asp。使用jmeter进行net登录测试
我是一个新手在jeter工具。我想测试登录到一个asp.net网站。但是我在网上搜索了2天后没有成功。
我在下面列出了我遵循的步骤:
>
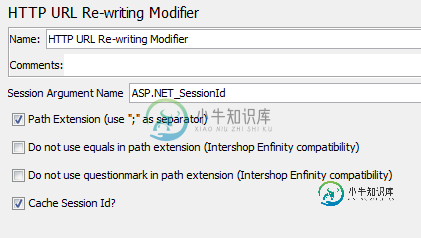
HTTP请求默认值。HTTP Cookie管理器。添加HTTP URL重写修改器与ASP。NET_SessionId(检查路径扩展和缓存会话Id)。

有两个页面,一个是Login GetPage,另一个是Login POST Page。在Login Post Page中,我添加了以下参数:
- 用户名:
realUser

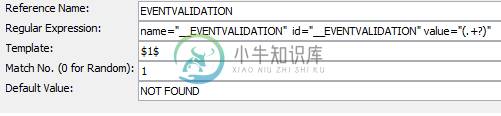
- __EVENTVALIDATION:
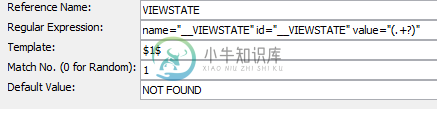
name="__VIEWSTATE"id="__VIEWSTATE"值="(. ?)"

- 登录按钮:
登录
添加查看结果树。
我已经探索了以下链接,但没有成功
- 使用jmeter对aspnet进行负载测试。html
- 使用jmeter对aspnet站点进行负载测试。html
- ASPNETViewState
- 负载测试ASP。NET Web应用程序使用Jmeter
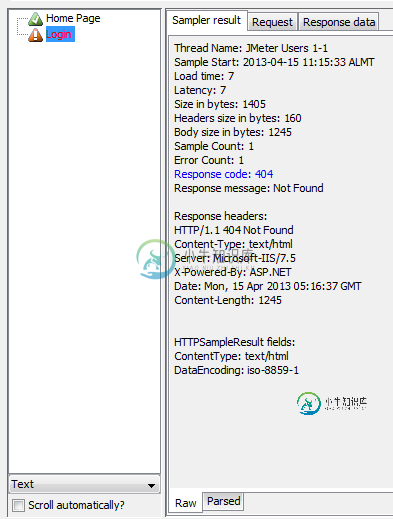
当前输出:

我错过了什么<有什么建议吗。
更新:
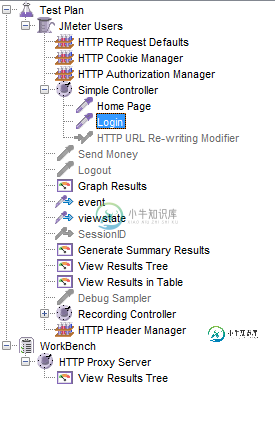
测试计划树结构:



共有2个答案
我们也有这样的问题,让登录页面在jmeta中工作。最终我们成功了。值得注意的是:
- 您必须为登录页面创建两个HTTP请求采样器,第一个使用GET方法。因此,正则表达式提取器可以捕获viewstate,然后是第二个使用POST方法进行登录的提取器
尝试使用Jmeter代理服务器录制:
- http://jmeter.apache.org/usermanual/jmeter_proxy_step_by_step.pdf
然后添加您描述的所有元素,使所需的内容成为动态的,除了Http Url重写修改器。
-
我使用JMeter加载测试ASP. net应用程序。我能够成功记录登录功能 HTTPRequestDefaults HTTPCookieManager 线程组 记录控制器 登录请求后,我提取了
-
我是一名教师。net开发人员之前没有JMeter/压力测试经验。我正在尝试加载测试ASP。net网站,我用JMeter开发的。使用JMeter的原因是它是一个开放源码的工具,有很多名气和信誉 我引用此链接是为了处理viewstate,这是ASP的一个典型功能。网然而,我的要求并不像上面所说的那么简单。我正在尝试通过发送用户ID和密码登录页面来加载测试我的站点,然后通过其他页面进行测试,这些页面只有
-
主要内容:录制登录测试,创建JMeter测试计划,添加监听器,验证输出本节试图解释使用任何公开可用的网站记录登录测试的确切步骤,该网站提供具有登录凭据的可靠登录页面。 出于测试目的,我们将使用OrangeHRM在URL- http://opensource.demo.orangehrmlive.com 下提供的公开网站来记录成功登录其网站。还将使用BlazeMeter提供的chrome扩展,通过该扩展可以在chrome中记录用户操作,然后导出测试脚本。 随后,可以在
-
我的任务是为我们的客户实施单点登录,作为我们下一个版本的一部分。流程如下: 用户使用学校提供给他/她的学生ID/密码登录学校的主要门户系统。 用户点击我公司产品的链接。 用户会自动进入仪表板页面,就好像他们刚刚通过我们网站上的登录表单登录一样。 因此,有两种机制可以将用户验证到我们的站点: 访问我们产品的主页,并使用我们存储在本地系统中的电子邮件/密码登录。 使用单点登录,学生已经使用学生id和密
-
这是一个挑战——我要维护一个混合asp。net mvc/web表单应用程序,它使用表单身份验证和旧的asp。net成员资格提供程序(aspnet\u用户、aspnet\u成员资格等)。我们公司正在转向使用ADFS的单点登录。我们必须改变混合asp。net应用程序使用ADFS进行身份验证。 我的问题是,我可以改变混合asp。net应用程序使用ADFS进行身份验证,但继续使用现有的成员资格提供程序来处
-
我现在有一个小应用程序,它使用Keycloak来拥有一个SSO。但是,当我想对main.component.ts进行ng测试时,我遇到了标准的'It Wall Create'测试失败的问题,我得到了以下错误消息: 从“./main.component”导入{MainComponent};从“../app.topbar.component”导入{AppTopBarComponent};从'../ap

