使用VS代码和webpack dev服务器调试时断点不起作用
我目前正在尝试从VS代码调试Azure DevOps扩展示例项目。
为了进行调试,该项目使用webpack dev server在本地托管扩展。结合VS代码的Chrome扩展调试器和适当的配置,应该允许调试和单步执行typescript源代码。
我能够逐步完成并调试。来自Chrome的ts文件,但VS代码报告中的我的断点
断点已设置但尚未绑定
和
未验证断点
工具版本:
VS代码: 1.38.1
Node.js: 10.11.0
Chrome:77.0.3865.90
Chrome调试器: 4.12.0
类型: 3.6.3
webpack: 4.41.0
webpack-cli:3.3.9
webpack-dev-server: 3.8.1
tsconfig.json
{
"compilerOptions": {
"module": "amd",
"target": "es5",
"jsx": "react",
"moduleResolution": "node",
"rootDir": "src/",
"outDir": "dist/",
"types": [
"vss-web-extension-sdk",
"mocha"
]
},
"filesGlob": [
"src/**/*.ts",
"src/**/*.tsx"
]
}
tsconfig。dev.json
{
"extends": "./tsconfig",
"compilerOptions": {
"sourceMap": true
}
}
[网页]基地。配置。js
const path = require("path");
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
context: path.join(__dirname, '../src'),
entry: {
registration: "./app.ts",
dialog: "./dialog.tsx"
},
output: {
filename: "[name].js",
libraryTarget: "amd"
},
externals: [
/^VSS\/.*/, /^TFS\/.*/, /^q$/
],
resolve: {
extensions: [
"*",
".webpack.js",
".web.js",
".ts",
".tsx",
".js"],
modules: [
path.resolve("./src"),
'node_modules'
]
},
module: {
rules: [
{
test: /\.s?css$/,
loaders: ["style-loader", "css-loader", "sass-loader"]
}
]
},
plugins: [
new CopyWebpackPlugin([
{ from: "../node_modules/vss-web-extension-sdk/lib/VSS.SDK.min.js", to: "libs/VSS.SDK.min.js" },
{ from: "../src/*.html", to: "./" },
{ from: "../marketplace", to: "marketplace" },
{ from: "../vss-extension.json", to: "vss-extension-release.json" }
])
]
}
[webpack]dev.config。js
const path = require("path");
const merge = require('webpack-merge');
const baseConfig = require('./base.config.js');
module.exports = merge(baseConfig, {
mode: 'development',
devtool: 'source-map',
devServer: {
port: '9085',
https: true,
writeToDisk: true
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: "ts-loader",
options: {
configFile: '../tsconfig.dev.json'
},
}
]
},
output: {
path: path.join(__dirname, '../dist'),
}
});
发射json
{
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": {{omitted}},
"webRoot": "${workspaceFolder}/dist",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///./*": "${workspaceFolder}/src/*",
"webpack:///../node_modules/*": "${workspaceFolder}/node_modules/*",
},
"trace": true
},
{
"type": "node",
"request": "launch",
"name": "Webpack-dev-server",
"program": "${workspaceFolder}/node_modules/webpack-dev-server/bin/webpack-dev-server.js",
"args": [
"--config",
"webpack/dev.config.js"
],
"sourceMaps": true,
// "smartStep": true,
"trace": true,
"autoAttachChildProcesses": true
}
]
}
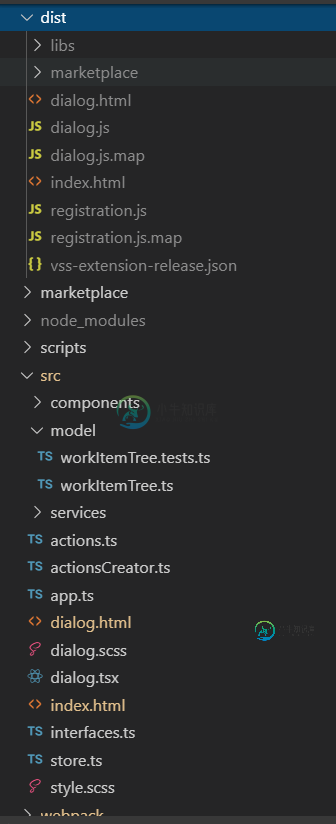
项目结构

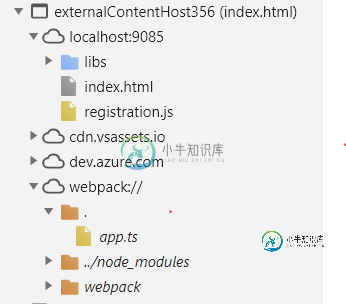
铬的源结构

原始项目源代码
https://github.com/cschleiden/vsts-quick-decompose
以下是我已经找到的一些资源,但没有骰子:
在vs代码中调试webpack dev server
如何将VS代码调试器与Web包开发服务器一起使用(忽略断点)
https://medium.com/acoolthingilearned/vs-code-chrome-debugger-and-webpack-10b5e3618d05
https://code.visualstudio.com/docs/typescript/typescript-debugging
感谢您的帮助!
共有1个答案
目前,Chrome的VS代码调试器不支持iFrame。Azure DevOps通过iFrame加载扩展。这个博客让我找到了答案:
https://devblogs.microsoft.com/devops/streamlining-azure-devops-extension-development/
以下是标记为增强的开放GitHub问题:
https://github.com/microsoft/vscode-chrome-debug/issues/786
目前的替代方案是使用Firefox的VS代码调试器
确保在Firefox中授权自签名证书
结合Firefox插件更新了工作配置:
发射json
{
"configurations": [
{
"name": "Launch Firefox",
"type": "firefox",
"request": "launch",
"url": "https://localhost:9085",
"reAttach": true,
"pathMappings": [
{
"url": "webpack:///",
"path": "${workspaceFolder}/"
}
]
}
]
}
[网页]基地。配置。js
const path = require("path");
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
entry: {
registration: path.resolve(__dirname, "../src/app.ts"),
dialog: path.resolve(__dirname, "../src/dialog.tsx")
},
output: {
filename: "[name].js",
libraryTarget: "amd",
path: path.join(__dirname, '../dist'),
},
externals: [
/^VSS\/.*/, /^TFS\/.*/, /^q$/
],
resolve: {
extensions: [
"*",
".webpack.js",
".web.js",
".ts",
".tsx",
".js"],
modules: [
path.resolve("./src"),
'node_modules'
]
},
module: {
rules: [
{
test: /\.s?css$/,
loaders: ["style-loader", "css-loader", "sass-loader"]
}
]
},
plugins: [
new CopyWebpackPlugin([
{ from: "./node_modules/vss-web-extension-sdk/lib/VSS.SDK.min.js", to: "libs/VSS.SDK.min.js" },
{ from: "./src/*.html", to: "./", flatten: true },
{ from: "./marketplace", to: "marketplace" },
{ from: "./vss-extension.json", to: "vss-extension-release.json" }
])
]
}
[webpack]dev.config。js
const path = require("path");
const merge = require('webpack-merge');
const baseConfig = require('./base.config.js');
module.exports = merge(baseConfig, {
mode: 'development',
devtool: 'inline-source-map',
devServer: {
contentBase: path.resolve(__dirname, '../dist'),
port: 9085,
https: true
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: "ts-loader",
exclude: /node_modules/,
html" target="_blank">options: {
configFile: path.resolve(__dirname, '../tsconfig.dev.json')
},
}
]
}
});
-
我是python和anaconda的新手,我安装和设置了包括环境变量在内的所有东西。然后我打开vs代码并键入 并尝试调试。我没有得到任何输出,调试器有几个超时。这是我运行调试器后在终端上的结果: (基本)c:\users\arun>cd e:\pythontutorials&&cmd/c“set”pythonioencoding=utf-8“&&set”pythonunbuffered=1“&&e
-
我刚刚安装了用于PHP的Netbeans(版本8.0.2)。XDebug似乎与此安装一起提供。我正在尝试获取断点,并逐步完成代码,以便在运行WAMP的本地计算机上工作。 我从未使用过PHP调试;只有Excel VBA,所以我熟悉断点和代码遍历的工作原理。这个功能似乎是Netbean/XDebug自带的。 但是当我点击屏幕中上部的debug按钮时,会弹出一堆按钮。它们中的大部分是灰色的,我无法使用它
-
问题内容: 我正在使用python 2.7.2,sqlalchemy 0.7,unittest,eclipse 3.7.2和pydev 2.4进行项目。我正在python文件(单元测试文件)中设置断点,但是它们被完全忽略了(在某些时候,它们起作用了)。到现在为止,我已经升级了所有相关软件(参见上文),开始了新项目,使用设置进行播放,将屏幕催眠,但是没有任何效果。 我从某篇文章中得到的唯一想法是
-
https://github.com/discord-bot-tutorial/community-discord-bot在这个特定的项目中,vscode的C#调试器不会停在断点上。我尝试用 创建一个新项目,该项目工作正常,我还用我在Visual Studio Community 2017中创建的另一个项目进行了尝试,该项目也完全正常工作。
-
在我的文件中,我有... 我知道文件正在正确加载,因为服务器在端口8086上运行。 在应用程序中,我有一个 当我调用endpoint时,请求永远不会超时,它只是无限期地挂起。 我错过了什么吗? 注意:我还被告知,Tomcat使用这个字段是以分钟为单位,而不是以毫秒为单位(这在我看来是相当不寻常的选择)。我试着将它设置为< code > server . connection-time out =
-
断点调试是编程的一大利器,为我们的调试工作带来很多遍历。本文我就讲讲如何用phpstrom配置php的断点调试。 安装xdebug 在配置断点调试之前,你必须先安装xdebug,先去官网下载源码,然后编译安装就好了。(windows用户请直接下载编译好的二进制包) wget https://xdebug.org/files/xdebug-2.5.0.tgz tar xvpzf xdebug-2.5

