如何使用scrollView修复背景图像,使用edittext修复TextView
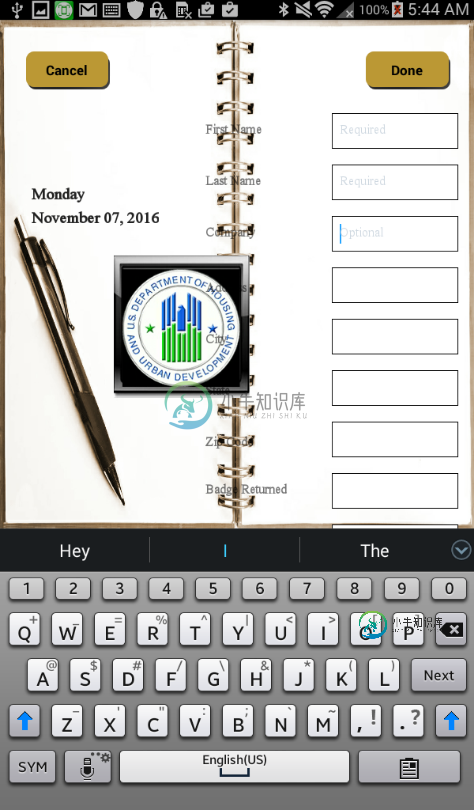
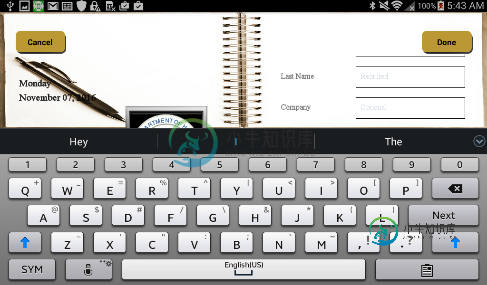
如何修复背景图像与滚动视图时windowSoftInputMode出现。我使用windowSoftInputMode="调整潘",但滚动视图不完全工作,请帮助我。当虚拟键盘出现时,最后一个字段不会出现。我希望背景图像不应该用虚拟键盘向上滚动,滚动视图应该在滚动时显示其中的所有字段。
这是我的密码
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/back">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/cancel_done_btn"
android:layout_marginLeft="30dp"
android:layout_marginTop="40dp"
android:textSize="17dp"
android:paddingTop="10dp"
android:textStyle="bold"
android:paddingBottom="10dp"
android:paddingLeft="28dp"
android:paddingRight="28dp"
android:text="@string/cancel"
android:id="@+id/btn_cancel_signin"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/cancel_done_btn"
android:layout_marginRight="30dp"
android:layout_marginTop="40dp"
android:textSize="17dp"
android:text="@string/done"
android:paddingTop="10dp"
android:textStyle="bold"
android:paddingBottom="10dp"
android:paddingLeft="35dp"
android:paddingRight="35dp"
android:layout_alignParentRight="true"
android:id="@+id/btn_done_signin"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="120dp"
android:layout_marginLeft="40dp"
android:orientation="vertical"
android:layout_below="@+id/btn_cancel_signin">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="times new roman"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Tuesday,May"
android:textSize="25dp"
android:textStyle="bold"
android:id="@+id/tv_day_month" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="times new roman"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text=" 7,2016"
android:textSize="25dp"
android:textStyle="bold"
android:id="@+id/tv_date" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="200dp"
android:layout_marginLeft="130dp"
android:layout_below="@+id/btn_cancel_signin">
<ImageView
android:id="@+id/iv_signin_logo"
android:layout_width="200dp"
android:layout_height="180dp"
android:src="@drawable/sign_in_logo"
android:layout_marginTop="10dp" />
</LinearLayout>
<ScrollView
android:layout_width="350dp"
android:layout_height="wrap_content"
android:id="@+id/scroller_sign_in"
android:layout_below="@+id/btn_done_signin"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true">
<LinearLayout
android:orientation="vertical"
android:paddingLeft="10dp"
android:layout_marginRight="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="30dp">
<TextView
android:layout_height="wrap_content"
android:text="First Name"
style="@style/sign_in_text"
android:id="@+id/label_firstname"
android:layout_alignParentLeft="true"
android:paddingTop="10dp"
android:inputType="textCapWords"
/>
<AutoCompleteTextView
android:id="@+id/et_firstname"
android:hint="Required"
android:ems="10"
android:textSize="20dp"
android:padding="10dp"
android:layout_width="160dp"
android:background="@drawable/et_border"
android:layout_height="wrap_content"
android:inputType="textCapWords"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="20dp"
>
<TextView
android:layout_height="wrap_content"
android:text="Last Name"
android:layout_width="wrap_content"
android:paddingRight="10dp"
android:gravity="left"
android:id="@+id/label_lastname"
android:paddingTop="10dp"
android:layout_alignParentLeft="true"
android:inputType="textCapWords"
/>
<AutoCompleteTextView
android:id="@+id/et_lastname"
android:hint="Required"
android:ems="10"
android:textSize="20dp"
android:textAllCaps="true"
android:padding="10dp"
android:layout_width="160dp"
android:background="@drawable/et_border"
android:layout_alignParentRight="true"
android:layout_height="wrap_content"
android:inputType="textCapWords"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="20dp"
android:id="@+id/ll_company"
>
<TextView
android:layout_height="wrap_content"
android:text="Company"
android:layout_width="wrap_content"
android:paddingRight="10dp"
android:gravity="left"
android:layout_marginTop="10dp"
android:id="@+id/label_company"
android:layout_alignParentLeft="true"
/>
<AutoCompleteTextView
android:id="@+id/et_company"
android:ems="10"
android:textSize="20dp"
android:padding="10dp"
android:textAllCaps="true"
android:layout_width="160dp"
android:background="@drawable/et_border"
android:layout_height="wrap_content"
android:inputType="textCapWords"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<!--android:background="@drawable/contact_edittext_bg"-->
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="20dp"
android:id="@+id/ll_address"
>
<TextView
android:layout_height="wrap_content"
android:text="Address"
android:layout_width="wrap_content"
android:paddingRight="10dp"
android:gravity="left"
android:id="@+id/label_address"
android:paddingTop="15dp"
/>
<AutoCompleteTextView
android:id="@+id/et_address"
android:ems="10"
android:textSize="20dp"
android:padding="10dp"
android:layout_width="160dp"
android:background="@drawable/et_border"
android:layout_height="wrap_content"
android:inputType="textCapWords"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="20dp"
android:id="@+id/ll_city"
>
<TextView
android:layout_width="wrap_content"
android:paddingRight="10dp"
android:gravity="left"
android:layout_height="wrap_content"
android:text="City"
android:id="@+id/label_city"
android:paddingTop="15dp"
/>
<AutoCompleteTextView
android:id="@+id/et_city"
android:ems="10"
android:textSize="20dp"
android:padding="10dp"
android:layout_width="160dp"
android:background="@drawable/et_border"
android:layout_alignParentRight="true"
android:layout_height="wrap_content"
android:inputType="textCapWords"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="20dp"
android:id="@+id/ll_state"
>
<AutoCompleteTextView
android:id="@+id/et_state"
android:ems="10"
android:textSize="20dp"
android:padding="10dp"
android:layout_width="160dp"
android:background="@drawable/et_border"
android:layout_alignParentRight="true"
android:layout_height="wrap_content"
android:inputType="textCapWords"/>
<TextView
android:layout_height="wrap_content"
android:text="State"
style="@style/sign_in_text"
android:id="@+id/label_state"
android:paddingTop="15dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="20dp"
android:id="@+id/ll_zip_code"
>
<TextView
android:layout_height="wrap_content"
android:text="Zip Code"
android:layout_width="wrap_content"
android:paddingRight="10dp"
android:gravity="left"
android:id="@+id/label_zip_code"
android:paddingTop="15dp"
/>
<AutoCompleteTextView
android:id="@+id/et_zipcode"
android:ems="10"
android:layout_width="160dp"
android:background="@drawable/et_border"
android:textSize="20dp"
android:padding="10dp"
android:layout_height="wrap_content"
android:inputType="number"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
</LinearLayout>
</ScrollView>
</RelativeLayout>


共有1个答案
将其从xml中删除。
android:background="@drawable/back"
写入java文件。
getWindow()。SetBackgroundDrawable资源(R.drawable.back)
-
通过人工智能技术对图像指定区域进行修复,不论是文字水印,还是logo水印。1秒恢复加水印前的样子。 图像修复API调用示例代码 github地址: https://github.com/picup-shop Python PHP Java Objective-c import requests requestBody = { { "base64": "/9j/4AAQSkZJRgABAQEA
-
目标 在这一章当中, 我们将学习如何通过一种叫做 图像修复(inpainting)的方法来去除旧照片中的小噪音,划痕等等 我们将看到 OpenCV 中的功能。 基础知识 你们大多数人会在家里看到一些老旧的照片,上面有一些黑点,一些划痕等等。你有没有想过去修复它?我们不能简单地在绘画工具中抹去它们,因为它只是用白色的结构来代替黑色的结构,这是没有用的。在这些情况下,使用了一种称为图像修复的技术。基本
-
我在一个android应用中有一个RecycerView。我在做某种文件资源管理器。 当我在电脑上插入我自己的设备时,当我到达DCIM文件夹中的Camera文件夹时,它耗尽了内存。 有没有一种方法来加载大量的图像,并确保它们不会占用太多的内存空间。我用的是一部旧手机,我想让我的应用程序在上面工作。它是一个银河王牌II。
-
问题内容: 控制器逻辑: 服务逻辑 怎么了 在90%的情况下,这将正常工作。 问题 我已经阅读了相关问题,并找到了上面看到的电话。它解决了大约50%的案件,但不是全部。 问题答案: 对于我们来说,一些不同的方法最终解决了StaleObjectException定期发生的问题: 检索对象后刷新对象解决了我们的大多数StaleObjectExceptions。尤其是在某人可能会从其他地方处理同一对象并
-
问题内容: 我有一个基本的键值表,其中包含每个用户的一些数据。使用更新的mysql进行分组时,其设置为(新的默认值)。当我尝试运行此简单查询时: 我收到以下错误: SQL错误(1055):SELECT列表的表达式#1不在GROUP BY子句中,并且包含未聚合的列’date.user_features.user_id’,该列在功能上不依赖于GROUP BY子句中的列;这与sql_mode = onl
-
问题内容: 将SVG输出直接与页面代码内联放置,我能够像这样简单地用CSS修改填充颜色: 这很好用,但是我正在寻找一种方法,当它用作Background-IMAGE时,修改SVG的“填充”属性。 现在如何更改颜色?可能吗 作为参考,这是我的外部SVG文件的内容: 问题答案: 一种方法是从某种服务器端机制为svg提供服务。只需创建一个资源服务器端,即可根据GET参数输出svg,然后将其提供给某个网址

