在每个回收器视图中添加自定义布局的问题
我正在建立一个应用程序,出版商在那里上传问题到数据库。发布者可以添加他们想要的任何问题,所以我使用了一个回收器视图来处理这个问题。当publisher单击按钮添加问题时,将按照我的recyclerview适配器中指定的方式膨胀新的布局。TopicQuestionsAdapter是回收器视图适配器的名称
...
RecyclerView addTopicOfTheDayWhereDynamicLayoutsWillBeAdded;
TopicQuestionsAdapter topicQuestionsAdapter;
ArrayList<TopicQuestions> topicQuestionsList;
addTopicOfTheDayWhereDynamicLayoutsWillBeAdded.setHasFixedSize(true);
addTopicOfTheDayWhereDynamicLayoutsWillBeAdded.setLayoutManager(new LinearLayoutManager(getContext(), LinearLayoutManager.VERTICAL, false));
topicQuestionsList = new ArrayList<>();
...
addTopicOfTheDayAddQuiz.setOnClickListener(v29 -> {
...
// dynamically add questions layout on subsequent clicks
// here with an x button in each layout to remove the
// entire question layout
topicQuestionsList.add(new TopicQuestions());
topicQuestionsAdapter = new TopicQuestionsAdapter("Adapter", getContext(), topicQuestionsList);
addTopicOfTheDayWhereDynamicLayoutsWillBeAdded.setAdapter(topicQuestionsAdapter);
topicQuestionsAdapter.notifyItemInserted(topicQuestionsList.size());
}
});
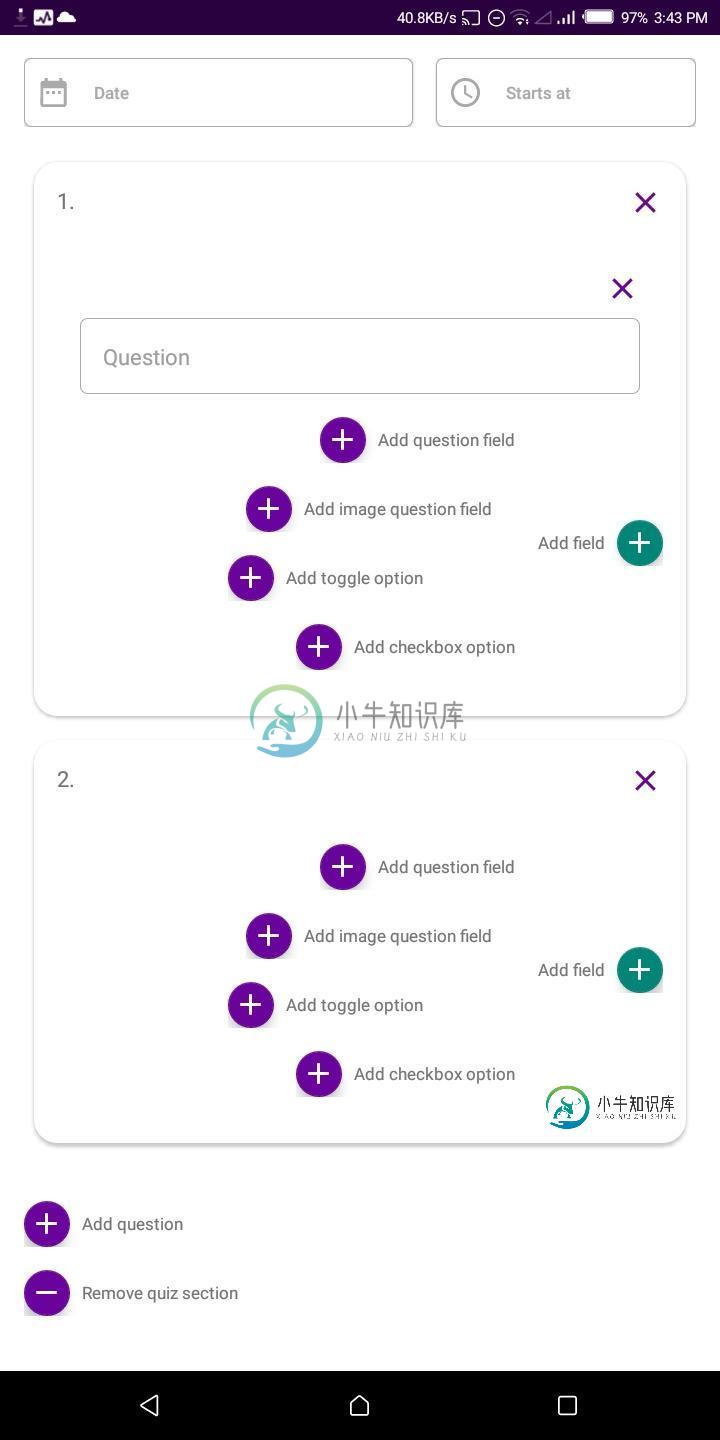
现在,回收器视图布局由四个FABs组成,用于添加不同类型的问题和选项,一个textview和一个image按钮用于删除整个视图
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): TopicQuestionsViewHolder {
//R.layout.add_question_layout is the layout
val itemView = LayoutInflater.from(parent.context).inflate(R.layout.add_question_layout, parent, false)
return TopicQuestionsViewHolder(itemView)
}
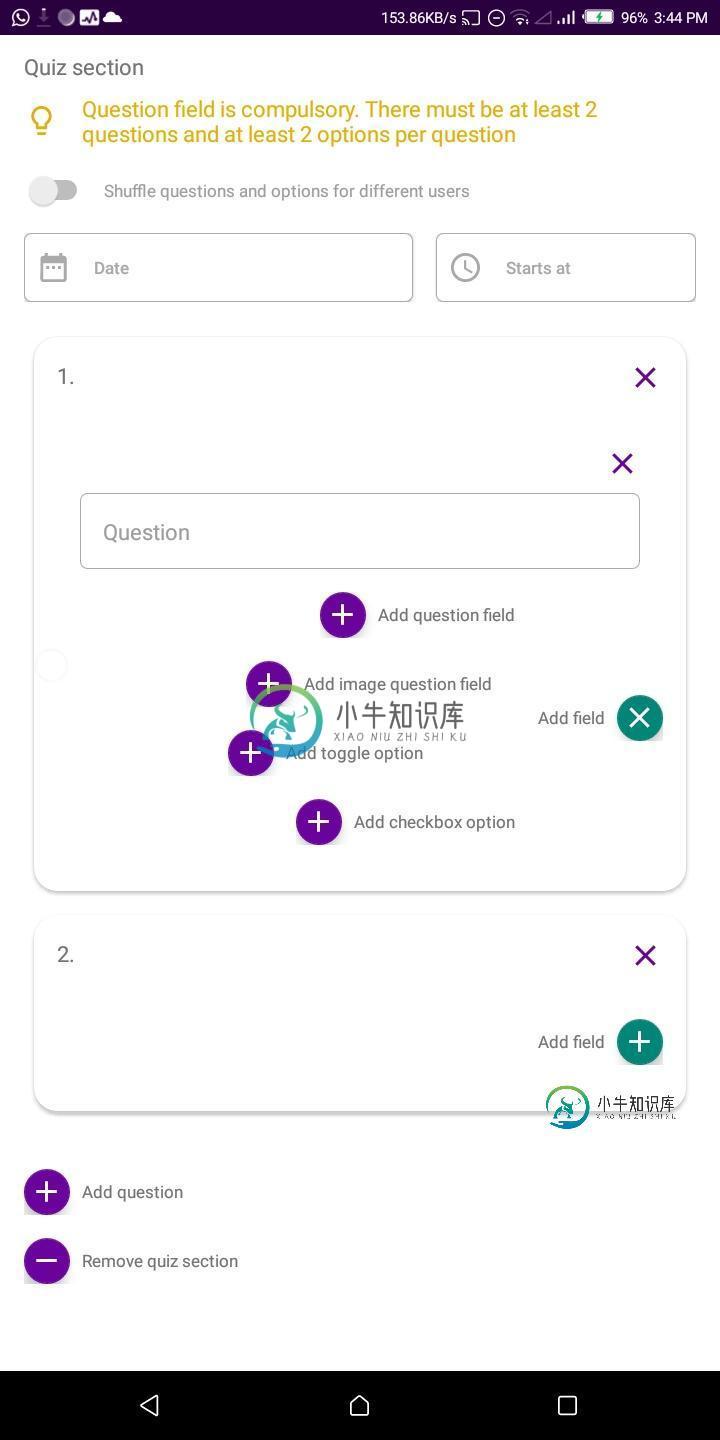
/*this is where my problem is i observed that whenever i
add a new question, the layouts i had already added to previous
views get cleared. Recycler view destroys states*/
override fun onBindViewHolder(holder: TopicQuestionsViewHolder, position: Int) {
// the textview to show this question number
holder.questionNumber.text = "${position + 1}."
// the image button to remove the whole view
holder.removeQuestion.setOnClickListener {
topicQuestions.removeAt(position)
notifyItemRemoved(position)
notifyItemRangeChanged(position, topicQuestions.size)
}
holder.addField.setOnClickListener {
// need to fix this
when (holder.theFields.visibility == View.GONE) {
true -> {
holder.theFields.visibility = View.VISIBLE
holder.addField.setImageResource(R.drawable.close)
Log.wtf(TAG, "true")
}
false -> {
holder.theFields.visibility = View.GONE
holder.addField.setImageResource(R.drawable.add)
Log.wtf(TAG, "false")
}
}
}
// this button would add a question field to this view
holder.addQuestionField.setOnClickListener {
val lParams = LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)
lParams.topMargin = 16
val view = LayoutInflater.from(ctx).inflate(R.layout.add_question_field_to_question_layout, null)
view.layoutParams = lParams
holder.toAddViews.addView(view)
}
// this button would add an image question field to this view
holder.addImageQuestionField.setOnClickListener {
Log.wtf(TAG, "image question will be added here")
}
// this button would add toggle option to this view
holder.addToggleOption.setOnClickListener {
Log.wtf(TAG, "toggle option will be added here")
}
// this button would add check box option to this view
holder.addCheckBoxOption.setOnClickListener {
Log.wtf(TAG, "check box option will be added here")
}
}
正如我在前面的代码中所暗示的,每当我单击addTopicOfTheDayAddQuiz按钮时,它应该在已经退出的视图下面添加另一个视图,那么已经存在的视图中的所有子视图都会被清除。请问有什么更好的方法来解决这个问题?


共有1个答案
您的适配器在onbindviewholder()中做了大量工作:设置许多单击监听器,这些监听器反过来切换UI,这样用户就可以输入他们的问题详细信息,而不必为他们不需要的UI元素所困扰。
但您似乎没有跟踪用户为每个问题所做的任何选择。并且每当用户添加一个新问题时,您就会丢弃现有的适配器:
topicQuestionsAdapter=新的topicQuestionsAdapter(“adapter”,getContext(),topicQuestionsList);AddTopicoftheDayWheredynamicLayoutsWillBeadded.SetAdapter(topicQuestionsAdapter);
由于您没有为我分享足够的代码来调试您的应用程序和测试我的解决方案,所以我将简要介绍一些想法:
不是每次创建新问题时都使用新适配器,而是将问题添加到列表中,然后调用(请注意:TopicQuestionsList.Size()-1)
topicQuestionsAdapter.notifyItemInserted(topicQuestionsList.size() - 1);
您需要做的另一件事是跟踪每个列表项的状态(按钮等是可见的,edittext的内容是什么,如果有的话……)。如果列表变长并且用户需要滚动,则onbindviewholder()将被重复调用,即使您一直使用同一个适配器。
因此,您需要一个类--我们称之为listentry--包含字段来反映列表项的可能状态。在适配器内部,您可以保留一个列表
,其中每个数据列表项都有一个listentry。每当某些按钮变得可见时,您就会更新相应的列表条目。在OnBindViewHolder()中,您可以计算给定位置的ListEntry并相应地设置Holder.ItemView的子视图的属性。
-
根据Building a RecolyerView LayoutManager文章,我已经为RecolyerView创建了自己的自定义布局管理器,但是由于现有的一些文档,我无法找到从布局管理器中强制RecolyView重建动画的方法(就像使用notifyItemInserted或notifyItemDeleted时的动画一样)。这些动画由recyclerView及其项目动画师控制,开发人员只能控制
-
我正在尝试在我的 上实现 ,但我没有得到任何结果。 我遵循了这个教程和这个技巧,但是没有人为我工作。 我已经实现了: 但它不让我编译,因为它们是不同的< code > viewmoder ,因为我创建了两个< code > viewmoder 类,但它们< code >扩展了Recycler。ViewHolder所以我不明白... 我正在尝试这样做,因为我有一个,我希望当列表为空时,它会显示一个,
-
在此处输入图像描述 我有一份父母名单,每个人都有零个或多个孩子,我用回收视图给父母看。我想向家长展示每个回收人员视图项目的标题,下面是向所有孩子展示向孩子展示的最好方式是什么?是否适合在列表视图中显示孩子,或者为每个孩子添加动态视图,如果是的话,如何做到这一点?我已经附上了布局的图像,请检查我的意思,谢谢 在此处输入图像描述
-
英文原文:http://emberjs.com/guides/views/adding-layouts-to-views/ 视图可以拥有一个次模板来包裹其主模板。如同模板一样,布局是可以插入到视图标签下的Handlebars模板。 通过设置layoutName属性来配置视图的布局模板。 而布局模板通过Handlebars的{{yield}}助手来指定在哪里插入主模板。视图渲染后的template的
-
我一直在尝试使用此处的少量指导来实现带有RecyclerView的CollapsingToolbar:http://android-developers.blogspot.co.uk/2015/05/android-design-support-library.html 和这里的项目:https://github.com/chrisbanes/cheesesquare,我目前有以下布局: 来源如下
-
当点击fab时,snack bar出现,为此我必须使用协调器布局将fab水平移动到snack bar上方。但现在回收器视图的前几个项目是不可见的。它只从项目3开始。能否有人帮助解决这一点和什么改变要做。提前谢谢!!

