Android studio面包屑方法签名
我正在寻找像Android Studio中的Eclipse这样的面包屑功能。
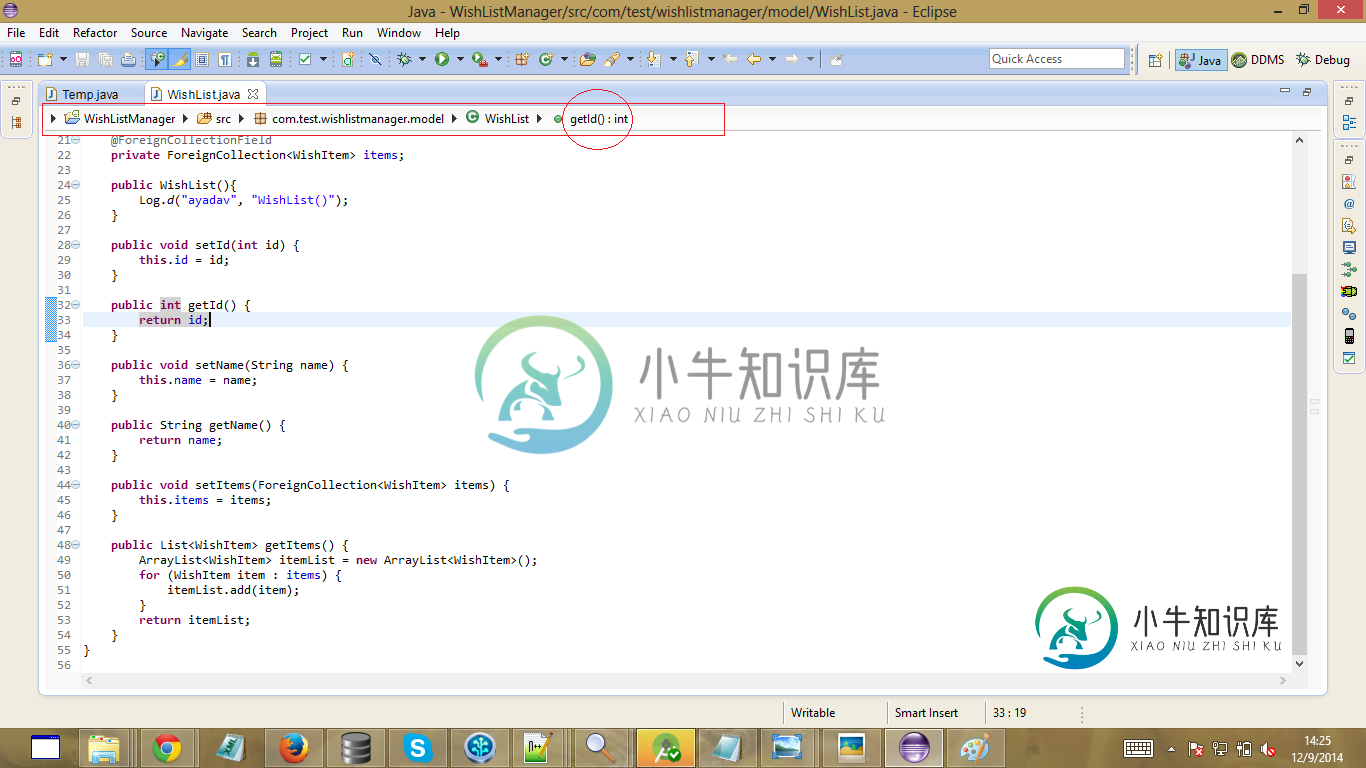
在Eclipse中,当指针(光标)进入时,Breadcrumb显示“方法签名”,而在Android Studio中,Breadcrumb没有任何用处。
请找到更好的洞察力附件。

共有1个答案
似乎这个特征消失了。您应该使用:
Ctrl+F12或CMD+F12
-
breadcrumb标签 标签名 作用 包含属性 breadcrumb 获取面包屑 cid,self 标签属性: | 标签属性名 | 含义 | | --- | --- | | cid | 当前的分类 id | | self | 是否包括自己,true或 false | 一个面包屑导航 <php> /*当前文章分类 id*/ $currentCid=3; </php> <ol class="brea
-
面包屑是显示网站基于层次结构的信息的好方法。 对于博客,面包屑可以显示发布日期,类别或标签。 它们指示当前页面在导航层次结构中的位置。 Bootstrap中的面包屑只是一个带有.breadcrumb类的无序列表。 CSS(bootstrap.min.css)通过以下类自动添加分隔符 - .breadcrumb > li + li:before { color: #CCCCCC; con
-
显示当前页面的路径,快速返回之前的任意页面。 基础用法 适用广泛的基础用法。 在el-breadcrumb中使用el-breadcrumb-item标签表示从首页开始的每一级。Element Plus 提供了一个separator属性,在el-breadcrumb标签中设置它来决定分隔符,它只能是字符串,默认为斜杠/。 <el-breadcrumb separator="/"> <el-bre
-
Breadcrumb 面包屑 显示当前页面的路径,快速返回之前的任意页面。 基础用法 适用广泛的基础用法。 :::demo 在Breadcrumb中使用Breadcrumb.Item标签表示从首页开始的每一级。Element 提供了一个separator属性,在Breadcrumb标签中设置它来决定分隔符,它只能是字符串,默认为斜杠/。 render() { return ( <Bre
-
显示当前页面的路径,快速返回之前的任意页面。 基础用法 适用广泛的基础用法。 <el-breadcrumb separator="/"> <el-breadcrumb-item to="">首页</el-breadcrumb-item> <el-breadcrumb-item to="">活动管理</el-breadcrumb-item> <el-breadcrumb-item to=
-
Breadcrumb 面包屑 显示当前页面的路径,快速返回之前的任意页面。 基础用法 适用广泛的基础用法。 在el-breadcrumb中使用el-breadcrumb-item标签表示从首页开始的每一级。Element 提供了一个separator属性,在el-breadcrumb标签中设置它来决定分隔符,它只能是字符串,默认为斜杠/。 <el-breadcrumb separator="/">

