更改双重列表框中被单击选项的背景颜色
Im使用bootstrap-duallistbox
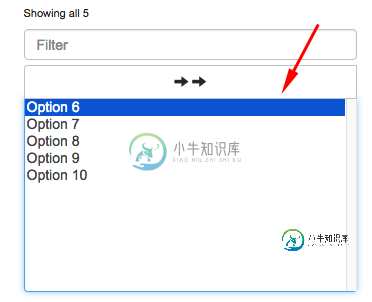
目前,当用户单击任一框中的选项时,选项背景会变成蓝色一秒钟,然后该选项会移动到另一个选择框中。

我想将颜色从蓝色更改为其他颜色。
这到底是什么状态?应用于选项:活动、选项:悬停、选项:焦点的 CSS 无法选择此状态并更改颜色。
我以为这可能行得通,但也失败了。
select:-internal-list-box option:checked {
color: #333 !important;
background-color: #FFC894 !important;
}
也没有:
select:-internal-list-box option:selected {
color: #333 !important;
background-color: #FFC894 !important;
}
select:-internal-list-box:focus option:checked {
color: #333 !important;
background-color: #FFC894 !important;
}
select:-internal-list-box:focus option:selected {
color: #333 !important;
background-color: #FFC894 !important;
}
select:-internal-list-box:focus option::selection {
color: #333 !important;
background-color: #FFC894 !important;
}
.bootstrap-duallistbox-container:focus select option::selection {
background: #ffb7b7 !important;
}
如何更改单击选项时显示的背景色?
共有3个答案
我在检查元素表单bootstrap-duallistbox中尝试过什么
对于选项悬停
.bootstrap-duallistbox-container select option:hover,
.bootstrap-duallistbox-container select option:focus,
.bootstrap-duallistbox-container select option:active {
background-color: red;
}
对于包含在simple select中选项,我找到了这个解决方案(不适用于Firefox 79.0)
select:focus > option:checked {
background: #red !important;
color: #fff !important;
}
但是对于带有“多个”选项的select中包含的选项-
option:checked {
box-shadow: 0 0 10px 100px red inset;
color: #fff !important;
}
此外,我能够实现对中:: hover属性的控制多选
option:hover {
box-shadow: 0 0 10px 100px red inset;
color: #fff !important;
}
不幸的是,我不知道如何在简单的select属性中实现相同的行为。
我测试了它:
Chrome84.0.4147.135
火狐 79.0
Microsoft Edge85.0.564.44
原来,要做到这一点,您必须设置< code>option的< code>background属性,而不是< code>background-color属性,如下所示:
var demo1 = $('select').bootstrapDualListbox();
select option:hover,
select option:focus,
select option:active,
select option:checked
{
background: linear-gradient(#FFC894,#FFC894);
background-color: #FFC894 !important; /* for IE */
}
<link href="https://rawgit.com/istvan-ujjmeszaros/bootstrap-duallistbox/master/src/bootstrap-duallistbox.css" rel="stylesheet"/>
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
<script src="https://rawgit.com/istvan-ujjmeszaros/bootstrap-duallistbox/master/src/jquery.bootstrap-duallistbox.js"></script>
<select multiple="multiple" size="10" name="" class="no_selection">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3" selected="selected">Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
<option value="option6" selected="selected">Option 6</option>
<option value="option7">Option 7</option>
<option value="option8">Option 8</option>
<option value="option9">Option 9</option>
<option value="option0">Option 10</option>
</select>-
我有一个选择框,当选择框被单击并显示所有选项时,我正在尝试更改选项的背景颜色。
-
问题内容: 我试图更改选项菜单的默认颜色为白色:我希望选项菜单上的每个项目都为黑色背景。 我已经尝试过在菜单元素中的item元素上进行类似android:itemBackground =“#000000”的拍摄,但是没有用。 我该怎么做? 问题答案: 在花费了大量时间尝试所有选项之后,我能够使用更改溢出菜单背景的应用程序的唯一方法是使用属性: ``` 从API 4.2到5.0进行了测试。
-
问题内容: 我有一个框,当单击框并显示所有选项时,我正在尝试更改选项的背景色。 HTML: CSS: 问题答案: 你需要把对标签,而不是标签… 如果要为每个标签设置样式,请使用css 选择器:
-
使用RichTextFX,我能够创建一个包含字符串的代码区,并突出显示属于字符串[]关键字数组的所有单词。 我在上方有一个复选框控件,我在我的控制器代码中附加了一个,因此每当单击复选框时,它都会取消突出显示中所有突出显示的单词。我在取消突出显示(使文本背景为白色)中的文本时遇到了麻烦,因为styleClass是在下面显示的方法中定义的。现在一切正常,除了我单击复选框时,它不会取消突出显示单词: F
-
问题内容: 我正在尝试以可靠,外观独立的方式更改a的颜色。 如果使用Metal L&F,则使用UIManager是一种方法: 注意 :Iyy指出我在上面的属性名称中有一个错字,但是我会留给上面的人输入,但实际的属性名称应该是: 但是,这在我当前的外观(当前为Windows XP)中不起作用。经过进一步分析,看来Windows(仍然是XP)中的系统外观根本没有使用任何基于-的属性,或者至少它本身不提
-
单击单选按钮时,如何更改表格td背景色? 该视图在foreach循环的帮助下生成10个问题,每个问题有4个单选按钮。使第一个单选按钮名ans[0],第二个ans[1]等等 这是另一个div中的表数据。 我想在用户单击ans[0]单选按钮时将td的背景色更改为1。

