如何在DataTable上设置默认选择?
我有一个Java应用程序,我使用了Hibernate、Primefaces、JSF、Jquery、Twitterbootstrap和Spring。
我的应用程序中有许多数据表。
我希望DataTable有一个默认的选定项。
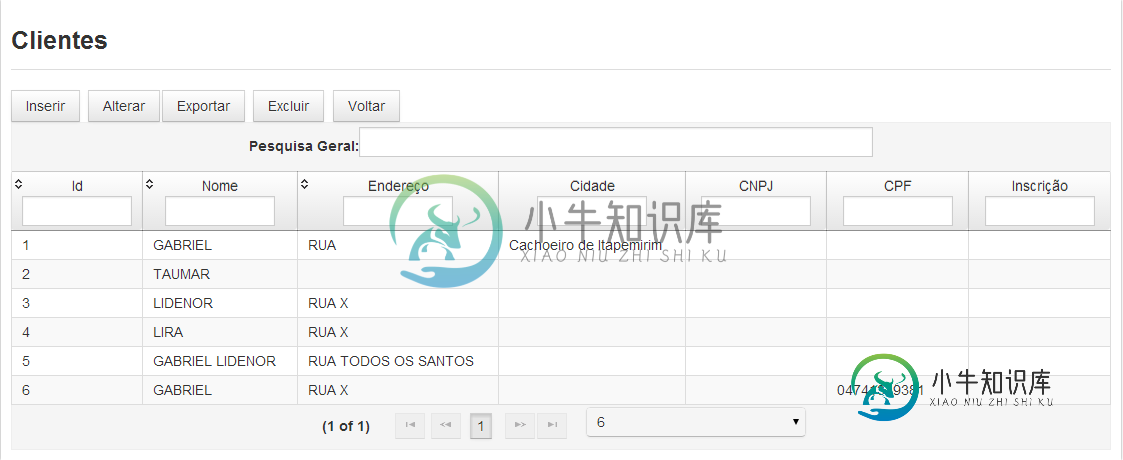
primefaces提供了什么方法吗?以下是它现在的样子:


以下是DataTable:
<!-- Tabela -->
<p:dataTable
id="dataTableListaCliente"
var="cliente"
value="#{clienteBean.lista}"
paginator="true"
widgetVar="clientesTable"
selection="#{clienteBean.cliente}"
selectionMode="single"
filteredValue="#{clienteBean.lista}"
style="width: 1100px;"
rowsPerPageTemplate="6,10,15,20"
rowKey="#{cliente.id}"
paginatorPosition="bottom"
emptyMessage="Nenhum registro encontrado"
paginatorTemplate="{CurrentPageReport} {FirstPageLink}
{PreviousPageLink} {PageLinks}
{NextPageLink} {LastPageLink}
{RowsPerPageDropdown}"
rows="6">
<!-- Duplo click em um registro da tabela -->
<f:facet name="header">
<p:outputPanel>
<h:outputText value="Pesquisa Geral:" />
<p:inputText id="globalFilter"
onkeyup="clientesTable.filter()"
style="width:500px" />
</p:outputPanel>
</f:facet>
<p:ajax event="rowDblselect"
oncomplete="document.getElementById('formLista:buttonSelecionar').click();" />
<p:column
sortBy="#{cliente.id}"
filterBy="#{cliente.id}"
filterMatchMode="contains"
style="width: 20px;"
headerText="Id"
>
#{cliente.id}
</p:column>
<p:column
sortBy="#{cliente.nome}"
filterBy="#{cliente.nome}"
filterMatchMode="contains"
headerText="Nome">
#{cliente.nome}
</p:column>
<p:column
sortBy="#{cliente.endereco}"
filterBy="#{cliente.endereco}"
filterMatchMode="contains"
headerText="Endereço"
>
#{cliente.endereco}
</p:column>
<p:column filterBy="#{cliente.cidade}"
filterMatchMode="contains"
headerText="Cidade">
#{cliente.cidade}
</p:column>
<p:column filterBy="#{cliente.CNPJ}"
filterMatchMode="contains"
headerText="CNPJ">
#{cliente.CNPJ}
</p:column>
<p:column filterBy="#{cliente.CPF}"
filterMatchMode="contains"
headerText="CPF">
#{cliente.CPF}
</p:column>
<p:column filterBy="#{cliente.inscricaoEstadual}"
filterMatchMode="contains"
headerText="Inscrição">
#{cliente.inscricaoEstadual}
</p:column>
</p:dataTable>
</h:form>
共有1个答案
只需设置bean-value#{clientebean.cliente},它将所选内容保持为第一行的值(从primefaces datatable中的backking bean设置所选行)。
-
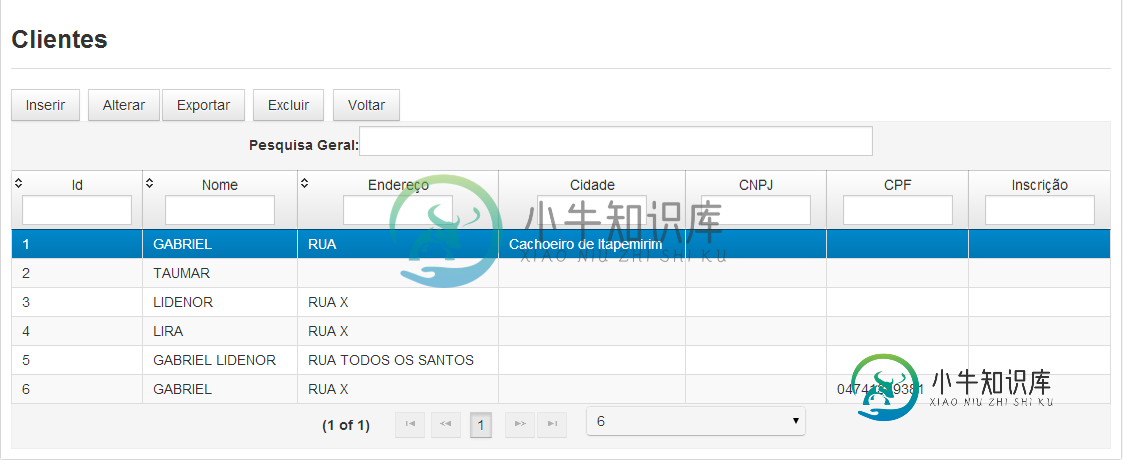
我在谷歌上搜索了一下,没有找到任何关于这个的信息。 我有这个密码。 有这样的数据 输出是这样的。 如何将数据中的第一个选项设置为默认值,以便得到如下结果。
-
问题内容: 我有一个用于编辑对象的表单,但无法在选择框中选择一个值。 我有一个代表要编辑的json数组,看起来像这样: 现在我同时从另一个如下所示的json数组中填充选择框: 在我的网页内,我正在创建选择框,如下所示: 选择框正在为我填充,但应该选择与中的版本匹配的值。我已经尝试了和,甚至尝试了设置,甚至都行不通。 我已经在Angularjs网站和google上进行了搜索,并浏览了无数教程,但是仍
-
问题内容: 在React中为复选框状态分配默认值后,我无法更新复选框状态。 分配后,我无法通过单击取消选中/选中来交互复选框状态。 问题答案: 如果仅使用创建复选框,则使用该属性 。 归功于@nash_ag
-
问题内容: 我想通过设置默认值我NG选项,等他们并没有在所有的工作。我的代码如下: angular HTML 这是我的Plunkr。 任何帮助,将不胜感激。 问题答案: 更新: 如果您想直接获得此答案中使用的参考,则为: 参考: AngularJS ng- options中的初始选择 这对我有用: 插件中有一个未初始化的错误,除此之外,Angular会将数组中的每个对象与数组中的每个元素进行比较。
-
问题内容: 我一直在尝试为angularJS设置默认的预选选项,由于某种原因,我无法这么做。这是相关Plunkr的链接。 以下是相关代码: 我已经尝试了ng-init和许多其他方式。我不知道如何使顶部选项成为预选的选项。 问题答案: 该链接的答案建议使用。我会在控制器或指令的函数中分配默认选项: 我认为不需要为该简单任务使用另一个指令。
-
问题内容: 我需要建立一个系统,以按选择的票数更改总价。我创建了一些单选按钮来选择票证编号。问题是未设置默认值,并且加载时结果为null。 请参阅我的jsfiddle。 问题答案: 设置默认值与ngInit 演示:小提琴

