UITableView加载错误的单元格高度Swift
我正在用Xcode 10做。我在视图控制器中有一个表视图。
单元格的标签设置为前导、跟踪、顶部和底部,行为0
在ViewDidload()中,我添加了
override func viewDidLoad() {
super.viewDidLoad()
tableview.rowheight = UITableView.automaticDimension
tableview.estimateheight = 98
tableview.reloaddata()
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "CommentCell", for: indexPath) as! CommentCell
let idcmt: String
idcmt = self.CommentIDArray[indexPath.row]
ref.child("Post_theme/\(userid!)/\(id)/comment/\(idcmt)").observe( .value, with: {(snapshot) in
let value = snapshot.value as? NSDictionary
cell.Comment.text = value!["content"] as? String
})
// I have a button in the custom cell but tableview load height wrong even I did not click the button on cell
self.ref.child("Post_theme/\(self.userid!)/\(self.id)/comment/\(idcmt)/likecomment").observeSingleEvent(of: .value, with: { (snapshot) in
if snapshot.hasChild(self.userid!){
cell.Heartcommentaction = {
cell.HeartCommentbutton.tintColor = .lightGray
self.TableCommentView.reloadData()
}
}
})
return cell
}
class CommentCell: UITableViewCell{
var Heartcommentaction : (() -> ()) = {}
@IBOutlet weak var Comment: UILabel!
@IBOutlet weak var HeartCommentbutton: UIButton!
@IBAction func HeartCommentaction(_ sender: Any) {
Heartcommentaction()
}
}
但是当我点击Viewcontroller时,tableview没有加载正确的高度单元格(需要自动调整大小的单元格没有加载,不需要的单元格被调整大小)
然后我加上这段代码
override func viewDidAppear(_ animated: Bool) {
tableview.reloadData()
}
代码只对最初的几个单元格运行良好,但是当我向下滚动更多的时候(我有大约超过100个单元格),它的高度又错了,当我向上滚动最初的单元格时又错了
我寻找了很多解决方案,但不适合我
真的需要帮助!谢谢
更新
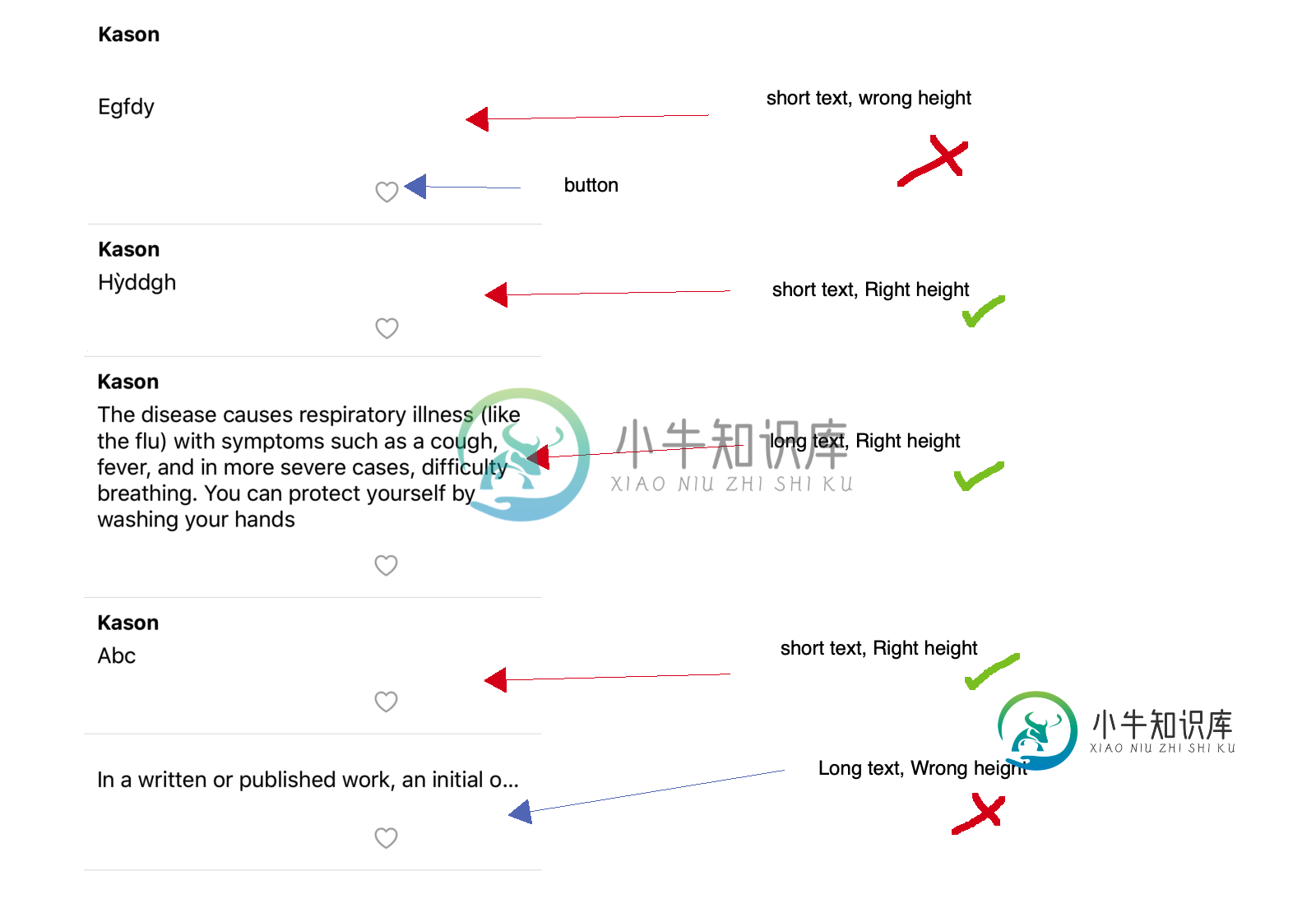
这是错误高度单元格的截图,有时错误,有时正确

共有2个答案
试试看。我这里的代码可能无法编译,因为我没有您的完整源代码。请记住,cellForRow应该同步设置单元格上的所有值。而且您不想调用reloadData,因为在滚动时会看到问题。您想调用reloadRows。请看下面,看看这是否有帮助:
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "CommentCell", for: indexPath) as! CommentCell
let idcmt: String
idcmt = self.CommentIDArray[indexPath.row]
cell.Comment.text = "..."
cell.Heartcommentaction = {}
ref.child("Post_theme/\(userid!)/\(id)/comment/\(idcmt)")
.observe( .value, with: {(snapshot) in
let value = snapshot.value as? NSDictionary
if let value = value, let indexPath = tableView.indexPath(for: cell) {
cell.Comment.text = value!["content"] as? String
tableView.reloadRows(at: [indexPath], .fade)
} else {
print("nope")
}
})
self.ref.child("Post_theme/\(self.userid!)/\(self.id)/comment/\(idcmt)/likecomment")
.observeSingleEvent(of: .value, with: { (snapshot) in
if snapshot.hasChild(self.userid!){
if let indexPath = tableView.indexPath(for: cell) {
cell.Heartcommentaction = {
cell.HeartCommentbutton.tintColor = .lightGray
tableView.reloadRows(at: [indexPath], .fade)
}
} else {
print("bad indexPath")
}
} else {
print("no child")
}
})
return cell
}
使用:
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 98
}
同时删除表视图。估计高度 = 98
-
可变长度的文本数据正在注入到表视图单元格标签中。为了正确调整每个单元格高度的大小,我在中实现了: 这估计高度为88.0像素,如果更大,应该会自动调整高度大小。它非常适用于尚未滚动到的单元格(因为在滚动到单元格时被调用),但不适用于最初在加载数据时在屏幕上呈现的单元格。 我尝试过重新加载数据(正如许多其他资源中建议的那样): 在这两个和,它没有帮助。我迷路了…有人知道如何渲染最初在屏幕上加载的单元格
-
我有一个表格视图,每个单元格都有自己的高度,因此不适合使用。相反,现在我使用和。这意味着它调用单元格上的函数来确定它的高度。这一切都很好。 问题是当你重新加载屏幕上的单元格时。例如,向下滚动以显示单元格10,然后重新加载单元格10,效果很好。但是当您开始向上滚动,经过您已经看到的单元格时,它会恢复到每个单元格的estimatedRowHeight,完全不考虑< code>sizeThatFits,
-
问题内容: 我想扩大 行高 并显示其中的内容。我在想要的视图中显示我的内容,当我点击一个单元格时,它应该像下图所示那样展开,但无需重新加载UITableview。 到目前为止,我一直在尝试。 1)我尝试在内部扩大视图,但是没有用 2)我尝试添加rowAtIndex变得越来越复杂 3)我尝试更改更改行高并在索引处滚动,效果很好,但我不想那样做。(不好的事情,我必须重新加载表视图) 但是我得到了很多答
-
我有用自定义单元格(继承自)填充的用户界面视图,每个单元格都包含一个,该视图根据其内容自动调整大小。事情是这样的,如何根据内容(可变视图)更改 单元格的高度。 该解决方案必须是动态的,因为用于填充< code>UIWebViews的HTML是从不断变化的提要中解析的。 我觉得我需要使用委托方法 中更改单元格的高度吗? 任何帮助都是伟大的。谢谢 两年多前我问过这个问题。通过介绍自动布局,可以找到iO
-
问题内容: 如何在Swift中的tableView单元中以编程方式嵌入?我就是那样做 问题答案: 这是您可以在单元格上嵌入的方法。 这是切换调用贝克方法 @LeoDabus 。 注意:如果您可能有多个,则应创建一个CustomCell子类并配置您的内部 方法而不是表视图方法。当将可重用的队列释放出队列时,将其投射到您的CustomCell中这是@LeoDabus的示例
-
我觉得这可能是一个常见的问题,我想知道是否有任何共同的解决方案。 基本上,我的UITableView拥有每个单元格的动态单元格高度。如果我不在UITableView的顶部,并且我< code > table view . reloaddata(),向上滚动会变得不稳定。 我认为这是因为我在向上滚动时重新加载了数据,UITableView正在重新计算每个可见单元格的高度。如何减轻这种情况,或者如何只

