JavaFX TableView中的属性绑定不工作
我遵循了许多链接,找到了在表视图中显示复选框的解决方案。但我无法更改表视图中复选框的值。
链接如下:如何在JavaFX中将CheckBox添加到TableView中
模型类:
public class TUser {
private SimpleStringProperty name;
private SimpleStringProperty address;
private SimpleBooleanProperty active;
public TUser(String name, String address, boolean active) {
this.name = new SimpleStringProperty(name);
this.address = new SimpleStringProperty(address);
this.active = new SimpleBooleanProperty(active);
}
public String getName() {
return name.get();
}
public void setName(String name) {
this.name = new SimpleStringProperty(name);
}
public String getAddress() {
return address.get();
}
public void setAddress(String address) {
this.address = new SimpleStringProperty(address);
}
public boolean getActive() {
return active.get();
}
public void setActive(boolean active) {
this.active = new SimpleBooleanProperty(active);
}
}
FXML文件:
<TableView fx:id="usertable" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="500.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1">
<columns>
<TableColumn fx:id="name" prefWidth="142.0" text="Name" />
<TableColumn fx:id="address" prefWidth="147.0" text="Address" />
<TableColumn fx:id="active" prefWidth="153.0" text="Active" />
</columns>
<columnResizePolicy>
<TableView fx:constant="CONSTRAINED_RESIZE_POLICY" />
</columnResizePolicy>
</TableView>
控制器类:
public class UserManagement extends AnchorPane {
@FXML
private TableView<TUser> usertable;
@FXML
private TableColumn<TUser, String> address;
@FXML
private TableColumn<TUser, String> name;
@FXML
private TableColumn<TUser, Boolean> active;
public UserManagement() throws IOException {
initGraphics();
initTable();
}
private class CheckBoxCellFactory<S, T> implements Callback<TableColumn<S, T>, TableCell<S, T>> {
@Override public TableCell<S, T> call(TableColumn<S, T> p) {
return new CheckBoxTableCell<>();
}
}
private void initGraphics() throws IOException {
FXMLLoader content = new FXMLLoader(getClass().getResource("/mypack/fxmls/UserManagement.fxml"));
content.setController(this);
Node contentnode = (Node) content.load();
AnchorPane.setBottomAnchor(contentnode, 0.0);
AnchorPane.setLeftAnchor(contentnode, 0.0);
AnchorPane.setRightAnchor(contentnode, 0.0);
AnchorPane.setTopAnchor(contentnode, 0.0);
getChildren().add(contentnode);
active.setCellFactory(new CheckBoxCellFactory<TUser, Boolean>());
address.setCellValueFactory(new PropertyValueFactory<TUser, String>("address"));
name.setCellValueFactory(new PropertyValueFactory<TUser, String>("name"));
active.setCellValueFactory(new PropertyValueFactory<TUser, Boolean>("active"));
}
private void initTable(){
ObservableList<TUser> data = FXCollections.observableArrayList(new TUser("ABC", "ABC Road", true));
usertable.setItems(data);
}
}
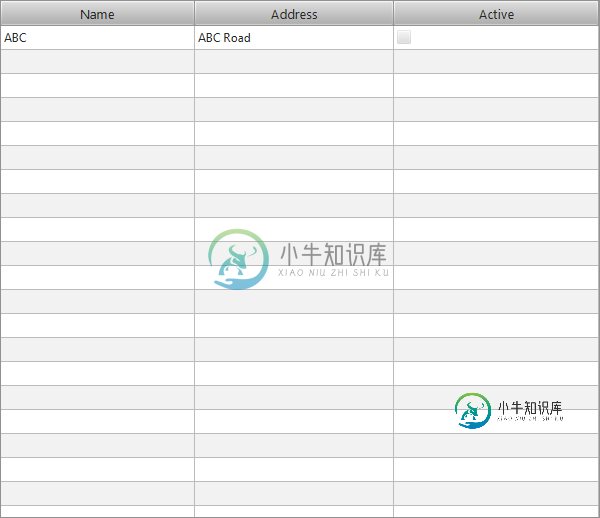
输出:

共有1个答案
要使复选框正确绑定到模型类中的属性,需要定义属性访问器方法:
public class TUser {
// other methods and fields as before....
public BooleanProperty activeProperty() {
return active ;
}
}
为其他属性定义类似的方法可能也是个好主意。
请注意,您的表不可编辑,因此复选框不能由用户操作。如果您希望它们是可编辑的,那么使TableView可编辑:
<TableView fx:id="usertable" editable="true" ...>
默认情况下,table列s是可编辑的。
-
我想通过使用@ConfigurationProperties注释将我的Application.Properties自动绑定到一个类中。首先,我尝试了@value注释,并能够将属性值注入类变量。但是,@ConfigurationProperties没有将属性注入到值中。 我的应用程序.属性: application.java ConfigBinder.java 输出: 这样的执行到底出了什么问题?
-
我有一个ASP. NET核心Web API。 一个endpoint,它接受一个名为搜索的模型。它有一个名为表达式类型查询的属性。这个表达式对象有子类。 我将以下JSON发布到我的endpoint(应用程序的内容类型/JSON) {"查询":{"字段ID":"主体","值":"蛋糕","运算符":"匹配"}} 首先,查询参数只是基本表达式——一个多态性问题! 所以我以为是定制的模型活页夹。 我可以针
-
最好的办法是什么?根据显示的数据,我希望绑定到MyText1或MyText2。我怎么做“开关”?
-
本文向大家介绍JavaScript 中 avalon绑定属性总结,包括了JavaScript 中 avalon绑定属性总结的使用技巧和注意事项,需要的朋友参考一下 avalon是前端MVVM框架,将所有前端代码彻底分成两部分,视图的处理通过绑定实现(angular有个更炫酷的名词叫指令),业务逻辑则集中在一个个叫VM的对象中处理。我们只要操作VM的数据,它就自然而然地神奇地同步到视图。 $mode
-
servlet 可以按名称绑定对象属性到 HttpSession 实现,任何绑定到会话的对象可用于任意其他的 servlet,其属于同一个 ServletContext 且处理属于相同会话中的请求。 一些对象可能需要在它们被放进会话或从会话中移除时得到通知。这些信息可以从 HttpSessionBindingListener 接口实现的对象中获取。这个接口定义了以下方法,用于标识一个对象被绑定到会
-
问题内容: 我一直在努力寻找在许多 Angular 2 组件中动态更改属性的最佳方法。 在以下示例中,我尝试使用指令将div的设置为一个值: 我认为问题不是可观察的,因为显示和类似的操作都会渲染图像。我必须访问该属性,因为显然这是制作圆形图像的最佳方法,但总的来说想知道如何执行此操作。 编辑: 我的原始声明有不必要的花括号(ngStyle是可以接受变量的指令),并且在和周围缺少字符串标签。正确的方

