在angular 6中没有找到配置或不推荐get/set
ng config --global defaults.styleExt=scss
错误:找不到配置
ng set --global defaults.styleExt=scss
错误:不推荐使用get/set,而支持config命令。
已安装的软件包版本
更新
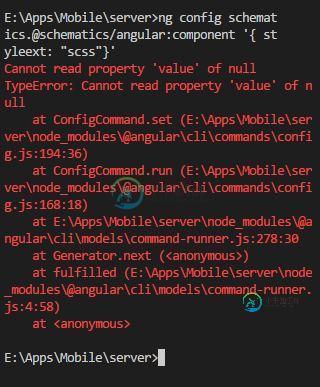
下面的命令在图像中给了我一个错误
ng config schematics.@schematics/angular:component '{ styleext: "scss"}'

共有1个答案
ng set--global defaults.styleext=scss自NG6以来已不推荐使用。
您应该使用:
ng config schematics.@schematics/angular:component '{ styleext: "scss"}'
如果要针对特定项目(用项目名称替换{project}):
ng config projects.{project}.schematics.@schematics/angular:component '{ styleext: "scss"}'
-
Vue.js 支持 typeScript 的推荐配置: // tsconfig.json { "compilerOptions": { // 与 Vue 的浏览器支持保持一致 "target": "es5", // 这可以对 `this` 上的数据属性进行更严格的推断 "strict": true, // 如果使用 webpack 2+ 或 rollup,可以
-
我试图在没有aws概要文件设置的远程无服务器服务器上运行python代码。查看boto3文档后,我会说: 我将获得一个新的boto3名称配置文件,但我得到一个错误: secret_class=get_secret(名称、地区、概况) 文件“/metaflow/func\u get\u aws\u secrets.py”,第45行,在get\u secret session=boto3.sessio
-
本文档旨在汇总和强调用户指南、快速开始文档和示例中的最佳实践。该文档会很很活跃并持续更新中。如果你觉得很有用的最佳实践但是本文档中没有包含,欢迎给我们提 Pull Request。 通用配置建议 定义配置文件的时候,指定最新的稳定 API 版本。 在部署配置文件到集群之前应该保存在版本控制系统中。这样当需要的时候能够快速回滚,必要的时候也可以快速的创建集群。 使用 YAML 格式而不是 JSON
-
本文向大家介绍Nginx配置详解(推荐),包括了Nginx配置详解(推荐)的使用技巧和注意事项,需要的朋友参考一下 序言 Nginx是lgor Sysoev为俄罗斯访问量第二的rambler.ru站点设计开发的。从2004年发布至今,凭借开源的力量,已经接近成熟与完善。 Nginx功能丰富,可作为HTTP服务器,也可作为反向代理服务器,邮件服务器。支持FastCGI、SSL、Virtual Hos
-
vue官方模板的设置是last 2 versions,可能会导致你在某些Android机子上出现问题。 如果你使用 last 7 versions 会生成不必要的-ms前缀代码. 因此建议同WeUI一样,使用配置 ['iOS >= 7', 'Android >= 4.1'] 直接在 vux-loader 里配置 如果你没有在 postcss 里配置,你可以直接配置 vux-loader 的 dup
-
本文向大家介绍IntelliJ IDEA最佳配置(推荐),包括了IntelliJ IDEA最佳配置(推荐)的使用技巧和注意事项,需要的朋友参考一下 IntelliJ IDEA最佳配置 IntelliJ IDEA 分为两个版本:旗舰版(Ultimate)和社区版(Community)。旗舰版收费(30天免费使用时间,功能齐全);社区版(永久免费,功能简陋)。 1.安装目录结构解释 bin:容器,执行

