React路由器:拒绝执行脚本或样式
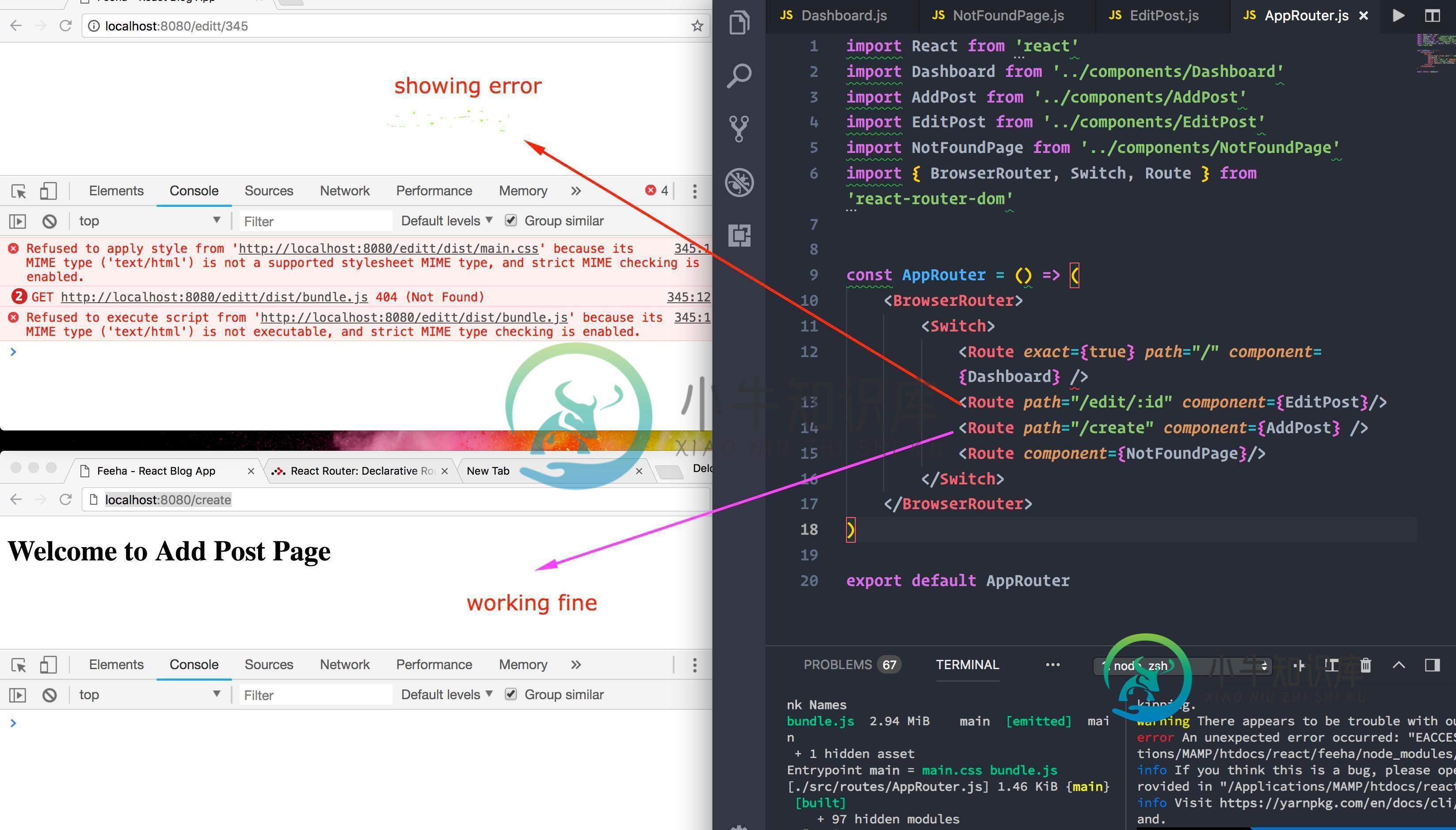
当我浏览http://localhost:8080/create时,它工作正常,但当浏览http://localhost:8080/create/344或http://localhost:8080/edit/224时,我会得到以下错误:
拒绝应用来自“http://localhost:8080/edit/dist/main.css”的样式,因为它的MIME类型(“text/html”)不是受支持的样式表MIME类型,并且启用了严格的MIME检查。
2345:12获取http://localhost:8080/edit/dist/bundle.js 404(未找到)345:1
下面是我的代码:
<BrowserRouter>
<Switch>
<Route exact={true} path="/" component={Dashboard} />
<Route path="/edit/:id" component={EditPost}/>
<Route path="/create" component={AddPost} />
<Route component={NotFoundPage}/>
</Switch>
</BrowserRouter>
请查看此截图:

共有1个答案
在链接所有css文件之前,请在index.html标题中添加
-
我读过类似的问题,答案都围绕着纠正这样的一行: 不幸的是,我读过的书中没有什么能解决这个问题。 在我的index.html中,我有: 在我的app.js im中使用: 当我访问该页时,控制台记录 LocalHost/:1拒绝应用来自“http://localhost:3000/public/css/style.css”的样式,因为它的MIME类型(“text/html”)不是受支持的样式表MIME
-
问题内容: 我正在尝试通过AJAX访问JSON脚本,该脚本在Safari和其他浏览器上都可以正常运行,但不幸的是无法在Chrome中执行。它带有以下错误: 拒绝从“ *”执行脚本,因为其MIME类型(“ application / json”)不可执行,并且启用了严格的MIME类型检查。 这是请求: 有人对此有解决方法吗? 问题答案: 通过添加一个回调参数,您告诉jQuery您想使用脚本元素而不是
-
有人能解决这个问题吗?
-
问题内容: 在WebKit中,我的JavaScript出现以下错误: 拒绝执行JavaScript脚本。在请求中找到脚本的源代码。 该代码适用于JavaScript微调器,请参见ASCIIArt。 该代码曾经可以正常工作,但在Camino和Firefox中仍然可以正常工作。仅当通过POST保存页面,然后通过GET检索页面时,才引发该错误。它同时在Chrome/ Mac和Safari / Mac中发
-
路由执行体 Tango 支持 5 种形式的函数或结构体方法作为执行体: func() func(http.ResponseWriter, *http.Request) func(*tango.Context) func(http.Response.Writer) func(*http.Request) struct.Get() func() t := tango.Classic() t.Get("
-
我一直得到这个错误: 拒绝执行内联脚本,因为它违反了以下内容安全策略指令:“default-src'self'data:gap:http://www.visitsingapore.com https://ssl.gstatic.com'unsafe-eval'”。“unsafe-inline”关键字、哈希('sha256-v+/u3qbjhkp0sanqhmwynm62gfwx4qhwpj7we1

