如何使用自动布局在UIScrollview上设置约束?
我花了两天时间尝试了混合和纯自动布局方法的各种解决方案,以实现在自动布局之前简单的滚动视图设置,现在它是正式的了——我一定太傻了。我主要是在故事板中设置这个(嗯,就是这样)。
所以我请求帮助。
视图树:
UIView
-UIView
-UIView
..-UIScrollview
...-UIButton
...-UIButton
...-UIButton
按钮应该水平滚动(从左到右,反之亦然)。有人能告诉我如何设置约束来使用纯自动布局实现这一点吗???
--
我尝试了混合方法,如下所示:
UIView
- UIView
- UIView
..-UIScrollview
...-UIView (contentview)
....-UIButton
....-UIButton
....-UIButton
...以及根据Apple的TechNote为< code>contentview和< code > translatesAutoresizingMaskIntoConstraints 设置固定的宽度和高度约束。按钮和scrollview是使用约束设置的。这使得滚动视图滚动(耶),但唉,它滚动得太远了!据我所知,滚动宽度不知何故比我设置的contentview增加了一倍???!!!???
我还尝试了纯自动布局方法,包括使用< code>contentview和不使用。除了< code>self.view之外,所有视图都是< code > translatesAutoresizingMaskIntoConstraints = NO 。按钮具有固定的宽度/高度约束,并固定在scrollview的所有四个边缘。没有滚动。
所以我完全不明白为什么我不能让它正常工作。非常感谢任何帮助,如果您需要任何其他信息,请询问!
更新了带有解决方案按钮z约束的屏幕截图:

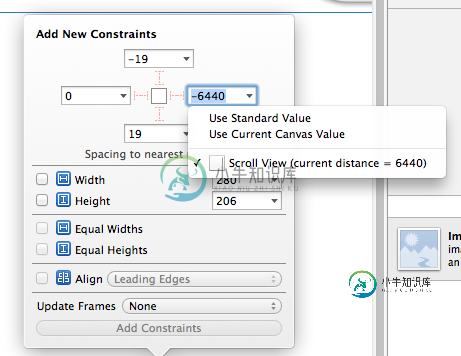
编辑@ Jamie Forrest,使解决方案变成最后一个按钮上的错误尾随约束。我设置的值不是6441,而是-6441。棘手的是,当在storyboard中设置值时,在Pin工具栏中有两个选项:

“当前画布值”(Current Canvas Value)为负值(导致没有滚动),下面的选项为正值(激活滚动)。这意味着我并不愚蠢,但我想至少是半盲。尽管如此,为我辩护,XCode没有显示“不正确”设置的错误,这不是有点令人不安吗?
再次编辑现在这很有趣……将尾随值从-6441(无滚动)更改为启用了6441滚动。但是我的老朋友“太多内容大小”又回来了,导致内容大小是它应该的两倍!获得正确内容滚动的解决方案是将尾随约束设置为零!这在Storyboard中工作时并不明显,但查看@Infinity James的代码时,它是应该的。
共有3个答案
从这个问题的高票数和答案的低票数来看,人们在这里没有找到一个可以理解和快速的解决方案。让我试着补充一个。这个项目是一个完全在界面生成器中完成的独立示例。你应该能够在10分钟或更短的时间内完成它。然后你可以将你学到的概念应用到你自己的项目中。
原始问题询问有关滚动按钮的问题。在这里,我只使用UIView,但它们可以表示您喜欢的任何视图。我还选择了水平滚动,因为对于这种格式,情节提要屏幕截图更紧凑。但是,垂直滚动的原理是相同的。
UI滚动视图应仅使用一个子视图。这是一个“UIView”,用作内容视图来保存您希望滚动的所有内容。- 使内容视图和滚动视图的父级具有相等的高度,以便进行水平滚动。(垂直滚动的宽度相等)
- 确保所有可滚动内容都具有设置的宽度,并在所有侧面固定。
它可以只是单视图应用程序。
在本例中,我们将创建一个水平滚动视图。选择“视图控制器”,然后在“尺寸检查器”中选择“自由形式”。使宽度1000和高度300。这只是给了我们在故事板上添加滚动内容的空间。
添加滚动视图
添加UIScrollView并将所有四个边固定到视图控制器的根视图。
添加内容视图
将< code>UIView作为子视图添加到滚动视图中。这是关键。不要试图在滚动视图中添加很多子视图。只需添加一个< code>UIView。这将是您想要滚动的其他视图的内容视图。将内容视图固定到滚动视图的四周。
同等高度
现在在文档大纲中,命令单击内容视图和滚动视图的父视图,以便将它们都选中。然后将高度设置为相等(Control从内容视图拖动到滚动视图)。这也是关键。因为我们是水平滚动的,除非我们以这种方式设置,否则滚动视图的内容视图不知道它应该有多高。
注意:
- 如果我们垂直滚动内容,那么我们会将内容视图的宽度设置为等于滚动视图的父级宽度
添加内容
添加三个UIViews并为它们提供所有约束。我用了8点的利润率。
限制条件:
- 绿色视图:固定顶部、左侧和底部边缘。使宽度为400。
- 红色视图:固定顶部、左侧和底部边缘。使宽度为300。
- 紫色视图:固定所有四个边缘边缘。将宽度设置为剩余空间的任意值(本例中为268)
设置宽度约束也是关键,以便滚动视图知道其内容视图的宽度。
这就是全部。现在可以运行项目。它的行为应该像这个答案顶部的滚动图像。
对于垂直滚动,只需交换此示例中的所有宽度和高度方向(已html" target="_blank">测试并正常工作)。
- iOS:如何使自动布局在滚动视图上工作
- 如何在Interface Builder中使用自动布局配置UIScrollView
- YouTube视频教程:UIScrollView-如何保持你的意见在屏幕上
LOL欢迎加入愚蠢俱乐部。我是创始人之一D
对于垂直滚动:我唯一能让它工作的方法(iOS 8、Xcode 6和纯自动布局)是向我的滚动视图添加以下约束(都与超级视图相关):
- 等宽
- 等高
- Y轴居中对齐
- 中心X对齐
我的结构:
UIView
- ScrollView
- Subview
- Subview
- Subview
- Subview
- ...
这是最终结果:
这是设置:
这是这个项目。
希望这能让一些人不用在早上5点就去睡觉。:D
当您将约束粘贴到此处时,很难看到它们的确切值和设置,因此我无法通过查看屏幕截图来确定您出错的地方。
我没有解释您的设置有什么问题,而是创建了一个基本的示例项目,其视图层次结构和约束设置与您描述的非常相似。水平滚动在示例项目中按预期工作,该项目使用Apple在技术说明中描述的“纯自动布局”方法。
最初让Auto Layout与UIScrollView一起工作时,我也遇到了很多麻烦。让它工作的关键是确保滚动视图中的所有项目都有约束,这些约束最终链接到滚动视图的所有方面,并有助于AutoLayout系统能够确定滚动视图的内容大小,该内容大小将大于其框架。看起来您正在尝试在代码中这样做,但可能您有一些多余的约束,使内容大小太小。
另外值得注意的是,正如其他人提到的,使用AutoLayout和UIScrollview,您不再显式设置内容大小。自动布局系统根据您的约束计算内容大小。
我还发现电子书的这一章对我理解这一切是如何工作的非常有帮助。希望所有这些都有帮助。
-
我有一组AL约束来定位一个子vc,它有两个位置,展开和折叠。 我发现,当我添加折叠约束时,带有常量的上锚到下锚约束,当第一次创建vc时,当我激活它时,似乎有额外的间距。似乎是因为当时没有实际的高度。 当我在viewDidLayoutSubviews中添加约束时,额外的间距消失了,约束行为正常。除了现在在动画中的约束之间切换时,切换到展开约束和约束打断时,无法停用折叠的约束。可能是因为在整个过渡动画
-
我在学习教程中的动画自动布局 http://weblog.invasivecode.com/post/42362079291/auto-layout-and-core-animation-auto-layout-was 一切都很顺利。 当我尝试在我的应用程序中使用这个概念,尝试从下到上设置设置屏幕(UIView)的动画时,当设置屏幕只是一个空的UIView时,效果非常好, 但如果我将UILabel
-
问题内容: 在将视图添加到我的应用程序之前,我创建了一个小演示场来使其工作。 我有一个滚动视图,该视图将包含许多按钮来水平滚动。我知道这些按钮需要进入滚动视图内的容器视图,并且也已经创建了。我最初使用自动布局约束创建所有这些内容,但是现在尝试使用常量来确保内容视图大于滚动视图。但是,按钮仍然不会滚动…我错过了什么吗?滚动视图不适用于自动布局吗? 我也在iPad上以编程方式进行了所有这些操作,因此不
-
关于UITableViewCell高度动画,在堆栈溢出方面有很多类似的问题,但对于新的iOS8自动布局驱动的表视图,这些问题都不起作用。我的问题: 自定义单元格: 注意旋转木马高度限制。这是内容视图的子视图(唯一的子视图)的高度约束。 然后,在“查看我要展开的所有操作”单元上,我的代码: 如您所见,我尝试使用这个很好的旧解决方案: 您可以在选中UITableViewCell时设置高度更改的动画吗?
-
我试图在代码中生成一个视图。这是我的视图对象的层次结构 UIScrollView UIView UIButton 滚动视图应该与窗口大小相同。按钮应该尽可能大。我使用iOS自动布局,所以我所有对象的约束字符串如下所示 我还为每个对象将translatesautorexingmaskintoconstraints设置为NO。 问题是按钮只获得默认的按钮大小。其父视图对象(UIView)仅获取其子视图
-
许多有关自动布局约束动画的教程建议更新约束的常量属性,然后在动画块中调用。 我的处境有点棘手。我有一个包含3个子视图的视图。此超级视图的高度不是固定的-它是按其子视图的高度之和计算的。在某些情况下,我要求这3个子视图中的一个子视图切换其高度(它在0和30之间变化,即我希望平滑地隐藏和显示它)。代码类似于此: 不幸的是,这并不像我预期的那样有效。我可以看到子视图高度的平滑变化,但在为子视图高度约束设

