单击RadioButton在PrimeFaces中展开手风琴面板
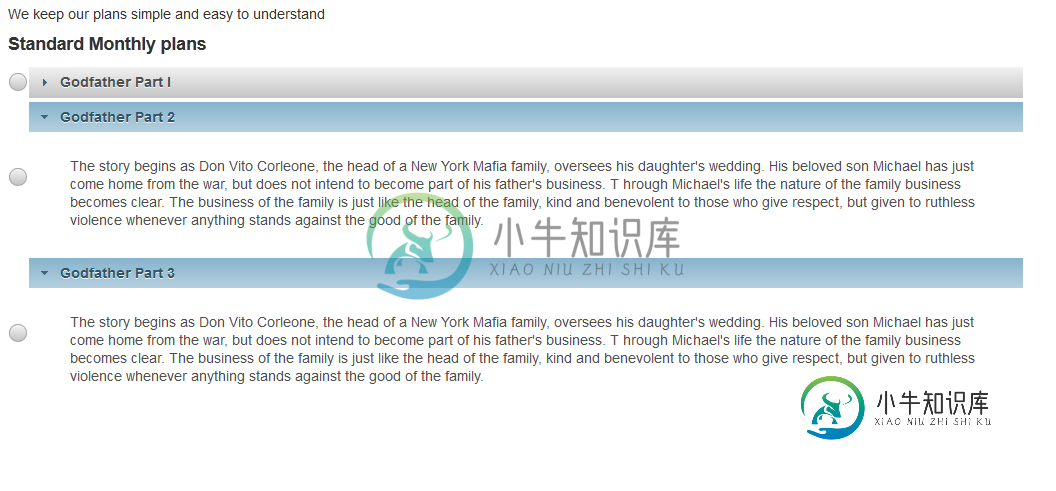
下面是我试图实现的布局的快照。
我这里有两个问题:
>
现在,页面加载时打开了所有的手风琴面板。我希望它最初处于关闭状态(如选项1)。

我没有看到任何切换功能或任何与PrimeFaces Accordian相关的东西。只有widgetvar.show()函数,但它对我没有帮助。
共有1个答案
从关闭手风琴面板选项卡开始,尝试将activeIndex设置为-1(或任何与现有面板不对应的值)。我没有用手风琴面板中的多个选项卡来测试这一点,但它应该可以工作:
-
在Primefaces showcase上,左侧菜单上有一个搜索输入。菜单看起来像一个手风琴面板,每个键向上都会触发某种ajax来过滤手风琴选项卡。 他们是如何做到这一点的?我查看了他们的展示案例,但只看到DataTable的类似示例,而没有看到AccordionPanel的任何示例。
-
本文向大家介绍jQuery实现可展开合拢的手风琴面板菜单,包括了jQuery实现可展开合拢的手风琴面板菜单的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现可展开合拢的手风琴面板菜单。分享给大家供大家参考。具体如下: 这是一款大家都常见的折叠菜单,手风琴折叠面板,会展开和合拢,带点Flash动画效果,修改时请注意: slideUp : 通过高度变化(向上减小)来动态地隐藏所有
-
手风琴效果其实就是通过JS改变元素的height,然后加上transition来让css动起来。 准备HTML结构 这里我们使用 dl , 因为 dt 刚好可以模拟标题, dd 模拟内容。 <div class="panel"> <dl> <dt>One Item</dt> <dd>One Item Content .</dd>
-
我正在使用jQuery手风琴来隐藏一些数据。 accordion标题是一个带有一些标题的表格。有一个标题,我不希望你点击它,因为手风琴事件会触发。 所以 手风琴是可折叠的,如果您单击Test2(类nofunction),手风琴事件不应触发。但是如果您单击Test或其他表头,手风琴应该会触发事件。 我可以添加这个功能吗? 更新测试http://jsfiddle.net/e3Q8d/,包括jQuery
-
jQueryUI中的Accordion Widget是一个基于jQuery的可扩展和可折叠内容持有者,它被分成几个部分,可能看起来像标签。 jQueryUI提供了accordion()方法来实现这一点。 语法 (Syntax) accordion()方法可以使用两种形式 - $(selector,context).accordion(options)方法 $(selector, context).
-
描述 (Description) 手风琴是一个图形控制元素,显示为堆叠的项目列表。 每个手风琴都可以expanded或stretched以显示与手风琴相关的内容。 可折叠布局 当您使用单个单独的可折叠元素时,您需要省略accordion-list包装元素。 以下是可折叠布局的结构 - <!-- Single collapsible element ------> <div class = "acc

