如何更改用作背景图像的 svg 的颜色 [重复]
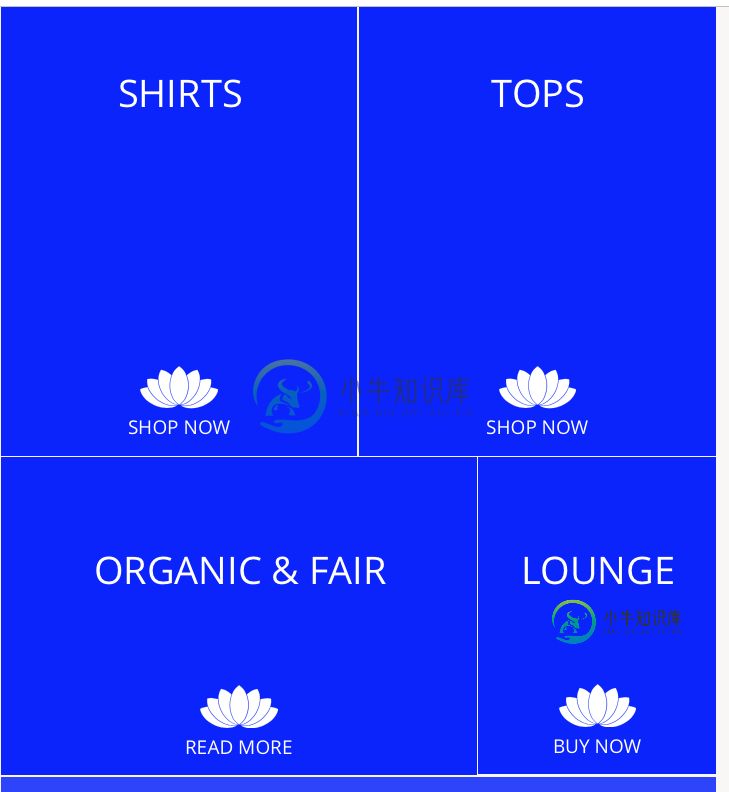
我想为svg(莲花)使用不同的颜色。让我们说一个绿色的盒子命名为TOPS,红色的Rest室,白色的其余部分。我想通过css设置颜色。

svg在css中被引用为背景图像:
背景图片: 网址(“https://cdn.shopify.com/s/files/1/1011/6932/t/20/assets/lotos.svg?14455316687248826498”);
我如何才能做到这一点?
共有1个答案
由于不能使用< code>background-image操作svg,所以可以将svg数据直接嵌入到< code>background-image属性中,并在那里更改颜色。
不过,这个值会相当大。考虑先清理您的SVG以用于web。
body {
margin: 0;
}
main {
height: 100vh;
background-color: blue;
display: flex;
}
section {
flex: 1;
border: 1px solid white;
}
section:first-of-type {
background: url('data:image/svg+xml,<%3Fxml%20version%3D"1.0"%20encoding%3D"utf-8"%3F>%0D%0A<%21--%20Generator%3A%20Adobe%20Illustrator%2015.0.0%2C%20SVG%20Export%20Plug-In%20.%20SVG%20Version%3A%206.00%20Build%200%29%20%20-->%0D%0A<%21DOCTYPE%20svg%20PUBLIC%20"-%2F%2FW3C%2F%2FDTD%20SVG%201.1%2F%2FEN"%20"http%3A%2F%2Fwww.w3.org%2FGraphics%2FSVG%2F1.1%2FDTD%2Fsvg11.dtd">%0D%0A<svg%20version%3D"1.1"%20id%3D"Ebene_1"%20xmlns%3D"http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg"%20xmlns%3Axlink%3D"http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink"%20x%3D"0px"%20y%3D"0px"%0D%0A%09%20width%3D"672.71px"%20height%3D"379.628px"%20viewBox%3D"59.351%2081.032%20672.71%20379.628"%0D%0A%09%20enable-background%3D"new%2059.351%2081.032%20672.71%20379.628"%20xml%3Aspace%3D"preserve">%0D%0A<g>%0D%0A%09<title>Layer%201<%2Ftitle>%0D%0A%09<g%20id%3D"layer1">%0D%0A%09%09<g%20id%3D"g2095"%20transform%3D"matrix%280.77583%200%200%200.774211%20112.167%20-7.5811%29">%0D%0A%09%09%09%0D%0A%09%09%09%09<path%20id%3D"path2212"%20fill%3D"%23FFFFFF"%20stroke%3D"%23FFFFFF"%20stroke-width%3D"1.6181"%20stroke-linecap%3D"round"%20stroke-linejoin%3D"round"%20stroke-miterlimit%3D"1"%20stroke-opacity%3D"0.8378"%20d%3D"%0D%0A%09%09%09%09M366.412%2C114.456c-58.38%2C37.896-99.191%2C124.033-99.191%2C224.206s40.811%2C186.279%2C99.191%2C224.175%0D%0A%09%09%09%09c58.38-37.896%2C99.192-124.002%2C99.192-224.175S424.792%2C152.352%2C366.412%2C114.456z"%2F>%0D%0A%09%09%09%0D%0A%09%09%09%09<path%20id%3D"path2216"%20fill%3D"%23FFFFFF"%20stroke%3D"%23FFFFFF"%20stroke-width%3D"1.6181"%20stroke-linecap%3D"round"%20stroke-linejoin%3D"round"%20stroke-miterlimit%3D"1"%20stroke-opacity%3D"0.8378"%20d%3D"%0D%0A%09%09%09%09M568.181%2C156.506c-39.405%2C5.773-80.16%2C28.352-115.656%2C63.625c13.473%2C35.391%2C21.188%2C76.214%2C21.188%2C119.688%0D%0A%09%09%09%09c0%2C97.44-38.692%2C181.416-94.532%2C220.812c0.663%2C1.109%2C1.251%2C2.291%2C1.938%2C3.374c68.867-10.087%2C141.899-71.333%2C183.687-162.374%0D%0A%09%09%09%09C606.593%2C310.59%2C605.43%2C215.302%2C568.181%2C156.506L568.181%2C156.506z"%2F>%0D%0A%09%09%09%0D%0A%09%09%09%09<path%20id%3D"path3067"%20fill%3D"%23FFFFFF"%20stroke%3D"%23FFFFFF"%20stroke-width%3D"1.6181"%20stroke-linecap%3D"round"%20stroke-linejoin%3D"round"%20stroke-miterlimit%3D"1"%20stroke-opacity%3D"0.8378"%20d%3D"%0D%0A%09%09%09%09M679.612%2C262.24c-24.545-0.256-50.831%2C4.35-77.406%2C13.437c-0.93%2C41.342-10.987%2C86.244-31.157%2C130.188%0D%0A%09%09%09%09c-41.629%2C90.697-114.269%2C151.783-182.905%2C162.22c0.067%2C0.431%2C0.084%2C0.883%2C0.156%2C1.312c67.332%2C17.63%2C158.454-10.22%2C232.499-77.686%0D%0A%09%09%09%09c74.045-67.469%2C110.246-155.635%2C98.938-224.312C707.112%2C264.091%2C693.642%2C262.387%2C679.612%2C262.24z"%2F>%0D%0A%09%09%09%0D%0A%09%09%09%09<path%20id%3D"path3086"%20fill%3D"%23FFFFFF"%20stroke%3D"%23FFFFFF"%20stroke-width%3D"1.6181"%20stroke-linecap%3D"round"%20stroke-linejoin%3D"round"%20stroke-miterlimit%3D"1"%20stroke-opacity%3D"0.8378"%20d%3D"%0D%0A%09%09%09%09M716.165%2C361.792c-15.06%2C46.788-45.768%2C94.815-90.281%2C135.375c-72.406%2C65.977-161.085%2C93.963-227.938%2C78.688%0D%0A%09%09%09%09c-1.694%2C0.318-3.402%2C0.713-5.093%2C0.969c-0.043%2C0.241-0.092%2C0.482-0.126%2C0.719c59.037%2C36.866%2C154.328%2C37.412%2C245.094-4.969%0D%0A%09%09%09%09c90.766-42.382%2C151.549-115.82%2C161.187-184.751C776.087%2C373.51%2C747.636%2C364.767%2C716.165%2C361.792z"%2F>%0D%0A%09%09%09%0D%0A%09%09%09%09<path%20id%3D"path3090"%20fill%3D"%23FFFFFF"%20stroke%3D"%23FFFFFF"%20stroke-width%3D"1.6181"%20stroke-linecap%3D"round"%20stroke-linejoin%3D"round"%20stroke-miterlimit%3D"1"%20stroke-opacity%3D"0.8378"%20d%3D"%0D%0A%09%09%09%09M165.891%2C156.144c39.405%2C5.773%2C80.16%2C28.352%2C115.656%2C63.625c-13.473%2C35.39-21.187%2C76.213-21.187%2C119.687%0D%0A%09%09%09%09c0%2C97.442%2C38.692%2C181.416%2C94.531%2C220.812c-0.662%2C1.11-1.25%2C2.291-1.937%2C3.375c-68.867-10.088-141.901-71.335-183.688-162.375%0D%0A%09%09%09%09C127.479%2C310.228%2C128.642%2C214.938%2C165.891%2C156.144L165.891%2C156.144z"%2F>%0D%0A%09%09%09%0D%0A%09%09%09%09<path%20id%3D"path3094"%20fill%3D"%23FFFFFF"%20stroke%3D"%23FFFFFF"%20stroke-width%3D"1.6181"%20stroke-linecap%3D"round"%20stroke-linejoin%3D"round"%20stroke-miterlimit%3D"1"%20stroke-opacity%3D"0.8378"%20d%3D"%0D%0A%09%09%09%09M53.72%2C259.802c24.545-0.256%2C50.831%2C4.35%2C77.406%2C13.437c0.928%2C41.341%2C10.986%2C86.244%2C31.156%2C130.187%0D%0A%09%09%09%09c41.629%2C90.697%2C114.269%2C151.783%2C182.906%2C162.218c-0.068%2C0.433-0.087%2C0.883-0.156%2C1.313%0D%0A%09%09%09%09c-67.332%2C17.629-158.456-10.22-232.502-77.688C38.487%2C421.802%2C2.287%2C333.635%2C13.594%2C264.958%0D%0A%09%09%09%09C26.219%2C261.653%2C39.69%2C259.948%2C53.72%2C259.802L53.72%2C259.802z"%2F>%0D%0A%09%09%09%0D%0A%09%09%09%09<path%20id%3D"path3098"%20fill%3D"%23FFFFFF"%20stroke%3D"%23FFFFFF"%20stroke-width%3D"1.6181"%20stroke-linecap%3D"round"%20stroke-linejoin%3D"round"%20stroke-miterlimit%3D"1"%20stroke-opacity%3D"0.84"%20d%3D"%0D%0A%09%09%09%09M16.467%2C358.742c15.06%2C46.788%2C45.768%2C94.815%2C90.281%2C135.375c72.408%2C65.977%2C161.085%2C93.963%2C227.938%2C78.688%0D%0A%09%09%09%09c1.697%2C0.318%2C3.402%2C0.713%2C5.094%2C0.969c0.043%2C0.238%2C0.092%2C0.482%2C0.125%2C0.719c-59.036%2C36.866-154.328%2C37.412-245.094-4.969%0D%0A%09%09%09%09C4.044%2C527.142-56.738%2C453.704-66.377%2C384.773C-43.455%2C370.46-15.003%2C361.717%2C16.467%2C358.742L16.467%2C358.742z"%2F>%0D%0A%09%09<%2Fg>%0D%0A%09<%2Fg>%0D%0A<%2Fg>%0D%0A<rect%20id%3D"_x3C_Slice_x3E_"%20x%3D"59.351"%20y%3D"79.76"%20fill%3D"none"%20width%3D"674"%20height%3D"380.9"%2F>%0D%0A<%2Fsvg>%0D%0A') center center no-repeat / cover;
}
section:last-of-type {
background: url('data:image/svg+xml,<%3Fxml%20version%3D"1.0"%20encoding%3D"utf-8"%3F>%0D%0A<%21--%20Generator%3A%20Adobe%20Illustrator%2015.0.0%2C%20SVG%20Export%20Plug-In%20.%20SVG%20Version%3A%206.00%20Build%200%29%20%20-->%0D%0A<%21DOCTYPE%20svg%20PUBLIC%20"-%2F%2FW3C%2F%2FDTD%20SVG%201.1%2F%2FEN"%20"http%3A%2F%2Fwww.w3.org%2FGraphics%2FSVG%2F1.1%2FDTD%2Fsvg11.dtd">%0D%0A<svg%20version%3D"1.1"%20id%3D"Ebene_1"%20xmlns%3D"http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg"%20xmlns%3Axlink%3D"http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink"%20x%3D"0px"%20y%3D"0px"%0D%0A%09%20width%3D"672.71px"%20height%3D"379.628px"%20viewBox%3D"59.351%2081.032%20672.71%20379.628"%0D%0A%09%20enable-background%3D"new%2059.351%2081.032%20672.71%20379.628"%20xml%3Aspace%3D"preserve">%0D%0A<g>%0D%0A%09<title>Layer%201<%2Ftitle>%0D%0A%09<g%20id%3D"layer1">%0D%0A%09%09<g%20id%3D"g2095"%20transform%3D"matrix%280.77583%200%200%200.774211%20112.167%20-7.5811%29">%0D%0A%09%09%09%0D%0A%09%09%09%09<path%20id%3D"path2212"%20fill%3D"%23FF0"%20stroke%3D"%23FFFFFF"%20stroke-width%3D"1.6181"%20stroke-linecap%3D"round"%20stroke-linejoin%3D"round"%20stroke-miterlimit%3D"1"%20stroke-opacity%3D"0.8378"%20d%3D"%0D%0A%09%09%09%09M366.412%2C114.456c-58.38%2C37.896-99.191%2C124.033-99.191%2C224.206s40.811%2C186.279%2C99.191%2C224.175%0D%0A%09%09%09%09c58.38-37.896%2C99.192-124.002%2C99.192-224.175S424.792%2C152.352%2C366.412%2C114.456z"%2F>%0D%0A%09%09%09%0D%0A%09%09%09%09<path%20id%3D"path2216"%20fill%3D"%23FF0"%20stroke%3D"%23FFFFFF"%20stroke-width%3D"1.6181"%20stroke-linecap%3D"round"%20stroke-linejoin%3D"round"%20stroke-miterlimit%3D"1"%20stroke-opacity%3D"0.8378"%20d%3D"%0D%0A%09%09%09%09M568.181%2C156.506c-39.405%2C5.773-80.16%2C28.352-115.656%2C63.625c13.473%2C35.391%2C21.188%2C76.214%2C21.188%2C119.688%0D%0A%09%09%09%09c0%2C97.44-38.692%2C181.416-94.532%2C220.812c0.663%2C1.109%2C1.251%2C2.291%2C1.938%2C3.374c68.867-10.087%2C141.899-71.333%2C183.687-162.374%0D%0A%09%09%09%09C606.593%2C310.59%2C605.43%2C215.302%2C568.181%2C156.506L568.181%2C156.506z"%2F>%0D%0A%09%09%09%0D%0A%09%09%09%09<path%20id%3D"path3067"%20fill%3D"%23FF0"%20stroke%3D"%23FFFFFF"%20stroke-width%3D"1.6181"%20stroke-linecap%3D"round"%20stroke-linejoin%3D"round"%20stroke-miterlimit%3D"1"%20stroke-opacity%3D"0.8378"%20d%3D"%0D%0A%09%09%09%09M679.612%2C262.24c-24.545-0.256-50.831%2C4.35-77.406%2C13.437c-0.93%2C41.342-10.987%2C86.244-31.157%2C130.188%0D%0A%09%09%09%09c-41.629%2C90.697-114.269%2C151.783-182.905%2C162.22c0.067%2C0.431%2C0.084%2C0.883%2C0.156%2C1.312c67.332%2C17.63%2C158.454-10.22%2C232.499-77.686%0D%0A%09%09%09%09c74.045-67.469%2C110.246-155.635%2C98.938-224.312C707.112%2C264.091%2C693.642%2C262.387%2C679.612%2C262.24z"%2F>%0D%0A%09%09%09%0D%0A%09%09%09%09<path%20id%3D"path3086"%20fill%3D"%23FF0"%20stroke%3D"%23FFFFFF"%20stroke-width%3D"1.6181"%20stroke-linecap%3D"round"%20stroke-linejoin%3D"round"%20stroke-miterlimit%3D"1"%20stroke-opacity%3D"0.8378"%20d%3D"%0D%0A%09%09%09%09M716.165%2C361.792c-15.06%2C46.788-45.768%2C94.815-90.281%2C135.375c-72.406%2C65.977-161.085%2C93.963-227.938%2C78.688%0D%0A%09%09%09%09c-1.694%2C0.318-3.402%2C0.713-5.093%2C0.969c-0.043%2C0.241-0.092%2C0.482-0.126%2C0.719c59.037%2C36.866%2C154.328%2C37.412%2C245.094-4.969%0D%0A%09%09%09%09c90.766-42.382%2C151.549-115.82%2C161.187-184.751C776.087%2C373.51%2C747.636%2C364.767%2C716.165%2C361.792z"%2F>%0D%0A%09%09%09%0D%0A%09%09%09%09<path%20id%3D"path3090"%20fill%3D"%23FF0"%20stroke%3D"%23FFFFFF"%20stroke-width%3D"1.6181"%20stroke-linecap%3D"round"%20stroke-linejoin%3D"round"%20stroke-miterlimit%3D"1"%20stroke-opacity%3D"0.8378"%20d%3D"%0D%0A%09%09%09%09M165.891%2C156.144c39.405%2C5.773%2C80.16%2C28.352%2C115.656%2C63.625c-13.473%2C35.39-21.187%2C76.213-21.187%2C119.687%0D%0A%09%09%09%09c0%2C97.442%2C38.692%2C181.416%2C94.531%2C220.812c-0.662%2C1.11-1.25%2C2.291-1.937%2C3.375c-68.867-10.088-141.901-71.335-183.688-162.375%0D%0A%09%09%09%09C127.479%2C310.228%2C128.642%2C214.938%2C165.891%2C156.144L165.891%2C156.144z"%2F>%0D%0A%09%09%09%0D%0A%09%09%09%09<path%20id%3D"path3094"%20fill%3D"%23FF0"%20stroke%3D"%23FFFFFF"%20stroke-width%3D"1.6181"%20stroke-linecap%3D"round"%20stroke-linejoin%3D"round"%20stroke-miterlimit%3D"1"%20stroke-opacity%3D"0.8378"%20d%3D"%0D%0A%09%09%09%09M53.72%2C259.802c24.545-0.256%2C50.831%2C4.35%2C77.406%2C13.437c0.928%2C41.341%2C10.986%2C86.244%2C31.156%2C130.187%0D%0A%09%09%09%09c41.629%2C90.697%2C114.269%2C151.783%2C182.906%2C162.218c-0.068%2C0.433-0.087%2C0.883-0.156%2C1.313%0D%0A%09%09%09%09c-67.332%2C17.629-158.456-10.22-232.502-77.688C38.487%2C421.802%2C2.287%2C333.635%2C13.594%2C264.958%0D%0A%09%09%09%09C26.219%2C261.653%2C39.69%2C259.948%2C53.72%2C259.802L53.72%2C259.802z"%2F>%0D%0A%09%09%09%0D%0A%09%09%09%09<path%20id%3D"path3098"%20fill%3D"%23FF0"%20stroke%3D"%23FFFFFF"%20stroke-width%3D"1.6181"%20stroke-linecap%3D"round"%20stroke-linejoin%3D"round"%20stroke-miterlimit%3D"1"%20stroke-opacity%3D"0.84"%20d%3D"%0D%0A%09%09%09%09M16.467%2C358.742c15.06%2C46.788%2C45.768%2C94.815%2C90.281%2C135.375c72.408%2C65.977%2C161.085%2C93.963%2C227.938%2C78.688%0D%0A%09%09%09%09c1.697%2C0.318%2C3.402%2C0.713%2C5.094%2C0.969c0.043%2C0.238%2C0.092%2C0.482%2C0.125%2C0.719c-59.036%2C36.866-154.328%2C37.412-245.094-4.969%0D%0A%09%09%09%09C4.044%2C527.142-56.738%2C453.704-66.377%2C384.773C-43.455%2C370.46-15.003%2C361.717%2C16.467%2C358.742L16.467%2C358.742z"%2F>%0D%0A%09%09<%2Fg>%0D%0A%09<%2Fg>%0D%0A<%2Fg>%0D%0A<rect%20id%3D"_x3C_Slice_x3E_"%20x%3D"59.351"%20y%3D"79.76"%20fill%3D"none"%20width%3D"674"%20height%3D"380.9"%2F>%0D%0A<%2Fsvg>%0D%0A') center center no-repeat / cover;
}<main>
<section></section>
<section></section>
</main>-
我有一个SVG作为div中的背景图像。当我通过JQuery添加一个类“svg”时,我想改变这个SVG的填充颜色。 我该怎么做呢? 以下是我目前为止的代码: 谢谢 899年
-
如果我通过css背景图像加载SVG图像,如下所示: 如何更改图标内部形状或整个图标本身的填充颜色? 谢谢。
-
问题内容: 将SVG输出直接与页面代码内联放置,我能够像这样简单地用CSS修改填充颜色: 这很好用,但是我正在寻找一种方法,当它用作Background-IMAGE时,修改SVG的“填充”属性。 现在如何更改颜色?可能吗 作为参考,这是我的外部SVG文件的内容: 问题答案: 一种方法是从某种服务器端机制为svg提供服务。只需创建一个资源服务器端,即可根据GET参数输出svg,然后将其提供给某个网址
-
我开始尝试,我感到惊讶的是,更改
-
问题内容: 我已经将JOptionPane添加到我的应用程序中,但是我不知道如何将背景颜色更改为白色? 问题答案: 通过使用类 要么
-
问题内容: 我试图在Storyboard检查器中将背景从透明更改为白色,但是在模拟时,堆栈视图的背景颜色仍然具有清晰的颜色。 如何更改的背景颜色? 问题答案: 您不能执行此操作– 是非绘图视图,这意味着从不调用该视图, 并且其背景颜色将被忽略。如果您非常需要背景颜色,请考虑将堆栈视图放置在另一个视图中,并为该视图提供背景颜色。 参考从这里。 编辑: 您可以在此处或下面的答案中(如下)将subVie

