GridBagLayout-在一个长文本字段下放置多个组件
我正在使用GridBagLayout测试一个简单的表单,并有一些对齐问题。我想在顶部“项目”行下方的行上放置两个小字段,但是长文本字段导致它下方的小文本字段无法正确对齐。
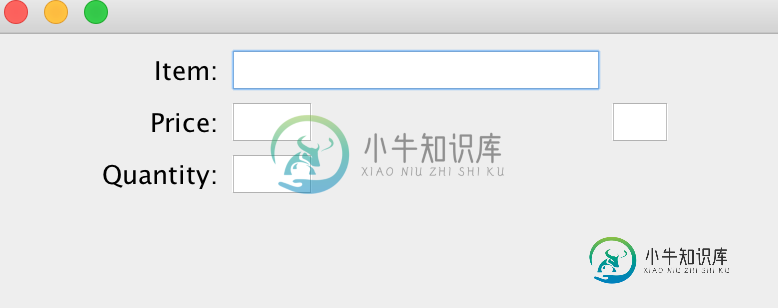
这是它目前正在做的一张图片,我只需要第二行的小盒子放在第一个价格字段旁边。

代码:
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import javax.swing.*;
public class GridBagLayoutTest {
public static void main(String[] args) {
JFrame frame = new JFrame();
JPanel panelMain = new JPanel();
JPanel panelForm = new JPanel(new GridBagLayout());
JLabel lblItem = new JLabel("Item: ");
JLabel lblPrice = new JLabel("Price: ");
JLabel lblQuantity = new JLabel("Quantity: ");
JTextField txtItem = new JTextField(15);
JTextField txtPricePounds = new JTextField(3);
JTextField txtPricePence = new JTextField(2);
JTextField txtQuantity = new JTextField(3);
GridBagConstraints gbc = new GridBagConstraints();
gbc.anchor = GridBagConstraints.LINE_END;
gbc.gridx = 0;
gbc.gridy = 0;
panelForm.add(lblItem, gbc);
gbc.gridx = 0;
gbc.gridy = 1;
panelForm.add(lblPrice, gbc);
gbc.gridx = 0;
gbc.gridy = 2;
panelForm.add(lblQuantity, gbc);
gbc.anchor = GridBagConstraints.LINE_START;
gbc.gridx = 1;
gbc.gridy = 0;
panelForm.add(txtItem, gbc);
gbc.gridx = 1;
gbc.gridy = 1;
panelForm.add(txtPricePounds, gbc);
gbc.gridx = 2;
gbc.gridy = 1;
panelForm.add(txtPricePence, gbc);
gbc.gridx = 1;
gbc.gridy = 2;
panelForm.add(txtQuantity, gbc);
panelMain.add(panelForm);
frame.add(panelMain);
frame.setSize(400, 200);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
共有1个答案
请记住,GridBagLayout仍然是一个基于网格的布局管理系统。它也非常灵活。它提供的功能之一是能够配置组件可以跨越多少列或行。
因此,如果我们可以修改您的代码并添加grid余下以允许txtItem跨2列,其余字段跨1;
gbc.anchor = GridBagConstraints.LINE_START;
gbc.gridx = 1;
gbc.gridy = 0;
gbc.gridwidth = 2;
add(txtItem, gbc);
gbc.gridwidth = 1;
gbc.gridx = 1;
gbc.gridy = 1;
add(txtPricePounds, gbc);
你最终会得到这样的结果。。。
查看如何使用GridBagLayout了解更多详细信息
-
我有两个小部件。一旦用户完成了第一个文本字段,我将关注下一个。在Flutter里有办法做到这一点吗?目前,完成按钮只关闭键盘。我猜测类可能是解决这个问题的答案,但不确定它是如何工作的,有人有focusNode类的好例子吗?提前谢了。
-
问题内容: 我该怎么做? File1 看起来像这样: File2 看起来像这样: 我想做的是找到 字段 1,2和3 相同时在 File1 和 File2 中同时出现的行。 __ 有办法吗? 问题答案: 你可以试试看 输出 如果要省略不常见的行 输出
-
假设我已将以下对象序列化为json字符串: 现在我想反序列化它,但是我想把名称分成两个字段,和。我该怎么做呢? 我希望最终的结果是类似于: 这对Gson有可能吗?
-
我有一个SingleChildScrollView,它有一个包含许多子项的列小部件。我希望将一组按钮“放在下一个屏幕上”(例如“PageBreak小部件”)。 我已经尝试过了,但是它产生了一个异常,因为您只应该使用一个定位小部件和一个堆栈小部件(而不是列小部件):
-
问题内容: 我发现的唯一接近的事情是:Elasticsearch中的多个分组方式 基本上,我试图获得与以下查询等效的ES : 年龄和性别本身很容易获得: 这使: 但是现在我需要这样的东西: 请注意,这是针对年龄范围的“映射”,因此它们实际上表示的是:)而不是数字。例如,性别[1](“男性”)细分为[246]的年龄范围[0](“18岁以下”)。 问题答案: 由于您只有2个字段,因此一种简单的方法是使
-
我有以下文件: 如何发出请求,将Sigle\U 1和Sigle\U 2连接起来,并将值reslut分组? 预期结果示例: 我试过了,但还不完全

