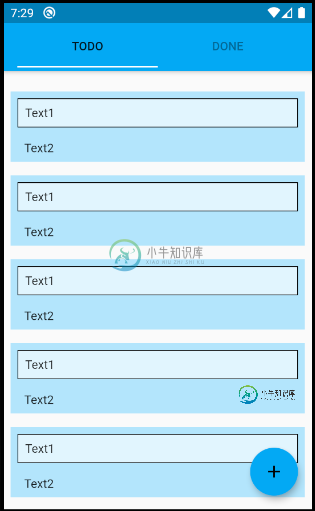
如何使Inkwell的飞溅可见?
环境
- Flutter 1.12.13+Hotfix.9
- 飞镖2.7.2
问题

InkWell(
splashColor: Colors.blueAccent,
onTap: () {
print('${DateTime.now()}| InkWell.onTap');
},
child: Container(
color: Colors.lightBlue[100],
child: Row(
children: <Widget>[
Expanded(
child: Column(
children: <Widget>[
Padding(
padding: EdgeInsets.all(8.0),
child: Container(
decoration: BoxDecoration(
color: Colors.lightBlue[50],
border: Border.all(),
),
child: Padding(
padding: EdgeInsets.all(8.0),
child: Align(
alignment: Alignment.centerLeft,
child: Text('Text1'),
),
),
),
),
Padding(
padding: EdgeInsets.only(
left: 16, top: 8, right: 8, bottom: 8),
child: Align(
alignment: Alignment.centerLeft,
child: Text('Text2'),
),
),
],
),
),
],
),
),
)
我认为答案基本上是“将color属性移到Inkwell小部件的外部”,但是我的案例有多种颜色(colors.lightblue[100]和colors.lightblue[50]),所以我不能简单地将color移到外部。如果我误解了什么,请指正。
共有1个答案
要获得涟漪效应,Material小部件必须是Inkwell的直接祖先,现在您的Inkwell的位置将使整个屏幕产生涟漪效应,我不确定这是否是您想要的效果。
Material(
color: Colors.lightBlue[100],
child: InkWell(
splashColor: Colors.blueAccent,
onTap: () {
print('${DateTime.now()}| InkWell.onTap');
},
child: Row(
children: <Widget>[
Expanded(
child: Column(
children: <Widget>[
Padding(
padding: EdgeInsets.all(8.0),
child: Container(
decoration: BoxDecoration(
color: Colors.lightBlue[50],
border: Border.all(),
),
child: Padding(
padding: EdgeInsets.all(8.0),
child: Align(
alignment: Alignment.centerLeft,
child: Text('Text1'),
),
),
),
),
Padding(
padding: EdgeInsets.only(
left: 16, top: 8, right: 8, bottom: 8),
child: Align(
alignment: Alignment.centerLeft,
child: Text('Text2'),
),
),
],
),
),
],
),
),
),
-
我使用theme而不是layout来显示初始屏幕,但我不知道为不同的屏幕密度设置什么样的分辨率图像,因为标记的width和height属性可用API>22。 风格
-
问题内容: 我想为它的onTapDown回调使用GestureDetector,但也具有不错的InkWell飞溅效果。 可以同时使用这两个吗? 问题答案: 如果要无条件处理指针向下事件而不会造成歧义,可以将InkWell设为Listener的子级,并设置onPointerDown处理程序。 例如: 向InkWell添加onTapDown处理程序可能是有意义的。
-
主要问题是初始屏幕在 2-3 秒后出现。在初始屏幕之前,会出现一个我不想要的空白布局。否则,它运行正常。只想删除出现在初始页面之前的空白布局。 主要活动: 主布局
-
如何用背景图像显示完整的启动屏幕 下面的splash活动有完整的图像,将来可能会更改,现在我使用iugaad来显示状态栏背景,但每当我更改图像状态栏背景时,都应该显示该图像。 启动画面
-
问题内容: 到目前为止,我一直只使用scrapy并编写自定义类来使用ajax处理网站。 但是,如果我要使用scrapy-splash,据我所知,它会在javascript之后刮擦呈现的html,那么对我的抓取工具的速度会产生重大影响吗? 用scrapy刮擦香草html页面与使用scrapy-splash渲染javascript html所花费的时间之间的比较是什么? 最后,scrapy-splas
-
我把Spring靴和飞道一起用。我将FlyWay依赖项添加到我的Gradle构建文件中,如下所示: 我还添加了带有初始迁移文件的文件夹。迁移按预期进行。但现在我想使用任务进行清理。但是,当我运行这个时,我得到一个错误,说任务找不到。我用Spring靴还有别的办法吗?

