TextInput布局在设置错误时将editext变为红色
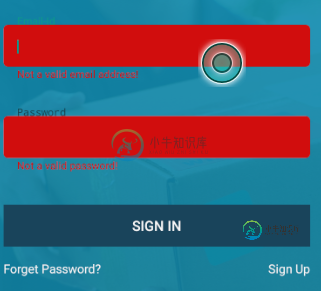
我有一个布局,每当我按下提交按钮和设置错误的文本输入布局,它将editText变成红色,但我没有设置任何颜色的editText设置错误。基本上,我只想在editText下面给出错误字符串,而不是在设置错误时将editText变成红色。我的片段代码如下,
public class SignIn extends Fragment implements View.OnClickListener
{
TextInputLayout edEamil,edPassword;
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
super.onCreateView(inflater, container, savedInstanceState);
// LogUtil.e(TAG,"onCreateView");
return inflater.inflate(R.layout.fragment_signin,container,false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
// LogUtil.e(TAG,"onViewCreated");
Button btSignin= GeneralFunction.findViewByIdAndCast(view, R.id.fs_bt_submit);
btSignin.setOnClickListener(this);
btSignin.setText(GeneralFunction.covertFistChat_everyWordUpper(getString(R.string.first_signin)));
TextView tvForgetPassword= GeneralFunction.findViewByIdAndCast(view, R.id.fs_tv_fPassword);
tvForgetPassword.setOnClickListener(this);
TextView tvSignUP= GeneralFunction.findViewByIdAndCast(view, R.id.fs_tv_fSignup);
tvSignUP.setOnClickListener(this);
tvSignUP.setText(GeneralFunction.covertFistChat_everyWordUpper(getString(R.string.first_signUP)));
edEamil=GeneralFunction.findViewByIdAndCast(view,R.id.fs_ti_email);
DrawableState.editextSelector(edEamil);
edPassword=GeneralFunction.findViewByIdAndCast(view,R.id.fs_ti_password);
DrawableState.editextSelector(edPassword);
}
@Override
public void onClick(View v) {
switch (v.getId())
{
case R.id.fs_bt_submit:
{
edEamil.setError("Not a valid email address!");
edPassword.setError("Not a valid password!");
}break;
}
}
}
片段的xml代码如下所示,以线性布局为父级,
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.TextInputLayout
android:id="@+id/fs_ti_email"
style="@style/textInputLayout">
<EditText
style="@style/edittext"
android:tag="@string/str_email"
android:hint="@string/str_email"/>
</android.support.design.widget.TextInputLayout>
<android.support.v4.widget.Space
android:layout_width="match_parent"
android:layout_height="@dimen/dim_edMarginTop"/>
<android.support.design.widget.TextInputLayout
android:id="@+id/fs_ti_password"
style="@style/textInputLayout">
<EditText
style="@style/edittext"
android:imeOptions="actionDone"
android:inputType="textPassword"
android:tag="@string/str_password"
android:hint="@string/str_password"/>
</android.support.design.widget.TextInputLayout>
<android.support.v4.widget.Space
android:layout_width="match_parent"
android:layout_height="@dimen/dim_edMarginButtonView"/>
<android.support.v7.widget.AppCompatButton style="@style/button"
android:id="@+id/fs_bt_submit"
android:text="@string/first_signin"/>
<android.support.v4.widget.Space
android:layout_width="match_parent"
android:layout_height="@dimen/dim_edPaddingLeftRigh"/>
<RelativeLayout android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView style="@style/textView"
android:id="@+id/fs_tv_fPassword"
android:text="@string/str_forgetPassword"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"/>
<TextView style="@style/textView"
android:id="@+id/fs_tv_fSignup"
android:text="@string/first_signUP"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"/>
</RelativeLayout>
编辑文本和输入布局的样式如下所示,
<style name="textInputLayout">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:paddingBottom">@dimen/dim_textLaoutMargin</item>
<item name="android:layout_marginBottom">@dimen/dim_textLaoutMargin</item>
</style>
<style name="edittext" parent="android:Widget.EditText">
<item name="android:singleLine">true</item>
<item name="android:textSize">@dimen/dim_widgetMarginLeft</item>
<item name="android:textColor">@color/colorWhite</item>
<item name="android:paddingLeft">@dimen/dim_edPaddingLeftRigh</item>
<item name="android:paddingRight">@dimen/dim_edPaddingLeftRigh</item>
<item name="android:paddingTop">@dimen/dim_edPaddingTop</item>
<item name="android:paddingBottom">@dimen/dim_edPaddingBottom</item>
<item name="android:gravity">start</item>
<item name="android:background">@android:color/transparent</item>
<item name="android:textColorHint">@color/colorWhite</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">@dimen/dim_buttonHeight</item>
<item name="android:inputType">text|textCapSentences|textNoSuggestions</item>
<item name="android:privateImeOptions">nm</item>
<item name="android:imeOptions">actionNext</item>
<item name="colorControlNormal">@color/colorWhite</item>
<item name="colorControlActivated">@color/colorPrimary</item>
<item name="android:textColorPrimary">@color/colorPrimary</item>
</style>
基本上,我只想在editext下面给出错误字符串,而不是在设置错误时将editext变成红色。


共有1个答案
您必须设置Error()不是TextInputLayout,而是TextInputLayout中的EditText。
XML:这里我在TextInputLayout中为EditText分配了id;
<android.support.design.widget.TextInputLayout
style="@style/textInputLayout"
android:id="@+id/fs_ti_email">
<EditText
android:id="@+id/edit_text_email" <!-- here your id-->
style="@style/edittext"
android:tag="@string/str_email"
android:hint="@string/str_email"/>
</android.support.design.widget.TextInputLayout>
Java:在这里,我通过ID查找EditText,并将setError()分配给它。
EditText email;
//your code here...
...
@Override
public void onClick(View v) {
switch (v.getId())
{
case R.id.fs_bt_submit:
{
email.setError("Not a valid email address!");
}break;
}
}
-
我一直在使用空布局,很多人会说不应该这样做。有更好的办法吗? 以下是一些代码示例:
-
问题内容: 预期结果 单击切换按钮将显示菜单,并向右滑动内容视图。动画结束后,内容视图的布局参数将更新到最终位置。 问题 更新内容视图的最终位置时,该语句导致崩溃。错误消息是 源代码 问题答案: PARAMS应该RESP添加到您的父视图,假设你有作为父视图然后,必须使用。 说明 : 举个例子,并且,它们是不同的独立的类。他们存储有关子视图的不同其他信息。 可以将权重值与每个视图相关联,而不能。 可
-
有什么建议为什么我会在layout_behavior上出现这个错误,以及如何修复它?
-
我试图创建一个假想的车辆,有自动和手动模式的用户界面。当用户将车辆设置为其中一种模式时,它应该只显示与该模式相关的控件,我已经使用CardLayout完成了这一点。 然而,我也希望能够为每张卡片手动指定布局中各种元素的位置——对于静态布局,我会按照,但在CardLayout上使用时,这只会给出一个空白窗口(因此下面代码中有两行注释掉)。 我如何实现这两个目标?我目前的代码如下:
-
嘿我真的需要你的帮助。 我的问题是Android Studio不会在仿真器或物理设备中正确显示布局。每当我放置一个textView、button等,并且我想要将它居中(水平、垂直或两者),并且我启动仿真器时,它就会被贴在左上角。 这是我的代码:: 在showHint方法中,一切工作都很好。按钮和imageview就在我设置的地方。 但是在firstStage方法中,我有一个textView,如果我
-
我正在Android中创建一个带有导航视图的tabLayout。我想将图标设置到选项卡布局的选项卡上。当我使用setIcon函数时,应用程序抛出一个空指针异常并崩溃。请帮帮我. 在android.app.activityThread.-wrap11(activityThread.java)在android.app.activityThread$H.HandleMessage(activityThr

