在JavaFX中设置标签和文本字段对齐方式
我意识到这是一个非常基本的问题,但我才刚刚开始具体学习GUI和JavaFX。我有一个标签及其适当的文本输入字段列表和一个计算结果的按钮。我想把它们都排列成这样:
标签.........文本字段
标签.........文本字段
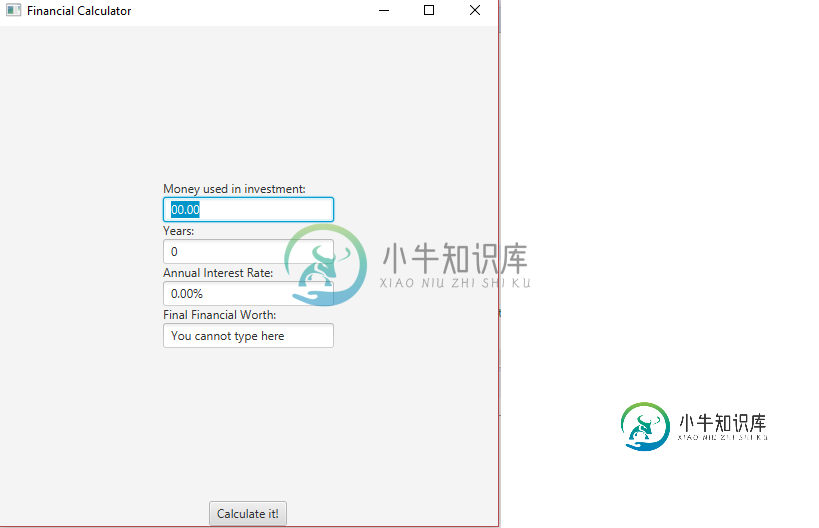
在窗格本身居中对齐。我试过将对齐设置为中心,但它只在水平轴上起作用。我试过使用VBox和HBox,但它们给出的输出是一样的。我甚至用不同的值尝试了setPadding(0,0,0,0),但没有得到我想要的结果。我发现了类似的问题(没有回答我的问题),甚至访问过https://docs.oracle.com/javase/8/javafx/api/javafx/scene/layout/flowpane.html,但没有任何结果。我意识到calculate按钮只会添加值,但我还没有做到这一点,我想我知道该怎么做才能使它达到我想要的效果,只是GUI布局有问题。如有任何帮助,我们将不胜感激。下面是我在玩了几个小时之后所拥有的代码:
package javafxfincalc;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.FlowPane;
import javafx.scene.layout.HBox; // may not need
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import javafx.geometry.Insets;
import javafx.geometry.Orientation;
// a lot of classes must be imported from Java FX to make this all work correctly
public class JavaFXFinCalc extends Application {
// all applications will be a child class of Application when made with Java FX
public static void main(String[] args) {
Application.launch(args);
// this allows the program to start
}@Override
public void start(Stage primaryStage) throws Exception {
// this will use a standard exception handler
FlowPane pane = new FlowPane(Orientation.VERTICAL);
pane.setHgap(5);
pane.setAlignment(Pos.CENTER);
pane.setPadding(new Insets(0,0,0,0)); // set top, right, bottom, left
// this allows input fields to be placed in the window
TextField tf1 = new TextField("00.00");
TextField tf2 = new TextField("0");
TextField tf3 = new TextField("0.00%");
TextField my_result = new TextField("You cannot type here");
// these are the individual fields for input, you can set the default text
my_result.setEditable(false);
// keeps user from changing this text field
tf1.setPrefColumnCount(14);
tf2.setPrefColumnCount(14);
tf3.setPrefColumnCount(14);
my_result.setPrefColumnCount(14);
// this sets the number of spaces in the text fields
Label l1 = new Label("Money used in investment: ");
Label l2 = new Label("Years: ");
Label l3 = new Label("Annual Interest Rate: ");
Label l4 = new Label("Final Financial Worth: ");
// these labels are set and used before the text fields as show below
pane.getChildren().addAll(l1, tf1, l2, tf2, l3, tf3, l4, my_result);
// call on the labels and text fields to be placed into the window
VBox vBox = new VBox();
Button calc_button = new Button("Calculate it!");
// create a box to put the button in and name the button
vBox.setAlignment(Pos.CENTER);
vBox.getChildren().addAll(calc_button);
BorderPane borderPane = new BorderPane();
borderPane.setCenter(pane);
borderPane.setBottom(vBox);
BorderPane.setAlignment(vBox,Pos.CENTER);
Scene scene = new Scene(borderPane, 500, 500);
primaryStage.setTitle("Financial Calculator");
primaryStage.setScene(scene);
primaryStage.show();
calc_button.setOnAction(e -> {
my_result.setText(Double.parseDouble(tf1.getText()) +
Double.parseDouble(tf2.getText()) + "");
});
}}

共有1个答案
这里是最终结果!再次感谢Sedrick!https://docs.oracle.com/javafx/2/getstart/form.htm
public void start(Stage primaryStage) throws Exception {
// this will use a standard exception handler
GridPane pane = new GridPane();
pane.setAlignment(Pos.CENTER);
pane.setHgap(5);
pane.setVgap(5);
pane.setPadding(new Insets(25,25,25,25)); // set top, right, bottom, left
// this allows input fields to be placed in the window
TextField tf1 = new TextField("00.00");
TextField tf2 = new TextField("0");
TextField tf3 = new TextField("0.00%");
TextField my_result = new TextField("You cannot type here");
// these are the individual fields for input, you can set the default text
my_result.setEditable(false);
// keeps user from changing this text field
tf1.setPrefColumnCount(14);
tf2.setPrefColumnCount(14);
tf3.setPrefColumnCount(14);
my_result.setPrefColumnCount(14);
// this sets the number of spaces in the text fields
Label l1 = new Label("Money used in investment: ");
Label l2 = new Label("Years: ");
Label l3 = new Label("Annual Interest Rate: ");
Label l4 = new Label("Final Financial Worth: ");
// these labels are set and used before the text fields as show below
pane.add(l1, 0, 1);
pane.add(tf1, 1, 1);
pane.add(l2, 0, 2);
pane.add(tf2, 1, 2);
pane.add(l3, 0, 3);
pane.add(tf3, 1, 3);
pane.add(l4, 0, 4);
pane.add(my_result, 1, 4);
// call on the labels and text fields to be placed into the window
// must be done individually so that location and order can be set by column/row
Button calc_button = new Button("Calculate it!");
pane.add(calc_button, 1, 5);
// make a button and put it in the Gridpane
BorderPane borderPane = new BorderPane();
borderPane.setCenter(pane);
Scene scene = new Scene(borderPane, 500, 500);
primaryStage.setTitle("Financial Calculator");
primaryStage.setScene(scene);
primaryStage.show();
calc_button.setOnAction(e -> {
my_result.setText("");
});
}
-
如何在JavaFX中设置的宽度? 我试过这个: 但我看不到任何变化。
-
我不明白为什么设置Label.setAlignment(Pos.CENTER_RIGHT)不会影响标签的对齐,然后将其添加到GridPane中?唯一的方法似乎是通过网格(例如列约束)或将标签添加到具有正确对齐的HBox。 为什么将标签的对齐方式设置为CENTER_RIGHT不起作用?我可以看到API说:“指定当标签中有空白时,标签中的文本和图形应该如何对齐。但是,如何在标签中获取空白区域?
-
问题内容: 我的代码最终像: 我想要: “描述”有时跨越多行。 码: CSS: 问题答案: 您需要将它们都放在某个容器元素中,然后在其上应用对齐方式。 例如:
-
在这里,我试图在数组中创建文本字段和标签,并将它们添加到网格窗格中,但在注释行和以后的行中会遇到问题。
-
如图所示,每个列的文本对齐方式设置为左对齐。有没有办法改变这一点?到目前为止,我已经在CSS文件中尝试了: 我也尝试过: 有人知道如何将对齐更改为右吗?
-
我在对话框中使用MigLayout。 每个面板都使用MigLayout。 有一个用于显示行的面板。每个列都有一个面板(交付类型、选择元素、架次)。输出文件行有一个面板。有一个按钮面板。 也许有一种更好的方法,不用太多的面板? 我的代码 我的文本字段没有大小,直到我移动我的窗口,我不明白为什么。还有为什么不是每个列的组件从面板的顶部开始?

