了解Webstorm上的Typescript定义文件
今天,我开始在Webstorm中使用Typescript,我开始疯狂地理解发生了什么。设想一个项目使用TSD在类型/上加载定义类型。对于后台,Angular定义了一个以ng为别名的Angular模块,然后还有其他d.ts文件将更多模块追加到Angular(从技术上讲是ng)中。
例如,当我需要路由器时,我会得到:
实际上,如果转到Angular-route.d.ts(来自DefinitelyTyped),可以看到相同的结果:

d.ts文件在技术上是正确的,因为tsc会编译它们,并将这些定义文件提供给它。
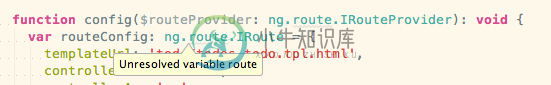
另一方面,Webstorm允许您加载库(来自DefinitelyTyped的typescript存根)。如果我去那里下载Angular(与typings/上的100%相同),我会得到:

同样的错误,但至少我没有在解决方案资源管理器中得到红色摆动。但是,在编写ng.route.
时,它不会给我任何智能感知,当我完成它时,它只是变成蓝色(实际上,我可以cmd+单击并转到定义)。
共有1个答案
谁在这里失败了?打字插件?
是的。目前,您需要使用Webstorm beta频道来获得对TypeScript1.4联合类型的支持。
-
我正在使用WebStorm IDE,我正在为我的HTML和JS编写一个简单的测试。代码如下: JavaScript(index.js): 超文本标记语言(index.html): JavaScript对任何p标签都没有任何作用,当我运行它时,我遇到了这个错误: const pars=document.querySseltorAll('p');^参考错误:在对象处没有定义文档。(C:\用户\seth
-
我无法让IntelliJ/WebStom将“. ts”文件关联为TypeScript文件。 我已经创建了一个名为< code > confirmationrequiredrender 的文件。最初,我只是通过创建一个文本文件,然后添加一个< code >来创建这个文件。ts在文件名的末尾。 现在,无论我做什么,我都无法将该文件关联为TypeScript文件类型。它认为这是一个文本文件。 以下是我为
-
前端大佬们 谁知道 WebStorm Compile TypeScript 选项怎么关闭??? 每次不小心点击之后 TS 文件直接全部编译 JS文件 每次都要一个个删除 百度 魔法(Google)
-
本文向大家介绍TypeScript 在npm上将定义文件包含在库中,包括了TypeScript 在npm上将定义文件包含在库中的使用技巧和注意事项,需要的朋友参考一下 示例 将类型添加到您的package.json 现在,无论何时导入该库,打字稿都将加载打字文件
-
既然我不想手动更新所有的定义文件,那么在JetBrains正式发布支持它的新版本之前(我已经在那里提交了一张罚单),有没有其他的方法来‘教导’WebStorm这个规则。
-
我有以下项目结构: 以及以下 假设我在中安装了(甚至安装了)。当我尝试导入时,例如或,这两个导入都是错误的,并显示消息“Cannot find module…”等。 在编写导入字符串时,VSCode建议我使用中的模块,但不建议使用的文件夹。 相对导入仍然有效,但这是地狱,你知道。 我绝对是TypeScript的新手,但我正在根据“模块解析”TypeScript文档做事,它不起作用。 非常感谢这里的

