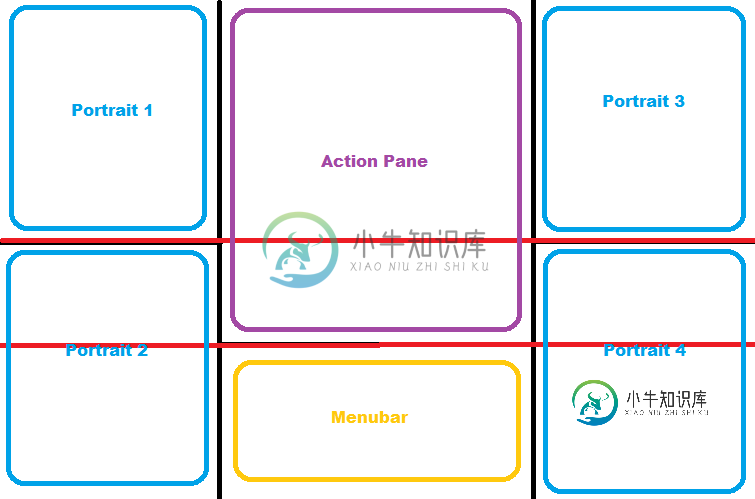
如何使用Java中的GridBayLayout(Swing)在框架中生成这个特定的图像?

基本上,我如何生成这个?我很确定这是GridBagLayout的工作,但是我无法理解如何正确地调整操作窗格与菜单栏的大小。红色的
请注意,第二条红线应该正好是框架下半部高度的三分之一。
这是我的最新尝试,通过尝试使用3x6网格(c是GridBagConstraint对象,字符肖像包含所有肖像,当前屏幕是“动作窗格”):
c.fill = GridBagConstraints.BOTH;
c.weightx = 0.25;
c.weighty = (1/6);
c.gridx = 0;
c.gridy = 0;
c.gridheight = 3;
pane.add(characterPortraits.get(0), c);
c.gridx = 2;
pane.add(characterPortraits.get(1), c);
c.gridx = 0;
c.gridy = 3;
c.gridheight = 3;
pane.add(characterPortraits.get(2), c);
c.gridx = 2;
pane.add(characterPortraits.get(3), c);
//c.fill = GridBagConstraints.NONE;
c.weightx = 1.0;
c.weighty = 1.0;
c.gridx = 1;
c.gridy = 0;
c.gridheight = 3;
pane.add(currentScreen, c);
取而代之的是,这将在象限的底部三分之一产生每个肖像,并且操作窗格占据中心列的5/6,而不是我想要的4/6。任何想法都会有帮助;谢谢!-B.
编辑:我正在设计一个固定窗口大小的应用程序;人们可能会说这是一个糟糕的设计,但我真的只是想了解Swing组件,并确保它们至少在固定窗口中按我希望的方式运行。我想我可能会允许最大限度地适当调整大小,但仅此而已。
共有2个答案
我从来都不是GridBagLayout的超级粉丝。很难做到正确——每个组件可以有多达11个约束——很难维护,重复使用相同的约束对象会导致意想不到的后果。
相反,我更喜欢嵌套各种类型的布局。对我来说,你显然有:
- 一个
边界布局,带有西部、中部和东部面板 - 在
West面板内,您有一个GridLayout-2行1列(肖像1和肖像2) - 在
East面板内,您有一个GridLayout-2行1列(肖像3和4) - 在
Center面板内,您有另一个BorderLayout,其中包含Center组件(操作窗格)和South组件(菜单栏)
唯一的限制是西面板和东面板没有逻辑连接。如果肖像1、2、3和4都是相同大小的,这不是问题。如果它们的尺寸不同,你可能会发现东西面板的形状会不同。
不过,我觉得奇怪的是,你在最奇怪的位置添加了JMenuBar。尽管你能做些什么来克服你在这一行提到的困难
Instead, this produces each portrait in the bottom third of its quadrant, and the
Action Pane taking 5/6 of the center column instead of 4/6, like I want it to.
就是在这个位置添加一个JPanel,并将您的ActionPane和JmenuBar放到这个添加的JPanel中,以实现所需的结果。因此,我在这个位置添加了中心面板,以演示如何实现这一点。
我希望此输出符合您的要求:
下面是负责此输出的代码:
import java.awt.*;
import javax.swing.*;
public class GridBagPanelLayout
{
private JPanel portrait1;
private JPanel portrait2;
private JPanel portrait3;
private JPanel portrait4;
private JPanel centerPanel;
private JPanel actionPane;
private void createAndDisplayGUI()
{
JFrame frame = new JFrame("GridBag JPanel Layout Example");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
/*
* This JPanel will serve as the
* Content Pane, for the JFrame.
*/
JPanel contentPane = new JPanel();
contentPane.setOpaque(true);
contentPane.setBackground(Color.WHITE);
contentPane.setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.anchor = GridBagConstraints.FIRST_LINE_START;
gbc.fill = GridBagConstraints.BOTH;
gbc.gridx = 0;
gbc.gridy = 0;
gbc.weightx = 0.33;
gbc.weighty = 0.5;
gbc.gridheight = 2;
portrait1 = new JPanel();
portrait1.setOpaque(true);
portrait1.setBackground(Color.BLUE);
portrait1.setBorder(
BorderFactory.createMatteBorder(
2, 2, 2, 2, Color.WHITE));
contentPane.add(portrait1, gbc);
gbc.gridx = 1;
gbc.gridy = 0;
gbc.weighty = 1.0;
gbc.gridheight = 4;
centerPanel = new JPanel();
centerPanel.setOpaque(true);
centerPanel.setBackground(Color.WHITE);
centerPanel.setLayout(new GridBagLayout());
GridBagConstraints constCenter = new GridBagConstraints();
constCenter.anchor = GridBagConstraints.FIRST_LINE_START;
constCenter.fill = GridBagConstraints.BOTH;
constCenter.gridx = 0;
constCenter.gridy = 0;
constCenter.weightx = 1.0;
constCenter.weighty = 0.975;
actionPane = new JPanel();
actionPane.setOpaque(true);
actionPane.setBackground(Color.MAGENTA);
actionPane.setBorder(
BorderFactory.createMatteBorder(
2, 2, 2, 2, Color.WHITE));
centerPanel.add(actionPane, constCenter);
constCenter.gridx = 0;
constCenter.gridy = 1;
constCenter.weighty = 0.025;
centerPanel.add(getMenuBar(), constCenter);
contentPane.add(centerPanel, gbc);
gbc.gridx = 2;
gbc.gridy = 0;
gbc.weighty = 0.5;
gbc.gridheight = 2;
portrait3 = new JPanel();
portrait3.setOpaque(true);
portrait3.setBackground(Color.BLUE);
portrait3.setBorder(
BorderFactory.createMatteBorder(
2, 2, 2, 2, Color.WHITE));
contentPane.add(portrait3, gbc);
gbc.gridx = 0;
gbc.gridy = 2;
//gbc.weighty = 0.5;
//gbc.gridheight = 2;
portrait2 = new JPanel();
portrait2.setOpaque(true);
portrait2.setBackground(Color.BLUE);
portrait2.setBorder(
BorderFactory.createMatteBorder(
2, 2, 2, 2, Color.WHITE));
contentPane.add(portrait2, gbc);
gbc.gridx = 2;
gbc.gridy = 2;
gbc.weighty = 0.5;
gbc.gridheight = 2;
portrait4 = new JPanel();
portrait4.setOpaque(true);
portrait4.setBackground(Color.BLUE);
portrait4.setBorder(
BorderFactory.createMatteBorder(
2, 2, 2, 2, Color.WHITE));
contentPane.add(portrait4, gbc);
frame.setContentPane(contentPane);
frame.setSize(500, 300);
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
private JMenuBar getMenuBar()
{
JMenuBar menuBar = new JMenuBar();
JMenu fileMenu = new JMenu("File");
fileMenu.setOpaque(true);
fileMenu.setBackground(Color.BLACK);
fileMenu.setForeground(Color.WHITE);
JMenuItem newItem = new JMenuItem("NEW");
JMenuItem openItem = new JMenuItem("OPEN");
fileMenu.add(newItem);
fileMenu.add(openItem);
JMenu editMenu = new JMenu("Edit");
editMenu.setOpaque(true);
editMenu.setBackground(Color.BLACK);
editMenu.setForeground(Color.WHITE);
JMenuItem redoItem = new JMenuItem("Redo");
JMenuItem undoItem = new JMenuItem("Undo");
editMenu.add(redoItem);
editMenu.add(undoItem);
JMenu viewMenu = new JMenu("View");
viewMenu.setOpaque(true);
viewMenu.setBackground(Color.BLACK);
viewMenu.setForeground(Color.WHITE);
JMenuItem zInItem = new JMenuItem("Zoom In");
JMenuItem zOutItem = new JMenuItem("Zoom Out");
viewMenu.add(zInItem);
viewMenu.add(zOutItem);
menuBar.add(fileMenu);
menuBar.add(editMenu);
menuBar.add(viewMenu);
menuBar.setOpaque(true);
menuBar.setBackground(Color.BLACK);
return menuBar;
}
public static void main(String... args)
{
SwingUtilities.invokeLater(new Runnable()
{
public void run()
{
new GridBagPanelLayout().createAndDisplayGUI();
}
});
}
}
-
我们可以使用一个列表来初始化窗口图标,使用
-
问题内容: 我已经使用Java Swing创建了一个GUI。我现在必须将一个sample.jpeg图像设置为放置组件的框架的背景,该怎么做? 问题答案: 实现此目的的一种方法是重写paintComponent每次JPanel刷新时绘制背景图像的方法。 例如,可以将子类化JPanel,并添加一个字段以保存背景图片,然后覆盖该paintComponent方法: (以上代码尚未经过测试。) 以下代码可用
-
问题内容: 我正在创建一个Java应用程序,它将允许用户查看图像并使用鼠标平移图像。为了实现图像的平移,我使用了JViewports 和事件的组合。大部分代码在mouseDragged方法中 虽然这样做有效,但我认为必须有一种更简便的方法来完成所有这些工作。如果不是全部,是否可以替换防止视口从图像移到周围边界的代码? 问题答案: 尝试使用method代替:
-
问题内容: 如何生成int特定范围内的随机值? 我尝试了以下方法,但是这些方法不起作用: 尝试1: 尝试2: 问题答案: 在Java 1.7或更高版本中,执行此操作的标准方法如下: 请参阅相关的JavaDoc。这种方法的优点是不需要显式初始化java.util.Random实例,如果使用不当,可能会引起混乱和错误。 但是,相反,没有办法显式设置种子,因此在测试或保存游戏状态或类似情况有用的情况下,
-
问题内容: 我正在尝试提高使用Java在Spark中实现的Logistic回归算法的准确性。为此,我试图用该列的最频繁值替换该列中存在的Null或无效值。例如:- 在这种情况下,我将用“ a”替换“名称”列中的所有NULL值,用“ a2”替换“位置”列中的所有NULL值。到现在为止,我只能提取特定列中最频繁的列。您能否在第二步中帮助我,该步骤涉及如何用该列的最常用值替换空值或无效值。 问题答案:
-
问题内容: 我有一个从JPanel继承并带有图像的类,我想设置一个小动画来显示面板/图像,然后在事件触发时淡出它。 我大概设置了一个线程并启动了动画,但是我该如何实际执行淡入淡出呢? 问题答案: 你可以自己进行线程化,但是使用Trident库进行处理可能会更容易。如果在你的类(例如)上创建了一个setter ,则可以要求trident在特定时间段内将“不透明度”字段从1.0插入到0.0(这里有一些

