在播放 html5 视频时,网络开发工具上的浏览器状态已取消
我在加载一个包含html5视频元素的网页时遇到了一个问题,在chrome中遇到了一个奇怪的问题。我说奇怪是因为行为不一致。
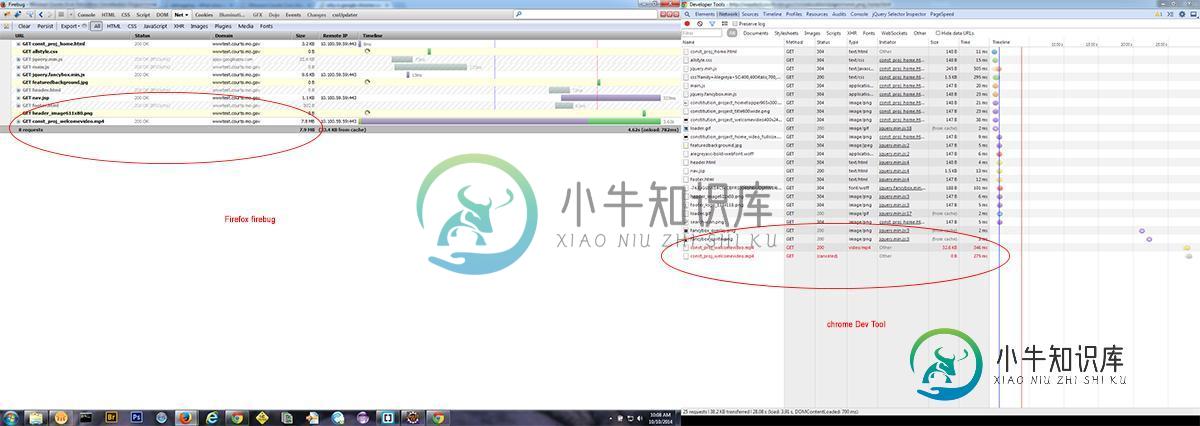
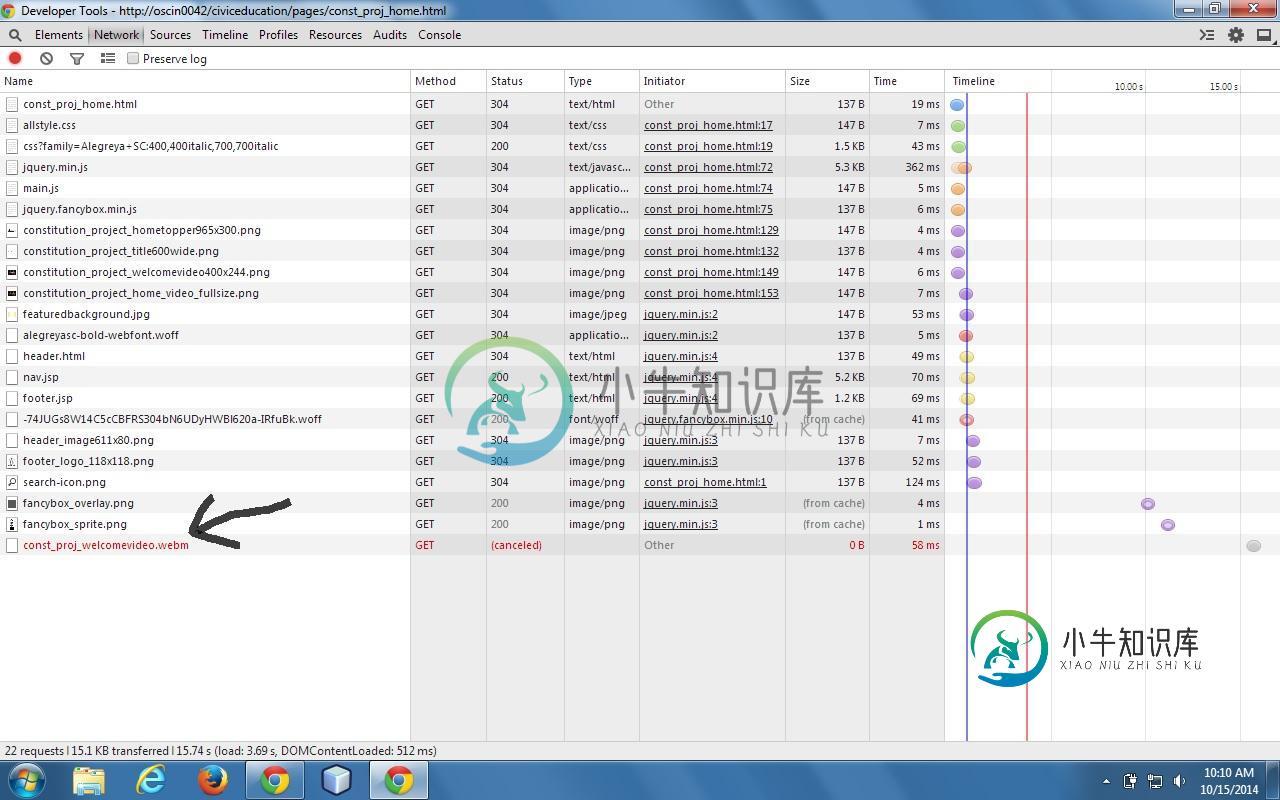
这是一个屏幕截图来解释我的问题。。。

这是同一页面在firefox和chrome中打开时的并排比较。firefox加载了页面,但是chrome在点击播放时没有加载视频。甚至IE 11在加载视频时也没有问题。
现在让我指定出现问题的环境。整个应用程序托管在IHS / Websphere上(测试环境 - 尽管WAS完成了所有工作 - 不在我的控制之下)。链接是,
http://wwwtest.courts.mo.gov/civiceducation/pages/const_proj_home.html
我有另一个环境,其中网站由tomcat托管,在那里,无论使用什么浏览器,都没有任何问题。该页面的链接(正在审查的确切页面)是,
http://www . courts . mo . gov/civic education/pages/const _ proj _ home . html
如果有人能帮助我了解导致此问题的原因或原因,我将不胜感激。提前致谢
更新:::在我的研究中,我发现了这一点,所以发布在Chrome开发者工具中资源的状态=取消是什么意思?发现这个链接说这是一个日期为2013年4月的chrome错误问题http://www test . courts . mo . gov/civic education/pages/const _ proj _ home . html但是为什么chrome在使用不同的网络服务器(tomcat)时加载视频?
更新#2::::
我能够将问题隔离到mp4文件。在我处理视频的代码部分中,我翻转了指向mp4和webm的源标签,使得webm现在首先列出...
<video id="video1" width="850" height="530" poster="../snapshot/constitution_project_home_video_fullsize.png" controls="controls" preload="none" style="display:none;">
<source src="../Media/video/webm/const_proj_welcomevideo.webm" type="video/webm" />
<source type="video/mp4" src="../Media/video/mp4/const_proj_welcomevideo.mp4" />
If you are seeing this, then your browser does not support the video element. You are using an <strong>outdated</strong> browser. Please upgrade your browser to improve your experience.
</video>
现在页面加载工作正常。
即使这解决了我原来的问题,我仍然想知道导致此问题的原因。
更新#3:::忽略更新#2
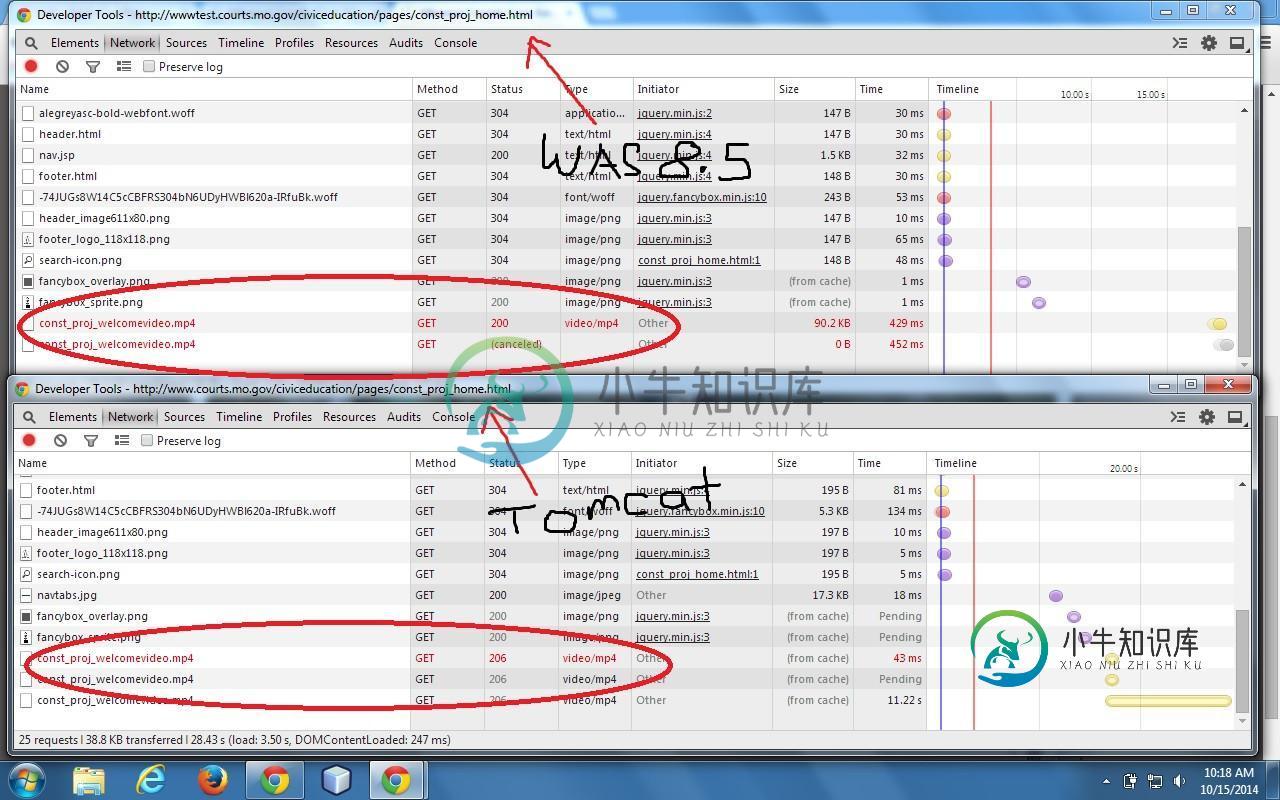
我以为问题已经解决了,但在周末我没有测试它,现在甚至webm文件都无法正常工作。它再次取消请求。只有当我将网络球体作为我的应用程序服务器时。因此,在am中将标签“网络球体”添加回组合中。这是现在的截图...

下面是tomcat服务器和WAS 8.5在chrome上的对比屏幕截图

我的想法快用完了,因为我未来的要求是内容将托管在Webphere服务器上。非常感谢任何帮助。谢谢。
共有1个答案
在研究了许多在线可用的材料,谷歌对铬等的错误报告之后,我仍然无法理解导致无数不一致行为的原因(有些视频有时会起作用 - 缓存也许?)。但我也发现,我在2台测试机上使用的chrome版本分别为32和34。我的工作区网络策略还禁止 chrome 自动更新。
因此,我对我的一个系统进行了手动更新?(v32到v38),在那次更新之后,事情开始按照它应该的方式工作。在那之后,我也更新了我的另一个系统,它又工作了。
所以我不知道我是否可以在这里给出答案,但对我来说,现在已经确认是chrome的一个错误导致了不一致的行为。简单地更新浏览器(卸载/重新安装)是一个解决方案。
我向那些来这里寻找完整解决方案来解决这个问题的人道歉,但他们来到这里却发现他们只需要更新浏览器。
最后但同样重要的是,非常感谢所有花时间阅读和回复我的问题的人。
-
我正在开发一个音频播放器,它可以在后台播放音频文件。我的问题是,当录像机或视频播放器启动时,我需要暂停音频播放器。 有什么方法可以处理这个任务吗?例如,我有来处理这些调用。当我接到呼叫或wnat呼叫时,我们可以使用呼叫状态暂停播放器。我想为录像机或视频播放器以及相同的场景。当视频/录制开始时,我需要暂停音频播放器。
-
我集成了。视频压缩工作正常,但除了safari浏览器外,其他浏览器不播放视频。上传到服务器后。我使用了以下命令。 请帮帮我。先谢谢你。
-
问题内容: 我已经创建了一个HTML5视频播放器(非常简单),可以在iPad和浏览器上完美运行。 但是,当我在iPhone上打开它时,我只得到一个播放按钮,当按下该按钮时,将在我所有东西之上的新窗口中打开本机视频播放器。 这意味着我无法访问自定义控件和时间跟踪(用Java语言编写),因为视频现在是独立运行的。 有什么方法可以覆盖Apple在iPhone上对HTML5视频的控制,并使它像在iPad上
-
我使用html5拖放。 当我从任何给定网页拖动图像或链接时,浏览器窗口会识别dragover事件。 例如,在浏览器选项卡上拖动图像会使浏览器切换窗口。例如,拖动链接到书签也是如此。 现在,当我拖动自定义的可拖动元素时,浏览器没有任何反应。有没有办法改变这种行为?
-
对于自定义videoview,我必须重写MediaController(更改按钮的设计并连接到按钮,暂停/播放选择器)。情况是这样的:将视频暂停并打开应用程序,然后再次恢复,视频再次开始播放,而不是从暂停的点开始,因此问题出现了:如何使视频从停止的地方开始播放?我需要在视频活动中更改什么?
-
我们采用 Bootstrap 网站的图标字体,作为播放器的按钮图标。 index.html的代码如下: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <!-- 引入字体图标的文件--> <link rel="stylesheet" href="css/fo

