对decorators的实验性支持visual studio 2017
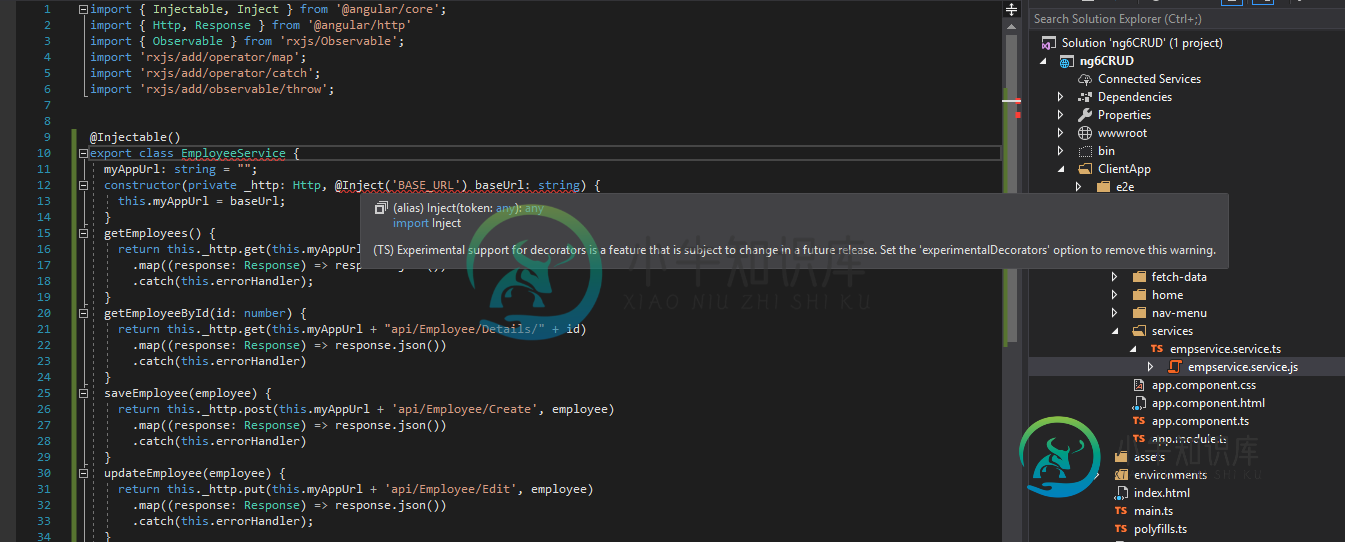
我在Visual Studio 2017中使用AngularJS创建了一个。NET核心项目,但是当我试图创建服务时,我得到了一个错误,如下所示
对装饰器的实验性支持是一个特性,在未来的版本中可能会发生变化。设置‘实验装饰器’选项‘以删除此警告。
我已经检查了几个链接,比如在link1和link2等链接之后编辑tsconfig.json
{
"compileOnSave": false,
"compilerOptions": {
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"moduleResolution": "node",
"experimentalDecorators": true,
"allowJs": true,
"noEmit": true,
"target": "es5",
"typeRoots": [
"node_modules/@types"
],
"lib": [
"es2017",
"dom"
]
},
"include": [
"app/**/*"
],
"files": [], //add a "files" array (in my case empty)
"exclude": [
"node_modules"
],
"typeAcquisition": {
"enable": true // helps fuel better js intellisense
}
}
但我仍然看到了错误,我现在一无所知。

共有1个答案
添加
<PropertyGroup>
<TypeScriptExperimentalDecorators>true</TypeScriptExperimentalDecorators></PropertyGroup>
在。csproj文件中,因为它将优先于tsconfig.json文件和重新启动visual studio,并且错误不再存在。
-
当我在Django项目中设置React时,我遇到了这个错误 模块生成失败(来自./node_modules/babel-loader/lib/index.js):语法错误:C:\users\1sun\cebula3\cebula_react\assets\js\index.js:当前未启用对实验语法“class properties”的支持(17:9): 所以,我安装了@babel/plugin-
-
安装设置 Docusaurus 支持用 TypeScript 编写的主题组件。要开始使用 TypeScript,请在项目中添加 @docusaurus/module-type-aliases 以及一些 @types 依赖项: npm Yarn npm install --save-dev typescript @docusaurus/module-type-aliases @types/react
-
我试图在angular项目中生成新模块 与新模块生成的路由模块相同。 对于,我在项目中的每个tsconfig文件中都添加了它 tsconfig.app.json 另一件事是,当我试图将它导入app.module时,它没有显示出来,我想是因为那个错误
-
基本语法 支持 Vue 的基本模版语法,包括 v-for、v-if 等。 <!-- v-if & v-for --> <div v-for="(item, i) in list"> <div v-if="isEven(i)">{{ i }} - {{ item }}</div> </div> <!-- style & class --> <div :class="classObject"><
-
在karma单元测试中,我使用browserify的插件tsify来传递我的代码。 当我运行测试时,我会遇到这样的错误: 这是我的gulp文件(我认为这无关紧要)
-
本文向大家介绍Django的session中对于用户验证的支持,包括了Django的session中对于用户验证的支持的使用技巧和注意事项,需要的朋友参考一下 用户与Authentication 通过session,我们可以在多次浏览器请求中保持数据, 接下来的部分就是用session来处理用户登录了。 当然,不能仅凭用户的一面之词,我们就相信,所以我们需要认证。 当然了,Django 也提供了工

