在启动时响应本机应用无响应(如果未附加调试器)
我有一个React Native (0.59.8)应用程序,它在模拟器上运行得非常好,当通过Xcode部署到设备上时也非常好,但当通过TestFlight分发大约3分钟时,只有在用户没有登录的情况下,才在应用程序启动时没有响应。
事情是这样的:
- 我通过TestFlight安装我的应用程序
- 打开应用程序。
- 欢迎页面上有一个“开始”按钮,将用户带到登录屏幕。我点击该按钮
- 大约2-3分钟什么都没发生
- 应用程序进入登录屏幕,一切开始完美运行。
一些观察结果:
- 这只发生在TestFlight归档版本上,在模拟器上或通过Xcode部署时不会发生
-
*** Terminating app due to uncaught exception 'RCTFatalException: Unhandled JS Exception: Exception in HostFunction: std::bad_alloc', reason: 'Unhandled JS Exception: Exception in HostFunction: std::bad_alloc, stack:
<unknown>@<null>:<null>
<unknown>@4:3638
value@1033:573
onLayout@1033:1815
y@95:576
P@95:719
E@95:773
M@95:1940
H@95:2699
j@95:2514
<unknown>@95:14003
Ue@95:83341
De@95:13673
We@95:13846
receiveEvent@95:14222
value@28:3311
<unknown>@28:822
value@28:2565
value@28:794
value@<null>:<null>
'
*** First throw call stack:
(0x208f5d27c 0x2081379f8 0x100c2703c 0x100c23574 0x208f64900 0x208e464d0 0x208e47104 0x100c3a6b0 0x100c7a1d4 0x100c79f34 0x20899ca38 0x20899d7d4 0x208978dec 0x20897992c 0x208981e08 0x208b7d114 0x208b7fcd4)
- 我可以通过向下滑动刷新我的主页,它会开始刷新(这需要一两秒钟来获取数据),但它会永远保持刷新状态
- 在“挂起”状态下,我的手机在一两分钟内就变得超级热,所以我怀疑CPU处于100%,尽管我不知道如何验证它
- 我只每周发送一次构建,上周没有出现这样的问题,我已经更改了项目的数百个部分,所以我不确定问题是从什么时候开始的,因为它不会在模拟器或通过Xcode进行的设备测试中出现
package.json中的我的依赖项:
"dependencies": {
"@babel/runtime": "^7.4.5",
"@bankify/react-native-animate-number": "^0.2.1",
"@react-native-community/async-storage": "^1.4.2",
"@types/algoliasearch": "^3.30.12",
"@types/react-native-permissions": "^1.1.1",
"algoliasearch": "^3.33.0",
"art": "sebmarkbage/art#19/head",
"base-64": "^0.1.0",
"global": "^4.3.2",
"immutability-helper": "^3.0.1",
"iso-639-1": "^2.0.5",
"lerna": "^3.14.1",
"lodash": "^4.17.11",
"portable-fetch": "^3.0.0",
"q": "^1.5.1",
"querystring": "^0.2.0",
"react": "16.8.6",
"react-art": "^16.8.6",
"react-dom": "^16.8.6",
"react-native": "^0.59.8",
"react-native-geolocation-service": "^2.0.1",
"react-native-gesture-handler": "^1.2.1",
"react-native-intercom": "^13.1.0",
"react-native-linear-gradient": "^2.5.4",
"react-native-loading-spinner-overlay": "^1.0.1",
"react-native-onesignal": "^3.2.14",
"react-native-permissions": "^1.1.1",
"react-native-simple-radio-button": "^2.7.3",
"react-native-static-safe-area-insets": "^1.3.3",
"react-native-svg": "^9.5.1",
"react-native-svg-charts": "^5.2.0",
"react-native-swipeout": "^2.3.6",
"react-native-web": "^0.11.4",
"react-native-webview": "^5.10.0",
"react-navigation": "^3.11.0",
"react-redux": "^7.0.3",
"redux": "^4.0.1",
"redux-api-middleware": "^3.0.1",
"redux-persist": "^5.10.0",
"redux-refresh-token": "^0.1.0",
"reselect": "latest",
"superagent": "^5.0.5",
"url": "^0.11.0"
},
有人有过这样的问题吗?可能的原因是什么?它似乎与布局和状态更改的某些组合有关,但我不知道如何调试,因为它只发生在存档的“发布”版本中。
更新:我成功地附加到了Xcode上的一个调试版本,还有一些其他观察结果:
>
在性能监视器中,RAM使用率一直在不断提高React Javascript线程消耗了整个CPU:

当我通过晃动设备重新加载应用程序时,RAM使用仍然存在。即我的应用程序现在正在使用1.5GB,我重新加载应用程序,它不会重置为某个合理的值,它从1.5GB继续并不断增加。(当我杀死并重新打开应用程序时,它显然会重置)
只有 RAM(标记为 RAM 的 RAM)的使用量在增加。股份公司的使用量为 0 MB。下面是性能监视器的屏幕截图:

当/如果事情在几分钟后变得“正常”时,一切都很顺利,正常的RAM使用,UI和JS线程都在60fps。
更新2:
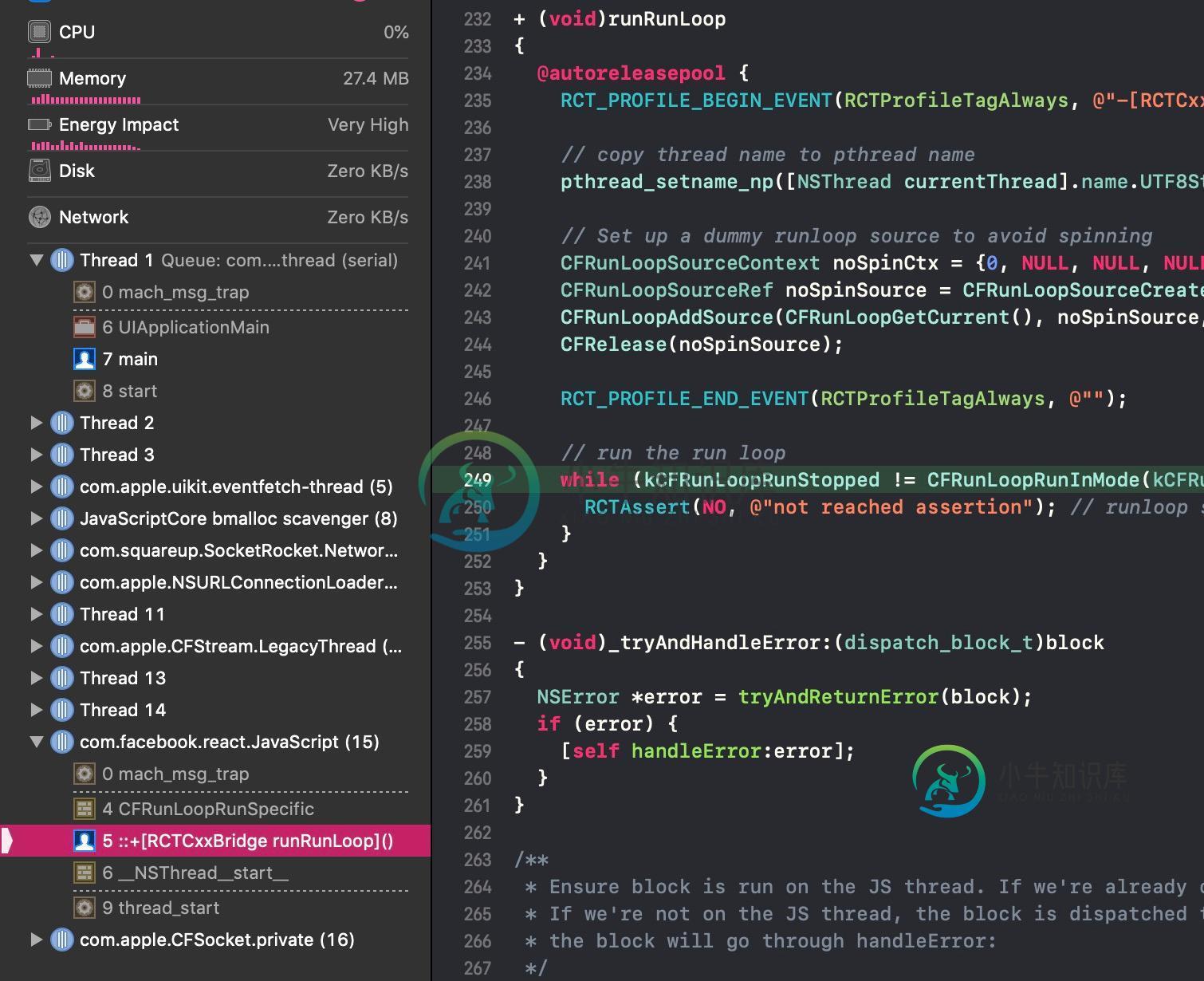
< li >当我在Xcode调试器中暂停应用程序时,JS线程总是处于相同的功能:

在最后一部分,我没有远程调试JS。当我摇晃设备并选择Debug JS Remotely时,什么也没发生(尽管CPU仍然耗尽,RAM也越来越大)。我暂停了执行,它卡在这里:

>
当我尝试重新加载时,它崩溃了,甚至没有响应抖动(开发者菜单没有出现)。我杀死了应用程序并重新启动,它卡在启动屏幕上(甚至没有到达欢迎屏幕),再次与之前的屏幕截图卡在同一行。
不确定是否相关,但我在日志中收到无数错误,如nw_socket_handle_socket_event[C4.1:1]socket SO_ERROR[61:Connection rejected]。
更新3:
我启用了调试JS远程第二天再次启动我的应用程序,没有更改一行代码,并且它开始时没有问题。我可以验证正常运行的应用程序没有这些问题:

我禁用了远程JS调试,问题再次出现。我认为这解释了为什么我在本地测试上没有问题(因为我总是远程调试JS),但有问题。我将问题标题从是什么原因导致React Native app start上几分钟的触摸无响应更新为React Native apps responsive on start if debugger is not attachedto responsible this issue
共有1个答案
在澄清了问题之后(它仅在未附加调试器的调试版本中挂起),它更加清晰。我已经阅读过,如果没有启用远程调试,则响应本机ios应用程序崩溃,事实证明它是完全相同的:日志导致JS线程挂起。如果附加没有问题,它们将被路由到调试器,但是当没有调试器时,它会使控制台膨胀。
我已经添加了babel-plugin-transform-remove-console脚本到我的开发依赖项中,它只在发布模式下触发,问题已经解决了。(如果我没有在调试版本上附加调试器,这种情况仍然会发生,但无论如何,我在开发时总是会附加一个调试器)
编辑:似乎在升级到React Native 0.60(以及一些结构更改)之后,babel-plug-intransform删除控制台没有明显原因或错误而停止工作。我已将以下代码添加到我的应用程序的主索引中。js从生产版本中删除日志记录:
if (!__DEV__) {
global.console.log = () => {}
global.console.warn = () => {}
global.console.error = () => {}
}
它完美地工作,不需要任何插件。
-
我对react原生版APK有一个问题。 这是我的包裹:
-
我对react原生版APK有一个问题。
-
请问react native如何处理或者做响应式字体?例如,在iphone 4s中,我的字体大小是:14,而在iphone 6中,我的字体大小是:18。
-
我是Android的新手,所以我正在制作一个涂色书应用程序,只是为了让自己熟悉Android编程。我已经广泛地查找了我的问题并实施了解决方案,但仍然没有进展。 我有一个活动“着色活动”,它调用了一个扩展表面视图的类“绘画视图”。我试图在一个单独的线程中更新画布。我在布局中也有一个按钮,将用户带到另一个活动中选择颜色。问题是,当用户选择颜色后返回时,画布变成空的,我不能再在画布上画画了。我想我不知何
-
我将遵循以下教程: https://blog.expo.io/building-a-react-native-app-using-expo-and-typescript-part-1-a81b6970bb82 我和我的手机(Android)在同一个网络上。没有VPN。我在我的应用程序的根文件夹中。它说所以我知道它正在运行。 防火墙也为此关闭,这不是超时错误。 当我扫描二维码时: 我有什么问题? 编
-
我现在正在尝试使用FastAPI构建一个API。我想让一个路由(接受查询)也在响应中返回它们,以便用户可以仔细检查他输入的查询(也可以查看总共有多少页等)。 我正在使用response_model响应方式,并且一生都无法弄清楚如何将其他参数插入响应中。 我已经尝试将响应模型中的所有字段设置为可选,因此它在检查时不再抛出错误,但它仍然只是(如果它响应)在没有添加信息的情况下响应。在下面,您可以看到我

