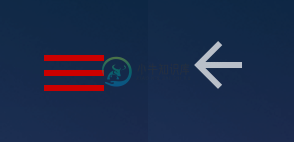
ActionBarDrawerToggle v7箭头颜色

<style name="AppTheme" parent="Theme.AppCompat.NoActionBar">
<item name="android:windowBackground">@drawable/app_background</item>
<item name="android:dropDownListViewStyle">@style/DropDownListViewStyle</item>
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">@color/primary_dark</item>
<item name="colorAccent">@color/accent</item>
<item name="android:textColor">@color/primary_text</item>
<item name="android:windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
</style>
<style name="DrawerArrowStyle" parent="@style/Widget.AppCompat.DrawerArrowToggle">
<item name="spinBars">true</item>
<item name="color">@android:color/holo_red_dark</item>
</style>
如果我将父主题更改为主题。AppCompat。轻箭把她的颜色变成黑色。使用以下小部件:android。支持v7。应用程序。ActionBarDrawertogle;Android支持v7。小装置。工具栏;
我做错了什么?
共有3个答案
试试这个改变DrawerArrow的颜色
<style name="DrawerArrowStyle" parent="Widget.AppCompat.DrawerArrowToggle">
<item name="spinBars">true</item>
<item name="color">@android:color/white</item>
</style>
试用
<item name="colorControlNormal">@color/your_color</item>
<item name="android:colorControlNormal">@color/your_color</item>
而不是你的抽屉箭头样式。
要清除我的评论,也可以尝试:
<item name="actionBarStyle">@style/My.ActionBar.Style</item>
然后:
<style name="My.ActionBar.Style" parent="Widget.AppCompat.ActionBar">
<item name="colorControlNormal">@color/your_color</item>
<item name="android:colorControlNormal">@color/your_color</item>
</style>
这对我很有用:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
mDrawerToggle.getDrawerArrowDrawable().setColor(getColor(R.color.drawer_toggle_color));
} else {
mDrawerToggle.getDrawerArrowDrawable().setColor(getResources().getColor(R.color.drawer_toggle_color));
}
-
嘿,我正在尝试设置homeindicator在我的操作栏,但看起来像箭头有一个白色,我尝试了很多事情,我已经设置了一个缩放作为一个家庭指示器,但同样的问题,它是白色的,这里是我尝试的。 我使用的主题 结果我得到了结果 我所期待的:预期的结果 箭头缩放文件
-
本文向大家介绍Swift箭头,包括了Swift箭头的使用技巧和注意事项,需要的朋友参考一下 示例 Arrow是Swift中一个优雅的JSON解析库。 它允许在<--运算符的帮助下解析JSON并将其映射到自定义模型类: 示例 斯威夫特模型 JSON文件 制图 用法 安装: 迦太基 可可豆 手动地 只需复制并粘贴Arrow.swift到您的Xcode项目中 https://github.com/s4c
-
本文向大家介绍element-ui tooltip修改背景颜色和箭头颜色的实现,包括了element-ui tooltip修改背景颜色和箭头颜色的实现的使用技巧和注意事项,需要的朋友参考一下 本文介绍了element-ui tooltip修改背景颜色和箭头颜色的实现,分享给大家,具体如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
如何动态更改动作条箭头的颜色?我不想使用像这里这样的主题,因为我的动作条的颜色也会动态变化。 有可能吗?
-
不鼓励将箭头函数(“lambdas”)传递给 Mocha。Lambdas词法绑定 this,无法访问 Mocha 上下文。例如,以下代码将失败: describe('my suite', () => { it('my test', () => { // should set the timeout of this test to 1000 ms; instead will fail thi

