在尝试了很长一段时间后,无法在水平和垂直回收器视图中的2个卡片视图元素之间提供空间[重复]
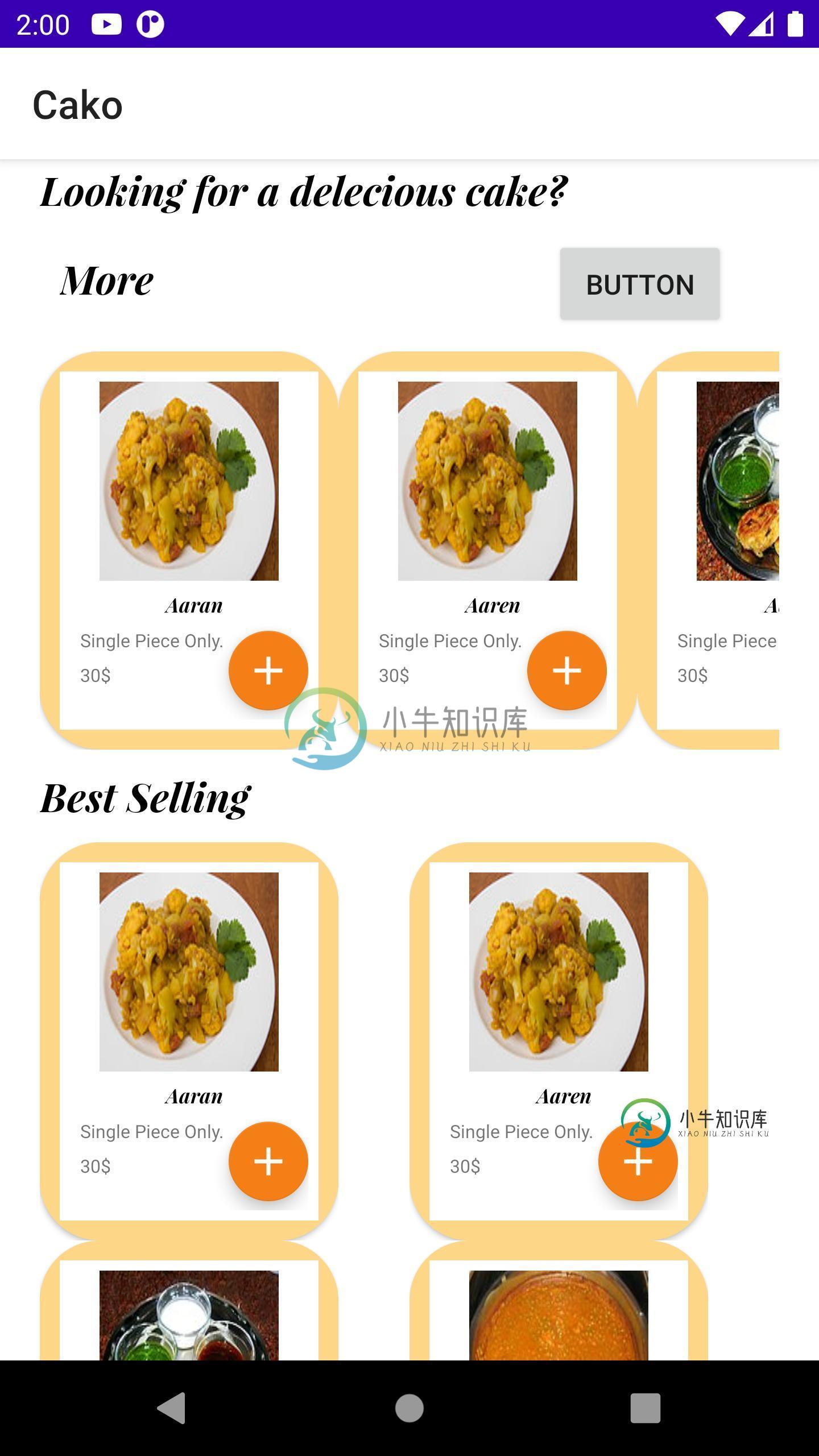
我想在水平回收器视图和垂直回收器视图两张牌之间添加一些空间,但不能添加尝试了所有的东西,但不会得到一个解决,正如你可以在下面的图像中看到的水平,两张牌都在彼此之上。

我的XML代码中定义了回收器视图。还有Ver。:-
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/AppBackground">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:ignore="MissingConstraints">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="@color/AppBackground">
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:id="@+id/nestedsview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/appBar">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraint"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent">
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:fontFamily="@font/playfair_display_bold_italic"
android:text="Looking for a delecious cake?"
android:textColor="@android:color/black"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:id="@+id/linear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@id/recyclerViewHorizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/text">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:fontFamily="@font/playfair_display_bold_italic"
android:text="More"
android:textColor="@android:color/black"
android:textSize="20sp"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="200dp"
android:layout_marginEnd="20dp"
android:text="Button"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="266dp" />
</LinearLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerViewHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:paddingLeft="5dp"
android:paddingTop="5dp"
android:paddingRight="5dp"
android:paddingBottom="5dp"
app:layout_constraintBottom_toTopOf="@+id/textView6"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.526"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linear"
tools:context=".FirstActivity">
</androidx.recyclerview.widget.RecyclerView>
<TextView
android:id="@+id/textView6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="0dp"
android:layout_marginTop="10dp"
android:fontFamily="@font/playfair_display_bold_italic"
android:text="Best Selling"
android:textColor="@android:color/black"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/recyclerViewVertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/recyclerViewHorizontal" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerViewVertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="20dp"
android:layout_marginStart="30dp"
android:layout_marginTop="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView6"
tools:context=".FirstActivity"
>
</androidx.recyclerview.widget.RecyclerView>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.core.widget.NestedScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
卡的我的Xml代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
>
<androidx.cardview.widget.CardView
android:id="@+id/cardView"
android:layout_width="170dp"
android:layout_height="220dp"
android:padding="10dp"
android:elevation="10dp"
app:cardBackgroundColor="@color/CardColor"
app:cardCornerRadius="25sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraint"
android:layout_width="130dp"
android:layout_height="180dp"
android:layout_gravity="center"
android:background="@color/CardColor"
android:padding="5dp">
<ImageView
android:id="@+id/imageView"
android:layout_width="90dp"
android:layout_height="100dp"
android:foregroundGravity="center_horizontal"
android:scaleType="fitXY"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginTop="5dp"
android:fontFamily="@font/playfair_display_bold_italic"
android:gravity="center"
android:text="Great"
android:textColor="@android:color/black"
android:textSize="12sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
<TextView
android:id="@+id/textViewForPieceInfo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginTop="5dp"
android:fontFamily="@font/playfair_display_bold_italic"
android:text="Ram"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView4" />
<TextView
android:id="@+id/textViewforPrice"
android:text="Shyam"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginTop="5dp"
android:fontFamily="@font/playfair_display_bold_italic"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textViewForPieceInfo" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="10dp"
android:layout_marginBottom="2dp"
app:fabSize="mini"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@drawable/ic_baseline_add_24" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
package com.example.cako;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.app.Activity;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.widget.Toast;
import com.bumptech.glide.Glide;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
public class FirstActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_first);
String []x={"Aaran", "Aaren", "Aarez", "Aarman", "Aaron", "Aaron-James", "Aarron", "Aaryan", "Abhinav","Ankit"};
String []image= {"https://upload.wikimedia.org/wikipedia/commons/thumb/c/c8/Aloo_gobi.jpg/180px-Aloo_gobi.jpg",
"https://upload.wikimedia.org/wikipedia/commons/thumb/c/c8/Aloo_gobi.jpg/180px-Aloo_gobi.jpg",
"https://upload.wikimedia.org/wikipedia/commons/thumb/d/d1/Aloo_Tikki_served_with_chutneys.jpg/180px-Aloo_Tikki_served_with_chutneys.jpg",
"https://upload.wikimedia.org/wikipedia/commons/thumb/4/4f/Aloo_Mattar.jpg/180px-Aloo_Mattar.jpg",
"https://upload.wikimedia.org/wikipedia/commons/thumb/f/fa/Aloo_Methi_%28Aaloo_Methi%29.JPG/180px-Aloo_Methi_%28Aaloo_Methi%29.JPG",
"https://upload.wikimedia.org/wikipedia/commons/thumb/b/b0/Spicy_alloo_with_tadka_mirchi.jpg/180px-Spicy_alloo_with_tadka_mirchi.jpg",
"https://upload.wikimedia.org/wikipedia/commons/thumb/c/c8/Aloo_gobi.jpg/180px-Aloo_gobi.jpg",
"https://upload.wikimedia.org/wikipedia/commons/thumb/c/c8/Aloo_gobi.jpg/180px-Aloo_gobi.jpg",
"https://upload.wikimedia.org/wikipedia/commons/thumb/d/d1/Aloo_Tikki_served_with_chutneys.jpg/180px-Aloo_Tikki_served_with_chutneys.jpg",
"https://upload.wikimedia.org/wikipedia/commons/thumb/4/4f/Aloo_Mattar.jpg/180px-Aloo_Mattar.jpg"
};
Toolbar toolbar=findViewById(R.id.toolbar) ;
setSupportActionBar(toolbar);
RecyclerView horizontalrecyclerView =(RecyclerView)findViewById(R.id.recyclerViewHorizontal);
horizontalrecyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL,false));
horizontalrecyclerView.setAdapter(new RecyclerVview(this,x,image));
RecyclerView verticalrecyclerView =(RecyclerView)findViewById(R.id.recyclerViewVertical);
verticalrecyclerView.setLayoutManager(new GridLayoutManager(this,2));
verticalrecyclerView.setAdapter(new RecyclerVview(this,x,image));
}
}
class RecyclerVview extends RecyclerView.Adapter<RecyclerVview.Holder>{
Activity co;
String[] name;
String[] image;
public RecyclerVview(Context applicationContext, String[] x, String[] image) {
co=(Activity)applicationContext;
name=x;
this.image=image;
}
@NonNull
@Override
public Holder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View v=LayoutInflater.from(co).inflate(R.layout.layout_for_horizontal_recyclerview,parent,false);
return new Holder(v);
}
@Override
public void onBindViewHolder(@NonNull final Holder holder, int position) {
holder.textViewForItemName.setText(name[position]);
Glide.with(co).load(image[position]).into(holder.image);
holder.floatingActionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(co, "yesWorking", Toast.LENGTH_SHORT).show();
Log.i("yes","log");
}
});
holder.textViewForPrice.setText("30$");
holder.textViewForPieceInfo.setText("Single Piece Only.");
}
@Override
public int getItemCount() {
return name.length;
}
public class Holder extends RecyclerView.ViewHolder{
ImageView image;
TextView textViewForItemName;
FloatingActionButton floatingActionButton;
TextView textViewForPrice;
TextView textViewForPieceInfo;
public Holder(@NonNull View itemView) {
super(itemView);
image=itemView.findViewById(R.id.imageView);
textViewForItemName=itemView.findViewById(R.id.textView4);
floatingActionButton=itemView.findViewById(R.id.floatingActionButton);
textViewForPieceInfo=itemView.findViewById(R.id.textViewForPieceInfo);
textViewForPrice=itemView.findViewById(R.id.textViewforPrice);
}
}
}
共有1个答案
为CarView布局和ContraintLayout内部添加边距,并将其用于您的卡片。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:margin="8dp"
>
<androidx.cardview.widget.CardView
android:id="@+id/cardView"
android:layout_width="170dp"
android:layout_height="220dp"
android:margin="8dp"
android:elevation="10dp"
app:cardBackgroundColor="@color/CardColor"
app:cardCornerRadius="25sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraint"
android:layout_width="130dp"
android:layout_height="180dp"
android:layout_gravity="center"
android:background="@color/CardColor"
android:padding="5dp">
<ImageView
android:id="@+id/imageView"
android:layout_width="90dp"
android:layout_height="100dp"
android:foregroundGravity="center_horizontal"
android:scaleType="fitXY"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginTop="5dp"
android:fontFamily="@font/playfair_display_bold_italic"
android:gravity="center"
android:text="Great"
android:textColor="@android:color/black"
android:textSize="12sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
<TextView
android:id="@+id/textViewForPieceInfo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginTop="5dp"
android:fontFamily="@font/playfair_display_bold_italic"
android:text="Ram"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView4" />
<TextView
android:id="@+id/textViewforPrice"
android:text="Shyam"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginTop="5dp"
android:fontFamily="@font/playfair_display_bold_italic"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textViewForPieceInfo" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="10dp"
android:layout_marginBottom="2dp"
app:fabSize="mini"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@drawable/ic_baseline_add_24" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
-
我有一个水平回收视图。每个子级包含一个TextView和一个垂直RecyclerView。垂直RecyclerView的子级仅包含TextView。 垂直滚动非常平滑,但水平滚动滞后很多。我已经尝试在onBindViewHolder中使用swapAdapter,而不是setAdapter,但这并没有解决问题。我也尝试过更改数据集并调用notifyDataSetChanged(),但这也没有帮助。
-
网格视图的项目 网格视图布局 由于某些原因,网格视图之间仍然有空格,我将尝试所有可能的解决方案,但仍然无法实现。不知怎么的,图像(项目)的每一边都有一个间隙。我只想让所有的图像之间没有空格。i、 e instagram网格视图(靠近) 提前感谢您 解决办法 所以我已经想好如何改变整个事情,使两者之间没有差距。和Gridview.xml仍然保持不变。 这将是项目.xml:
-
我的布局如下所示: 我的要求是在和之间画一条水平线 有人能帮忙吗?
-
我有一个父回收器视图,其中包含一个水平回收器视图作为其项目。在其中,我将显示分类视频。当我开始滚动水平回收器视图时,应用程序崩溃。 错误是: 我的代码是category类 垂直适配器 水平适配器
-
我正在我的应用程序中使用ViewPager进行滑动效果。 我使用pager.setPageMargin()使下一个视图和上一个视图可见,不幸的是我的下一个视图与当前视图重叠。 下面是我的代码 我在用寻呼机里的片段。我得到的输出与这个线程的附加,但需要视图被适当地放置与out over lapping 上图所标部分应在中心卡后面。
-
这是我的活动: 卡片xml 活动xml 这是我的自定义适配器 我已经看了很多关于如何让它工作的指南,但它仍然不起作用。有人知道发生了什么事吗?我的版本是25.0。1,并导入所有模块。但它并没有在布局中添加一张卡片。

