PrimeFaces CSS皮肤不显示在登录页面,也JavaScript未定义的错误
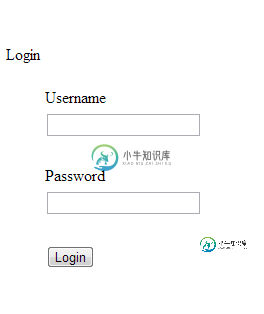
我在我的网络应用程序中使用PrimeFaces 3.4,对于特定页面,控件不会以正常的PrimeFaces皮肤显示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>VMS login</title>
</h:head>
<h:body>
<h:form id="loginForm">
<p:messages id="messages" showDetail="true" autoUpdate="true" closable="true" />
<p:panel header="#{msgs['login.title']}">
<p:panelGrid id="loginPanel" columns="2">
<h:outputText value="#{msgs['login.username']}" />
<p:inputText id="j_username" value="#{loginFormBean.userName}" required="true"></p:inputText>
<p:message for="j_username" ></p:message>
<h:outputText value="#{msgs['login.password']}" />
<p:password id="j_password" value="#{loginFormBean.password}" required="true" feedback="false"></p:password>
<p:message for="j_password"></p:message>
<p:commandButton action="#{loginController.loginUsingSpringAuthenticationManager}" value="#{msgs['login.button']}" update="loginForm" ajax="true"></p:commandButton>
</p:panelGrid>
</p:panel>
</h:form>
</h:body>
</html>
这将输出到:

面板应具有标题等。
有趣的是,在另一个页面中,我使用了< code >
我做错了什么?非常感谢。
共有1个答案
鉴于它只发生在登录页面上,当身份验证机制也启动对JSF资源(如CSS / JS /图像文件)的请求并将其重定向到登录页面时,可能会发生这种情况。然后,网络浏览器将检索登录页面的 HTML 表示形式,而不是具体资源。如果您已经调查了Web浏览器的开发人员工具集中的HTTP流量,那么您也应该注意到这一点。
如果您使用带有servlet过滤器的自主认证,那么您需要告诉过滤器不要将它们重定向到登录页面,而只是继续它们。就是那些< code >/javax . faces . RESOURCE/* URL(您可以通过< code > RESOURCE handler # RESOURCE _ IDENTIFIER 获得该URL路径作为常量)。
if (request.getRequestURI().startsWith(request.getContextPath() + ResourceHandler.RESOURCE_IDENTIFIER)) {
chain.doFilter(request, response);
return;
}
// ...
或者,如果您正在使用容器管理的身份验证,那么您应该添加/javax.faces。resource/*到应在登录检查中跳过的允许URL:
<security-constraint>
<web-resource-collection>
<web-resource-name>Allowed resources</web-resource-name>
<url-pattern>/javax.faces.resource/*</url-pattern>
</web-resource-collection>
<!-- No Auth Contraint! -->
</security-constraint>
另请参阅排除css
或者当您使用第三方身份验证框架(如Spring Security)时,您需要按照以下方式告诉它(假设为3.1.0或更新版本)
<http security="none" pattern="/javax.faces.resource/**" />
另请参阅Spring Security 3.0.5。
或者,当您使用PicketLink时,请参见基于PrimeFaces的PicketLink应用程序在登录页面中不显示样式。
-
我有一个使用SpringMVC的Java网络应用程序。该 Web 应用程序在 jboss AS7.1 服务器上运行,该服务器使用带有表单认证的 JAAS 登录模块。当用户在表单上填写其用户名和密码时,登录工作顺利。 我现在想创建一个java控制器,它“将用户登录”,就好像用户填写了日志通知一样。 当上述方法完成时,应允许对任何安全页面的任何访问,因为用户被视为已登录。 可以通过访问Jboss的lo
-
问题内容: 我可以在Spring Security 3.2.4中使用自定义登录页面,但是在使用4.0.0迁移以下代码后,我看到的是通用登录表单,而不是我的自定义表单: 我还尝试在各种Spring类上启用调试日志记录。我在自定义authSuccessHandler上进行了设置,但是看不到任何输出。在SO或Google上搜索也没有运气。 此配置有什么不兼容的地方吗? 更新: 我也这样使用Apache
-
我已将Websphere Liberty服务器配置为支持IBM知识中心中所述的管理中心。 我在Eclipse Neon环境(即localhost)的Windows 10上运行WASLiberty版本17.0.0.1。我从Chrome(版本61)连接URL(http://localhost:9080/adminCenter)。 它会显示一个登录页面(外观不好看,但可用) 我输入我的凭据并单击“提交”
-
我使用jsf servlet并创建了自定义登录页面,使用了带有动作j_spring_security_check的表单,方法POST,使用了j_username和j_password。当我单击登录按钮时,我遇到的问题不是重定向到页面,而是在Chrome网络列中显示了带有302状态代码的post方法j_spring_security_check,我是否使用了Spring安全的正确方式? 登录。jsf
-
本文向大家介绍在ASP.NET Core中显示自定义的错误页面,包括了在ASP.NET Core中显示自定义的错误页面的使用技巧和注意事项,需要的朋友参考一下 前言 相信每位程序员们应该都知道在 ASP.NET Core 中,默认情况下当发生500或404错误时,只返回http状态码,不返回任何内容,页面一片空白。 如果在 Startup.cs 的 Configure() 中加上 app.UseS

