我得到一个错误时使用reactjs useState
我用的是reactjs。我正在使用material表获取可编辑表中的数据。但是我得到了一个像图片一样的错误,我怎样才能修复这个错误呢?
我使用useState进行表格的编辑设置。你能帮我纠正一下错误吗?
我在接收数据时没有收到任何错误。我只是在表格上使用活动/非活动编辑。但是
为行提供错误。
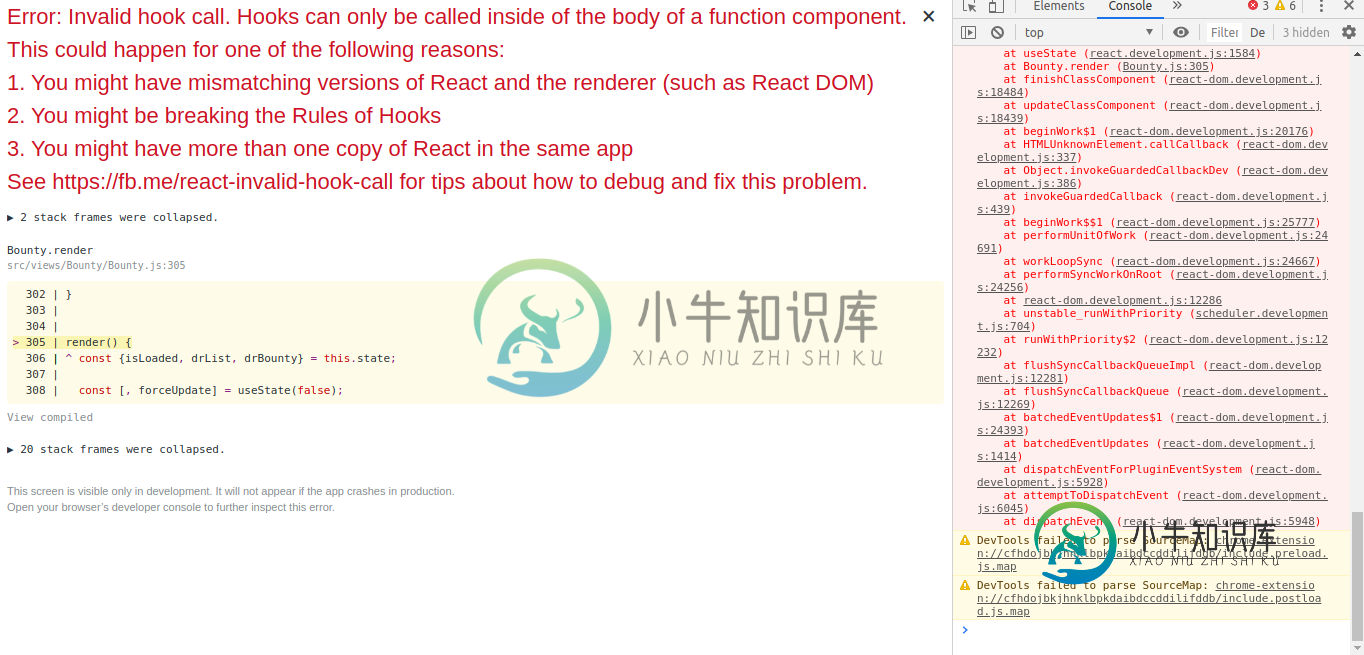
下面是错误截图和我的源代码

import React, { Component, useState } from "react";
import withAuth from "../../components/helpers/withAuth";
import AlertMessageBox from "../../components/helpers/AlertMessageBox";
import { connect } from "react-redux";
import { Button, Col, Row, Table, Input } from "reactstrap";
import MaterialTable, { MTableEditRow } from "material-table";
import icons from '@material-ui/core/Icon';
import DeleteOutline from '@material-ui/icons/DeleteOutline';
import Edit from '@material-ui/icons/Edit';
class Bounty extends Component {
constructor(props) {
super(props);
this.state = {
isLoaded: true,
drBounty: [],
drList: [],
columns: [
{ title: 'Name', field: 'doctorName',
cellStyle:{padding: "1px", whiteSpace: "nowrap", overflow: "hidden", textOverflow: "ellipsis", maxWidth: "1px"},
editComponent: (props) => (
<Input
type="text"
placeholder={props.columnDef.title}
defaultValue={props.value}
onChange={(e) => props.onChange(
this.setState({
doctorName: e.target.value
})
)}
/>
)
},
{ title: 'LastName', field: 'doctorLastName',
cellStyle:{padding: "1px", whiteSpace: "nowrap", overflow: "hidden", textOverflow: "ellipsis", maxWidth: "5px"},
editComponent: (props) => (
<Input
type={"text"}
placeholder={"Doktor soyadı"}
defaultValue={props.value}
onChange={(e) => props.onChange(
this.setState({
doctorLastName: e.target.value
})
)}
/>
)
}
]
};
this.getBountyList = this.getBountyList.bind(this);
}
async componentDidMount() {
await fetch(
`${this.domain}/api/user/groupusers?groupCode=`+
this.props.account_profile.profile.profile.groupCode,
{
headers: {
Authorization: `Bearer ${localStorage.getItem("id_token")}`,
"Content-Type": "application/json"
}
}
)
.then(res => {
if (res.ok) {
return res.json();
} else {
return res.json().then(err => Promise.reject(err));
}
})
.then(json => {
console.log(json)
})
.catch(error => {
console.log(error)
return error;
});
}
async getBountyList(id) {
await fetch(`${this.domain}/api/bounty/list?groupCode=${this.props.account_profile.profile.profile.groupCode}&doctor=${id}`,{
headers: {
Authorization: `Bearer ${localStorage.getItem("id_token")}`,
"Content-Type": "application/json"
}
})
.then(res => {
console.log(res);
if (res.ok) {
return res.json();
} else {
return res.json().then(err => Promise.reject(err));
}
})
.then(json => {
console.log(json)
})
.catch(error => {
console.log(error);
return error;
});
}
render() {
const {isLoaded, drList, drBounty} = this.state;
const [, forceUpdate] = useState(false);
const [data, setData] = useState(drBounty);
const isRowUpdating = (rowData, status) => {
rowData.tableData.editing = status ? "update" : undefined;
forceUpdate(status);
};
if (!isLoaded) {
return <div>Loading...</div>;
} else {
return (
<div className={"animated fadeIn "}>
<Row>
<div> </div>
<Col sm={{span:1, offset:0.9}}>
<Table>
<thead>
<tr>
<th width={"20"} />
<th width={"50"}>Adı</th>
<th width={"70"}>Soyadı</th>
</tr>
</thead>
<tbody>
{
drList
.map(item => (
<tr key={item.id}>
<td>
<Button
block
outline
color="info"
onClick={() => this.getBountyList(item.id)}
>
Aç
</Button>
</td>
<td>{item.first_name} </td>
<td>{item.last_name}</td>
</tr>
))}
</tbody>
</Table>
</Col>
<MaterialTable
Icons={icons}
style={{height: "50", width: "50"}}
columns={ this.state.columns }
data={ this.state.drBounty }
actions={[
rowData => ({
icon: Edit,
tooltip: "Edit row",
onClick: (event, rowData) => {
isRowUpdating(rowData, true);
this.setState({
id: rowData.id,
user: rowData.user,
doctor: rowData.doctor,
doctorName: rowData.doctorName,
doctorLastName: rowData.doctorLastName,
totalBounty: rowData.totalBounty,
description: rowData.description,
customerName: rowData.customerName,
bountyDate: rowData.bountyDate,
createdDate: rowData.createdDate,
groupCode: rowData.groupCode
});
}
})
]}
components={{
EditRow: props => {
const newRowData = {
...drBounty, // *MUST INCLUDE tableData FROM ORIGINAL props.data!!*
id: "DEFAULT VALUES", // <-- // Set whatever default data you want here
doctorName: "ON EDIT" // <-- // (or pull from state, etc.. whatever you want)
};
return (
<MTableEditRow
{...props}
data={newRowData}
onEditingCanceled={(mode, rowData) => {
isRowUpdating(rowData, false);
}}
onEditingApproved={(mode, newData, oldRowData) => {
const dataCopy = [...drBounty];
const index = drBounty.indexOf(props.data);
dataCopy[index] = newData;
setData(dataCopy);
isRowUpdating(props.data, false);
}}
/>
);
}
}}
/>
</Row>
</div>
);
}
}
}
export default connect(withAuth( Bounty ));
共有1个答案
您正试图在render()方法中使用钩子(useState())。挂钩只能在功能组件内部使用。但是,您使用的是类组件,因此不需要这个钩子。建议阅读:https://reactjs.org/docs/hooks-state.html
您可以在类组件中使用以下内容来完成相同的结果,而不是使用钩子。一起来看看吧:)
在构造函数中初始化状态
这个。state={foo:bar}
你已经做到了!
用这个更新状态。setState()
const[data,setData]=useState(drBounty)
变成。。
这个。setState({data:drBounty})
但是,您需要更新在构造函数中设置的drBounty道具,因此您需要类似的东西。。
this.set状态
因为这个道具是一个阵列,所以你很可能想要扩散(…)使用当前数组获取数据。
在不更新状态的情况下重新渲染
至于你的useState()的其他实现,似乎你想重新渲染而不对state进行任何更新。
const[, forceUpdate]=useState(false);
然而,你只需要使用。。。
这个。render()
-
我得到一个错误java。lang.OutOfMemoryError(无错误消息),同时生成我的项目的签名Android应用程序包(AAB)。这是完整的错误消息- ***任务“:app:signReleaseBundle”的执行失败。 执行com.android.build.gradle.internal.tasks.FinalizeBundleTask$BundleToolRunnablejava
-
我想用jQuery DataTable进行多列筛选,但我得到一个错误,不知道如何解决。 错误:$(...)DataTable不是函数类型错误:$(...)。DataTable不是函数未捕获的类型错误:无法读取未定义的属性“column” 你能帮我解决这个错误吗? 我的HTML代码,
-
我正忙于一个小的web应用程序,我正试图使用RestService向一个API发布,但却一直收到一个400坏的请求。当我使用失眠Rest客户端做完全相同的帖子时,我会得到200分...你知道我做错了什么吗/我可以看什么来发现发生了什么吗? 更新:原来问题是一个不正确的头,仍然有一个未解决的错误,我正在尝试添加正确的头...此处为问题继续链接 rest.service.ts中的submitStock
-
当我试图运行这个骨架代码时,我一直收到这个错误。我试图在Eclipse中使用OpenGL。我不知道是什么导致了这个问题。我如何解决这个问题?我也已经将jar文件添加到用户库中。 代码: 这是我一直在犯的错误。 错误:错误1 错误2 Plhd-19/>(JComponent. java: 4839)在java.桌面/java. awt.容器. addNotify(容器. java: 2804)在ja
-
以下是错误: 警告:需要(/home/****/public_html/wp-包含/load.php):无法打开流:第21行 /home/growfi5/public_html/wp-settings.php中没有这样的文件或目录 致命错误:require():无法打开required'/home/**/public\u html/wp includes/load。php'(include_pat
-
当我试图在flash插件和red5服务器安装之间建立连接时,我得到了以下错误。请帮帮我. [ERROR][rtmpConnectionExecutor#dtqatxjixlu78-1]org.red5.server.net.rtmp.basertmphandler-Exception java.lang.nosuchmethoderror:org.red5.server.scope.scope$c

