具有多行UILabel的自定义Tableview单元格需要动态高度
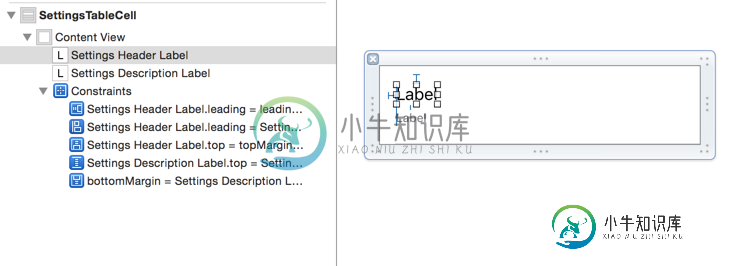
我使用界面生成器创建了一个自定义的 TableView 单元格。这是它的样子:

对于描述标签,我需要它来自动换行,所以我这样设置它:

在我的设置页面视图控制器中,我重写了以下表视图方法:
@implementation SBSettingsViewController
{
NSArray *settingHeaders;
NSArray *settingDescriptions;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self setupLeftMenuButton];
// Do any additional setup after loading the view from its nib.
settingHeaders = [NSArray arrayWithObjects:@"Label Header 1",@"Label Header 2",nil];
settingDescriptions = [NSArray arrayWithObjects:@"Two line description Two line description Two line description ",@"One Line Description",nil];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [settingHeaders count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *simpleTableIdentifier = @"SettingsTableCell";
SettingsTableViewCell *cell = (SettingsTableViewCell *)[tableView dequeueReusableCellWithIdentifier:simpleTableIdentifier];
if (cell == nil)
{
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"SettingsTableCell" owner:self options:nil];
cell = [nib objectAtIndex:0];
}
cell.settingsHeaderLabel.text = [settingHeaders objectAtIndex:indexPath.row];
cell.settingsDescriptionLabel.text = [settingDescriptions objectAtIndex:indexPath.row];
cell.settingsDescriptionLabel.lineBreakMode = NSLineBreakByWordWrapping;
cell.settingsDescriptionLabel.numberOfLines = 0;
CGRect appFrame=[[UIScreen mainScreen] bounds];
cell.settingsDescriptionLabel.preferredMaxLayoutWidth = appFrame.size.width - 15;
[cell.settingsDescriptionLabel sizeToFit];
[cell.settingsDescriptionLabel setNeedsDisplay];
[cell layoutIfNeeded];
return cell;
}
-(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath{
if ([tableView respondsToSelector:@selector(setSeparatorInset:)]) {
[tableView setSeparatorInset:UIEdgeInsetsZero];
}
if ([tableView respondsToSelector:@selector(setLayoutMargins:)]) {
[tableView setLayoutMargins:UIEdgeInsetsZero];
}
if ([cell respondsToSelector:@selector(setLayoutMargins:)]) {
[cell setLayoutMargins:UIEdgeInsetsZero];
}
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 85;
}
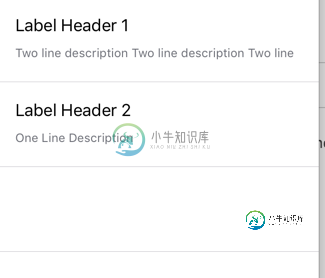
生成的页面如下所示:

如您所见,第一个tableview单元格的描述标签没有自动换行。它就这么断了。我如何使它包装?
此外,我想动态调整表格视图单元格的高度。我试图改变高度,使其看起来更怪异:

如何为1行描述标签稍短的行调整桌面视图高度?
谢谢你的帮助!
共有1个答案
给出标题标签顶部、前导、尾随到超级视图以及底部(垂直)到描述标签的约束。描述标签相同
现在设置标题标签高度修复和描述标签使多行( 行 = 0)
对于viewDidLoad中的表视图集
_tableView.estimatedRowHeight = 100.0;
_tableView.rowHeight = UITableViewAutomaticDimension;
让我知道这是否有效...
-
我使用自动布局的动态高度表格单元格,在表格单元格内部,有1个动态高度UILabel和1个动态UIView,其中包括多个UIImageView。 这是布局:情节提要屏幕截图 TableCell: 但我犯了这个错误: 请帮助我,我错过了什么。提前谢谢你。
-
嗨,在我的应用程序中,我有一个在Tabview中显示带有描述的prodcuts的要求。为了实现这一点,我在Tabview cell content视图上添加了两个satckviews。两个stackviews都保存标签,一个标签有prodcut名称,另一个标签有description。在应用程序发布时,应用程序的单元格高度默认为100,但当我选择单元格时,我想在单元格中显示完整的描述以及产品名称,
-
对于我的表视图单元格的动态高度,我从此链接中引用。在 UITableView 中使用自动布局进行动态单元格布局 这是我的表视图数据源和委托方法的代码 我有 2 个问题: > 我的问题是我在线路附近收到错误 在和。 为什么我必须在单元格中同时写入标签文本“和? 另外,我是否缺少实现单元动态高度所需的任何内容?
-
问题内容: 我有一个带有几个IBOutlet的自定义单元类。我已经将课程添加到情节提要中。我已连接所有网点。我的cellForRowAtIndexPath函数看起来像这样: 这是我的自定义单元格类: 当我运行该应用程序时,我所有的单元格都为空。我已经注销,它包含所有正确的字符串。我也尝试过将等于标签的实际字符串放入,并产生相同的结果。 我想念什么?任何帮助表示赞赏。 问题答案: 感谢所有不同的建议
-
我正在使用故事板来创建一个很棒的静态桌面视图。一切都很好! 现在我想自定义表视图单元格。 所以我添加了一个tableViewController并将其连接到故事板视图。下面是我用来自定义的代码: 但是如果我现在运行应用程序,表视图是空的,没有自定义背景。。。 可以帮我吗?:=) 劳伦兹
-
问题内容: 我需要一个可以在其中放置小部件的列。我有这个: 但是我不知道如何在HTML中包含小部件 PS或不是Widget,只有GWT Button才适合我。 问题答案: 参见此处,了解有关AbstractCell实现的许多示例。 要回答有关GWT按钮的问题: 试图在单元格元素内渲染整个小部件在很大程度上是不可行的(并且不建议这样做),但这听起来好像您确实是在尝试从单元格内渲染按钮。 Abstra

