" class="mce-abs-end"></div><label id="mceu_98-l" class="mce-widget mce-label mce-abs-layout-item mce-first" for="mceu_98" style="line-height: 15px; left: 0px; top: 8px; width: 134px; height: 15px;">Image description</label><input id="mceu_98" hidefocus="1" class="mce-textbox mce-abs-layout-item mce-last"
aria-labelledby="mceu_98-l" style="left: 134px; top: 0px; width: 276px; height: 28px;"></div>
</div>
<div id="mceu_109" class="mce-container mce-abs-layout-item mce-last mce-formitem" hidefocus="1" tabindex="-1" style="left: 15px; top: 95px; width: 420px; height: 30px;">
<div id="mceu_109-body" class="mce-container-body mce-abs-layout" style="width: 420px; height: 30px;">
<div id="mceu_109-absend" class="mce-abs-end"></div><label id="mceu_99-l" class="mce-widget mce-label mce-abs-layout-item mce-first" for="mceu_99" style="line-height: 15px; left: 0px; top: 8px; width: 134px; height: 15px;">Dimensions</label>
<div id="mceu_99" class="mce-container mce-abs-layout-item mce-last"
aria-labelledby="mceu_99-l" style="left: 134px; top: 0px; width: 286px; height: 30px;">
<div id="mceu_99-body" class="mce-container-body mce-abs-layout" style="width: 286px; height: 30px;">
<div id="mceu_99-absend" class="mce-abs-end"></div><input id="mceu_100" hidefocus="1" maxlength="5" size="5" class="mce-textbox mce-abs-layout-item mce-first" aria-label="Width" style="left: 0px; top: 0px; width: 49px; height: 28px;"><span id="mceu_101" class="mce-widget mce-label mce-abs-layout-item"
style="line-height: 15px; left: 64px; top: 8px; width: 6px; height: 15px;">x</span><input id="mceu_102" hidefocus="1" maxlength="5" size="5" class="mce-textbox mce-abs-layout-item" aria-label="Height" style="left: 75px; top: 0px; width: 49px; height: 28px;">
<div
id="mceu_103" class="mce-checkbox mce-abs-layout-item mce-last mce-checked" unselectable="on" aria-labelledby="mceu_103-al" tabindex="-1" role="checkbox" aria-checked="true" style="left: 139px; top: 6px; width: 147px; height: 18px;"><i class="mce-ico mce-i-checkbox"></i><span id="mceu_103-al" class="mce-label">Constrain proportions</span></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="mceu_104" class="mce-container mce-panel mce-foot" hidefocus="1" tabindex="-1" role="group" style="border-width: 1px 0px 0px; left: 0px; top: 0px; width: 450px; height: 46px;">
<div id="mceu_104-body" class="mce-container-body mce-abs-layout" style="width: 450px; height: 46px;">
<div id="mceu_104-absend" class="mce-abs-end"></div>
<div id="mceu_105" class="mce-widget mce-btn mce-primary mce-abs-layout-item mce-first mce-btn-has-text" tabindex="-1" role="button" style="left: 337px; top: 10px; width: 50px; height: 26px;"><button id="mceu_105-button" role="presentation" type="button" tabindex="-1" style="height: 100%; width: 100%;"><span class="mce-txt">Ok</span></button></div>
<div id="mceu_106" class="mce-widget mce-btn mce-abs-layout-item mce-last mce-btn-has-text"
tabindex="-1" role="button" style="left: 390px; top: 10px; width: 50px; height: 26px;"><button id="mceu_106-button" role="presentation" type="button" tabindex="-1" style="height: 100%; width: 100%;"><span class="mce-txt">Cancel</span></button></div>
</div>
</div>
</div>
</div>这是我的代码
< code>WebDriverWait(浏览器,30)。直到(EC . presence _ of _ element _ located((By。CLASS_NAME,' MCE-textbox MCE-ABS-layout-item MCE-last '))。send_text('任何东西')
我尝试了几乎所有的方法(ID、xpath、tag_name、css选择器),但都不起作用,我总是以selenium.common.exceptions.TimeoutException错误告终
共有1个答案
尝试css定位器:
locator = driver.find_element_by_css_selector(".mce-textbox.mce-abs-layout-item.mce-last")
id在这里输入代码定位器的问题是它每次都在变化。如果它不能100%稳定,请单击此字段,然后使用send_keys
第二个问题:您使用<code>send_text
-
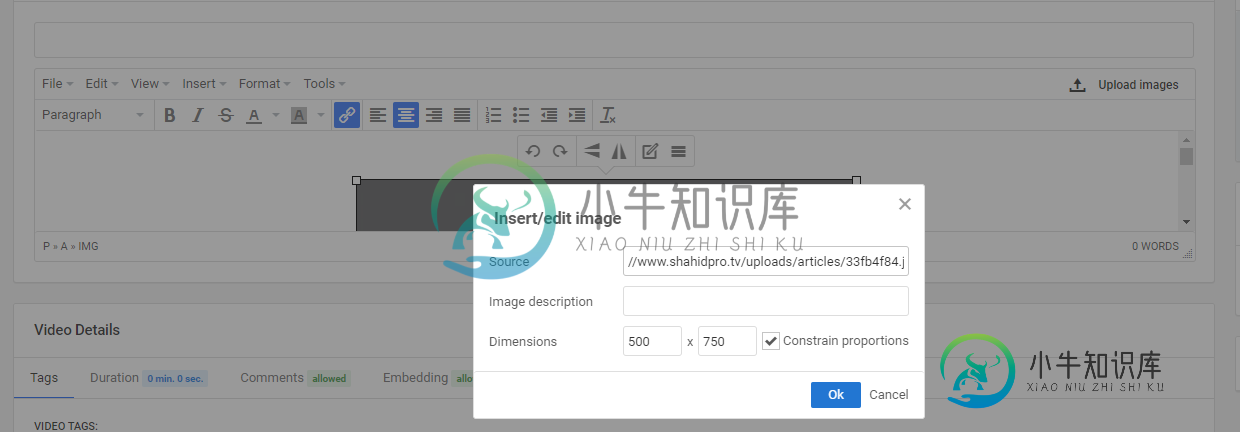
我试图点击支付信息的输入字段,然后提交这些输入字段的关键字。我发现它们在iframes,但我没有运气切换到不同的帧。我附上了html的图片以及页面的样子。任何帮助都将不胜感激!下面是我的代码: 输入字段/字段的html和屏幕的图像
-
问题内容: 我在通过VBA中的Selenium引用网站上的搜索框时遇到了麻烦。该框的HTML代码为: 我努力了 但是它们似乎都不起作用。任何帮助是极大的赞赏。 问题答案: 要在所需元素内发送 字符序列,可以使用以下定位策略之一: 使用: 使用:
-
出现以下错误 下面是代码 下面是代码HTML 我尝试将替换为,但出现相同的错误消息:/
-
以下是我所尝试的: 我遇到的问题是,当我简单地执行此操作,然后手动填充字段并单击登录时,弹出一个错误页面,该页面是为防止机器人而创建的。
-
我正在尝试点击图中所示的下拉菜单 这就是我尝试过的 但它给了我这个错误 NoSuchElementException: Message:找不到element://div[@ class = ' choosed-container choosed-container-single ']//a[@ class = ' choosed-single choosed-single-with-deselec
-
问题内容: 我的代码逐行将文本输入到网页的文本区域中,如何 使它一次全部插入整个文本,是否有解决方案 ?因为逐行需要很多时间 问题答案: 要将整个文本块通过Python发送到使用硒中,以加快处理速度,您可以注入脚本并使用以下 解决方案: Code Block: from selenium.webdriver.common.by import By from selenium.webdriver.s

