requestDispatcher.forward()在servlet通过Ajax POST调用时不转发
我有一个登录页面,通过firebase对用户进行身份验证,并将请求发送到servlet。当我使用正确的身份验证点击submit按钮时,firebase身份验证工作,servlet被调用,但在浏览器中我看到一个错误。
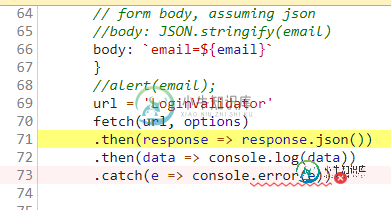
首先,这是我的javascript代码
function toggleSignIn() {
if (firebase.auth().currentUser) {
alert('existing user');
firebase.auth().signOut();
} else {
var email = document.getElementById('email').value;
var password = document.getElementById('password').value;
if (email.length < 4) {
alert('Please enter an email address.');
return;
}
if (password.length < 4) {
alert('Please enter a password.');
return;
}
firebase.auth().signInWithEmailAndPassword(email, password).then(function (firebaseUser) {
var email = firebase.auth().currentUser.email;
const options = {
method: 'POST',
url: 'LoginValidator',
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
body: `email=${email}`
}
url = 'LoginValidator'
fetch(url, options)
.then(response = > response.json())
.then(data = > console.log(data))
.catch(e = > console.error(e))
}).catch(function (error) {
var errorCode = error.code;
var errorMessage = error.message;
if (errorCode === 'auth/wrong-password') {
alert('Wrong password.');
} else {
alert(errorMessage);
}
console.log(error);
document.getElementById('quickstart-sign-in').disabled = false;
});
}
document.getElementById('quickstart-sign-in').disabled = true;
}
HTML
<div id="login-box" class="col-md-12">
<div class="form-group">
<input type="text" name="email" id="email" class="form-control login-input" placeholder="username">
</div>
<div class="form-group">
<input class="form-control login-input" type="password" placeholder="Password" id="password" name="password">
<i id="open" class="fa fa-eye fa-2x"></i>
<i id="closed" class="fa fa-eye-slash fa-2x"></i>
</div>
<div class="form-group">
<input type="submit" id="quickstart-sign-in" name="quickstart-sign-in"
class="form-control btn btn-info btn-md login-bt" value="Login" onclick="toggleSignIn()">
</div>
<div class="form-group text-center forgot">
<a href="#">Forgot username</a> / <a href="#">password?</a>
</div>
</div>
public class LoginValidator extends HttpServlet {
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
String email = request.getParameter("email");
System.out.println("Printing email: "+email);
try {
System.out.println("inside try");
User user = new User();
UserRight userRight = new UserRight();
GsonBuilder gsonBuilder = new GsonBuilder();
gsonBuilder.registerTypeAdapter(Date.class, new DateTypeDeserializer());
Gson gson = gsonBuilder.create();
Retrofit retrofit = new Retrofit.Builder()
.baseUrl(BaseURLs.BASE_URL)
.addConverterFactory(GsonConverterFactory.create(gson))
.build();
//Get user
RestEndPointsInterface endPoint = retrofit.create(RestEndPointsInterface.class);
Call<User> call = endPoint.getUserByEmail(email);
user = call.execute().body();
System.out.println(user.getName());
//Get user rights
Call<UserRight> userRightCall = endPoint.getUserRightByID(user.getUserRights().getIduserRight());
userRight = userRightCall.execute().body();
System.out.println(userRight.getUserRight());
if(userRight.getUserRight().equals("admin"))
{
response.getWriter().write("{url:LoadSellPendingApprovals}");
}
else
{
response.getWriter().write("{url:index.html}");
}
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
@Override
public String getServletInfo() {
return "Short description";
}// </editor-fold>
}
code>LogInvalidator调用LoadSellPendingApprovals,下面是它的代码
public class LoadSellPendingApprovals extends HttpServlet {
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
List<ProductSellAdvertisement> categoryList = new ArrayList<ProductSellAdvertisement>();
try {
System.out.println("INSIDE LoadSellPendingApprovals");
GsonBuilder gsonBuilder = new GsonBuilder();
gsonBuilder.registerTypeAdapter(Date.class, new DateTypeDeserializer());
Gson gson = gsonBuilder.create();
Retrofit retrofit = new Retrofit.Builder()
.baseUrl(BaseURLs.BASE_URL)
.addConverterFactory(GsonConverterFactory.create(gson))
.build();
RestEndPointsInterface endPoint = retrofit.create(RestEndPointsInterface.class);
Call<List<ProductSellAdvertisement>> call = endPoint.getAllPendingApprovals();
categoryList = call.execute().body();
for (int i = 0; i < categoryList.size(); i++) {
System.out.println(categoryList.get(i).getProduct().getProductName());
}
}
catch(Exception e)
{
e.printStackTrace();
}
finally {
RequestDispatcher requestDispatcher = request.getRequestDispatcher("/WEB-INF/jsp/product-sell-pending-approvals.jsp");
request.setAttribute("approvalList", categoryList);
requestDispatcher.forward(request, response);
}
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
@Override
public String getServletInfo() {
return "Short description";
}// </editor-fold>
}
这就是我得到的错误
SyntaxError: Unexpected token < in JSON at position 0
at (index):71

在我的javascript代码中指向的行是-。然后(response=>response.json())
>
FireBasejavascript APIloginvalidatorservlet,它将在其中进一步检查用户的真实性。然后LogInvalidator将请求发送到LoadSellPendingApprovals,在那里它将执行以下代码
RequestDispatcher RequestDispatcher=request.getRequestDispatcher(“/web-inf/jsp/product-sell-pending-approvals.jsp”);Request.SetAttribute(“ApprovalList”,categoryList);RequestDispatcher.Forward(请求、响应);
除了我得到的错误之外,我也从未被转发到JSP页面。如何修复此问题?
我来自java和移动背景,对Javascript技术没有太多的线索。因此,感谢详细明确的答复。
共有1个答案
您的错误表明结果“body”不包含JSON,而是包含HTML:
JSON中位置0处的意外标记<
JSON将如下所示:
{ key: value }
<html>....</html>
其中一个原因可能是您发送的请求被重定向到登录页面,因此您得到的是HTML而不是预期的JSON。或者您会得到一个错误页面,试图将其传递给JSON解析器。
不幸的是,只有这么一点信息很难判断。您应该调试您的代码并检查您得到的响应。
-
要运行一个Servlet程序,除了Servlet类和web.xml外,还需要一个Servlet引擎。Servlet的运行完全由Servlet引擎来控制和调度。Servlet引擎是一种容器程序,它负责管理和维护Servlet对象的生命周期。因此,Servlet引擎也被称为Servlet容器或Web容器。除了Servlet引擎外,还需要一个可以处理并发操作的服务端程序,在本书中使用的是Tomcat。由
-
我正在研究一个合作医疗系统。 我的代码在url调用的servlet的
-
在我的jsp页面中,jsp:include编号(1)不调用servlet。。我在cat_catalogo中有一个空指针异常。就是两天我在努力理解这个问题。这是我的jsp页面的结构。。如果我删除jsp:include(1)和列表,它会工作,但是如果我取消所有内容,只保留和列表,它也会工作。我绝望了。谢谢所有想帮助我的人。 这是玻璃鱼的结果:
-
我正在从恶作剧者迁移到无头铬的过程中。 有趣的是,当在聚焦元素后放置时,规范也通过了无头铬! 我在这里能做什么?我在正确的轨道上?我应该尝试https://github.com/twalpole/appariation驱动程序吗?
-
我有一堆脚本需要很长时间才能完成。其中一些可能需要20分钟。 有一个执行这些PHP脚本的Bash脚本。当我通过CLI调用这个Bash脚本作为根时,所有的PHP脚本都没有任何问题地完成了。但是当我通过浏览器调用带有PHP exec()函数的Bash脚本时,脚本在7/8分钟后突然停止,没有抛出任何错误。 当通过Apache/PHP执行时,进程或脚本可以运行的时间是否有一定的限制? 我试过: 最后两个尝
-
我正试图从oracle数据库中获取图像。流程是:JSP(读取photo_id)->jsp->,它从HTML图像标记的src属性内部调用Servlet。 getphoto.jsp img标记的src属性中的getPic是servlet。 getPic.java image.java: 表定义: 但是在点击获取照片后,我只是得到了照片id而不是图像。在这里,我不确定servlet是否被解雇。 请帮忙。

