元素当前不可见,因此可能无法与交互
我需要选择列表中的最后一项。下面的代码显示了该元素当前不可见的消息。如何解决这个问题?
WebDriverWait wait = new WebDriverWait(driver, 60);
wait.until(ExpectedConditions.visibilityOfAllElementsLocatedBy(By.cssSelector("#s2id_autogen1 > a.select2-choice > span")));
WebElement element = driver.findElement(By.xpath("//select[@name='siteKey']"));
element.click();
Select select = new Select(element);
select.selectByIndex(select.getOptions().size()-1);
HTML:
<div id="overview_form">
<ol>
<li>
<span>1.</span>
<label class="input_label" for="sites">Sites*</label>
<div class="select2-container select2-dropdown-open select2-container-active" id="s2id_autogen1" style="width: 500px;">
<a tabindex="-1" class="select2-choice" onclick="return false;" href="javascript:void(0)">
<span>gn</span><abbr style="display:none;" class="select2-search-choice-close"></abbr><div><b></b></div></a>
<input type="text" class="select2-focusser select2-offscreen" disabled="disabled"></div>
<select style="width:500px; *width:400px;" size="1" name="siteKey" class="select2-offscreen" tabindex="-1">
<option value="30706">gn</option>
<option value="30813">www.walmart.com_20150212151258</option>
<option value="30815">www.walmart.com_20150212151452</option>
<option value="30817">www.walmart.com_20150212152338</option>
<option value="30819">www.walmart.com_20150212152521</option>
<option value="30820">www.walmart.com_20150212152849</option>
<option value="30822">www.walmart.com_20150212152939</option>
<option value="30824">www.walmart.com_20150212153438</option>
<option value="30761">www.yup.com</option>
</select>
</li>
</ol>
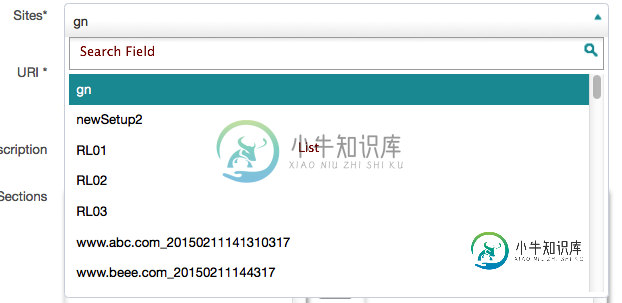
列表的屏幕截图。该列表有一个搜索字段,用户可以在其中输入前缀以缩小搜索范围。

共有1个答案
试试这个。请确保根据需要展开列表。选择器的编写方式使其始终可以很好地选择名为 siteKey 的标签的最后一个选项
//this selector find the last child o
By cssSelector = By.cssSelector("[name='siteKey']>option:last-child");
//explicit wait to make sure the element present
WebElement element = new WebDriverWait(driver,10).until(ExpectedConditions.presenceOfElementLocated(cssSelector));
element.click();
System.out.println(element.getText());
打印
www.yup.com
-
问题内容: 我正在尝试单击具有文本克隆概念的范围。以下是html 我使用的javascript代码是: 我确认这是通过Firepath的元素的正确选择。 我还确保按照链接可见该元素。如何强制SeleniumWebDriver单击当前不可见的元素? 这是 计算的CSS 还尝试了以下代码: 异常: org.openqa.selenium.ElementNotVisibleException:元素当前不
-
问题内容: 我正在尝试在Selenium Web驱动程序脚本下执行,但是几次(并非所有时间)都出现错误。有时在循环中第一次迭代,有时在2次迭代中,有时没有启动循环。它打印所有可用项目的计数正确,但是乳清试图单击项目,显示 问题答案: 终于这对我有用。元素当前不可见,因此可能无法与之交互。 最初,这就像测试只成功了5次中的2次一样。不确定有时如何运作,其他人则无法运作。 通过减少IE中的安全设置来工
-
我正在尝试在下面执行硒Web驱动程序脚本,但是我正在获得(不是所有时间)。有时在第一次迭代的循环中,有时在2次迭代中,有时没有启动循环。它正确打印所有可用的项目计数,但乳清试图点击项目,它显示
-
这是我项目中的弹出窗口,我遇到了点击“我准备好返回注册主页”链接的问题。我是按id定位的 它抛出错误“元素当前不可见,因此可能无法与元素交互”][1] [1]:http://i.stack.imgur.com/sbjJb.png
-
我正在实现一个脚本,使用SeleniumWebDriver和Python来抓取一些网页,但我有一个特别的问题。在某一点上,我应该获取一个输入元素并发送一个键,在我的本地PC上,脚本运行良好,而在我的服务器上,这个元素的结果是不可见的。页面的HTML部分是: 在Python中,这是我的代码: 但是当我在元素上调用方法Clear时,脚本会捕获以下错误: 我还想补充两个信息: 只有一个元素的宽度:301
-
我想抓取谷歌playstore搜索结果完全呈现的网页。 完全呈现的页面具有所有搜索项,而未呈现的页面仅具有20项。(请参阅https://play.google.com/store/search?q=best 我试图用selenium抓取页面,但得到了下面的错误信息。 以下代码由Selenuim IDE编写。 我认为出现错误是因为谷歌商店搜索结果页面有“显示更多”按钮,当它满足某些特定条件时会显示

