无法识别JS服务器,继续构建
环境
Windows 10
国家预防机制5.5.1
编译“com.android.support:appcompat-v7:26.0.2”
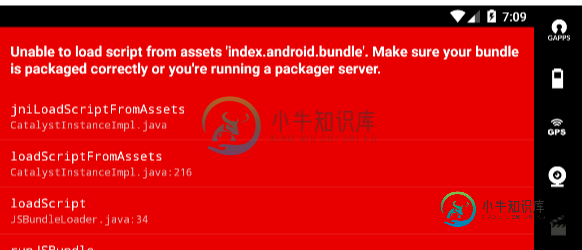
我已经运行了npm start--reset-cache和react-native start--reset-cache,但仍然无法识别JS服务器,继续构建。这样可以防止打包程序在我的模拟器上运行之前捆绑资产。
我在这篇文章中遵循了解决方案1:
以下是我正在经历的一些截图...

**守则**
index.js
import { AppRegistry } from 'react-native';
import App from './App';
AppRegistry.registerComponent('hihi', () => App);
import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View
} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
export default class App extends Component<{}> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit App.js
</Text>
<Text style={styles.instructions}>
{instructions}
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
{
"name": "hihi",
"displayName": "hihi"
}
{
"presets": ["react-native"]
}
{
"name": "hihi",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest"
},
"dependencies": {
"react": "16.0.0",
"react-native": "0.50.3",
"watchman": "^0.1.8"
},
"devDependencies": {
"babel-jest": "21.2.0",
"babel-polyfill": "^6.26.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react-native": "4.0.0",
"babel-register": "^6.26.0",
"jest": "21.2.1",
"react-test-renderer": "16.0.0"
},
"jest": {
"preset": "react-native"
}
}
在circle ci中找不到com.android.tools.build:Gradle:3.0.0-alpha1
我需要在这两个位置包括google()以及将其切换到8082端口并在模拟器上启用该端口的解决方案。非常感谢大家的帮助!!!=)
共有1个答案
在类似情况下帮助我的步骤:
- 在不同于8081的端口上运行打包程序:
react-native start--端口8082--reset-cache - 在第二个命令提示符窗口中运行命令
react-native run-android--端口8082。 - 出现错误屏幕后,单击
Ctrl+M. - 单击底部的
开发设置按钮。 - 单击
调试设备的服务器主机和端口按钮。 - 编写
localhost:8082并单击OK按钮。 - 再次运行命令
react-native run-Android--端口8082
-
我正在使用hibernate(Hibernate Maven5.2.15.Final, Mysql-连接器Maven 8.0.9-rc)whith mysql 5.7在linux上的lampp环境所以。 我在意大利(中欧夏季时间),3月25日,连接数据库出现以下错误: 服务器时区值“CEST”无法识别或表示多个时区。如果要利用时区支持,必须配置服务器或JDBC驱动程序(通过serverTimezo
-
我正在尝试创建一个在Android 4.2中运行连续语音识别的服务。使用此链接中的答案(Android 4.1上的Android语音识别服务 我到底做错了什么? 相关活动代码(从活动调用的静态方法,actiityContext是调用此方法的活动): 服务代码:
-
问题内容: 我正在从https://scotch.io/tutorials/authenticate-a-node-js-api-with-json-web- tokens 进行node.js服务器设置。我是node.js的新手。我正在安装。但是当我用这个运行服务器时。 在显示的终端中: 无法将nodemon识别为内部或外部命令,可操作程序或批处理文件 命令正在运行并启动了服务器,但是命令不起作用
-
我正在运行一个MySQL客户端实用程序,并收到这个众所周知的错误: 服务器时区值“KST”无法识别或表示多个时区。如果要利用时区支持,必须配置服务器或JDBC驱动程序(通过serverTimezone配置属性)以使用更特定的时区值。 从官方Ubuntu库(mysql Ver 14.14 Distrib 5.7.26)安装了数据库引擎的现成Ubuntu 2019.04。 如何修复它? 附加 不返回任
-
根据上面的代码,如果你按下任何一个键,服务器就会停止。我想让它继续运转。当我真正想要停止服务器时,我会杀死进程。主方法不应终止。 谢谢
-
运行命令: 日志: 2020-03-27 03:47:12.744007:I tensor flow _ serving/core/loader _ harness . cc:87]成功加载可服务版本{ name:docker _ test version:1 } e 0327 03:47:12.745641810 6 server _ chttp 2 . cc:40]{ " created ":

