移动版chrome顶部栏中的颜色
我想知道一个像Chrome这样的网站是如何改变顶部栏的颜色的。

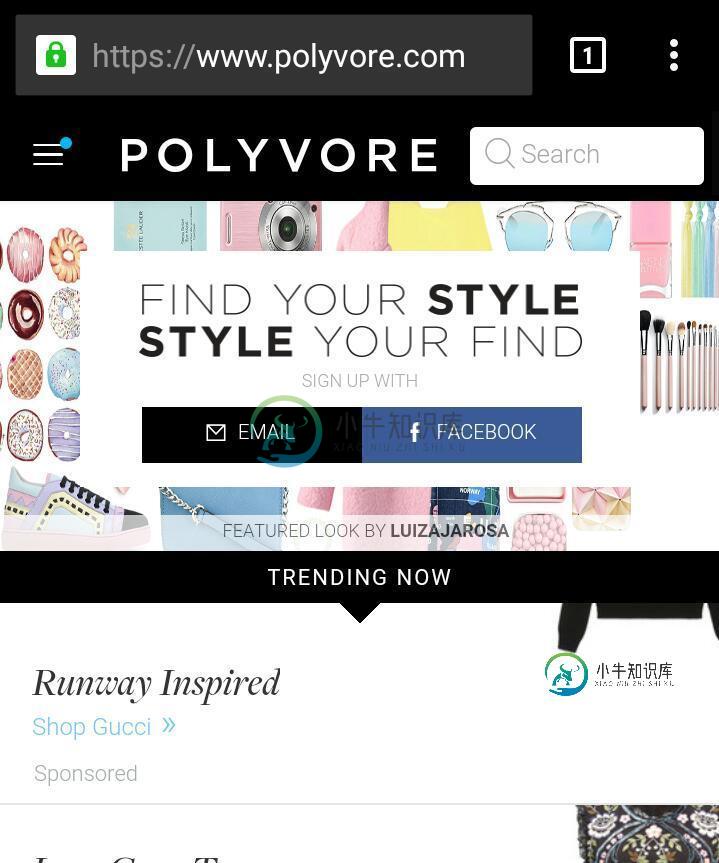
在顶部,您可以看到polyvore导航颜色(黑色)也被设置为chrome导航颜色(链接所在)。这是怎么用CSS做的?提前感谢!
共有1个答案
从39版Chrome for Android on Lollipop开始,您现在可以使用theme-color元标记来设置工具栏颜色-这意味着不再有西雅图灰色工具栏了!语法非常简单:使用name=“theme-color”向页面的添加一个元标记,并将内容设置为任何有效的CSS颜色。
例如,要将背景设置为您喜欢的颜色或HTML5Rocks橙色:
来源:https://developers.google.com/web/updates/2014/11/support-for-theme-color-in-chrome-39-for-Android
-
问题内容: 我有一个这样的引导页面: 好像: 因此,如果我在移动设备上查看它,则列A位于顶部,但我希望列B位于顶部。这可能吗?我尝试过推拉,但没有成功。 问题答案: 使用列排序来完成此操作。 将在“ md”或更大的视口上将列“推”到右侧6,并在“ md”上将列“推” 到左侧。在任何较小的视口上,列将再次保持正常顺序。 我认为让人们失望的 是,您必须在HTML中将B置于A之上。可能有不同的方法可以使
-
顶部导航栏放在页面头部: 实例<nav data-topbar> <ul> <li> <!-- 如果你不需要标题或图标可以删掉它 --> <h1><a href="#">WebSiteName</a></h1> </li> <!-- 小屏幕上折叠按钮: 去掉 .menu-icon 类,可以去除图标。 如果需要只显示图片,可以删除
-
问题内容: 我有这个Twitter Bootstrap代码 但是,当我查看页面的开头时,导航栏阻止了页面顶部附近的某些内容。关于如何使它在查看页面顶部时将其其余内容压低的想法,以便使内容不会被导航栏阻止? 问题答案: 添加到您的CSS: 从Bootstrap文档: 除非您在正文顶部添加填充,否则固定的导航栏将覆盖您的其他内容。
-
还没有找到关于这个话题的任何东西。我真的很喜欢在概览上改变地址栏颜色和标题颜色的能力?有什么简单的方法可以做到这一点吗? 我想你需要Android5.0的Lollipop才能让它工作,并且Chrome的合并标签和应用程序设置为ON。
-
我有这个推特引导代码 但是当我查看页面的开头时,导航栏会阻塞页面顶部附近的一些内容。有没有办法让它在查看页面顶部时将其余内容向下推,这样内容就不会被导航栏阻挡?
-
最近更新的谷歌chrome在android上,使导航栏的背景白&暗主题网站看起来很糟糕,在底部的imo(截图如下)。 我想知道是否有一种方法来控制颜色与元标签或类似的东西如何顶部区域主题颜色可以控制像... 或者用什么方法来改变这一切?即使只是设置为黑色也会很好,不需要真正的自定义颜色。试着通过文档四处查看,但找不到任何确切的东西,可能是不可行的。如果我的术语有问题,请道歉。

