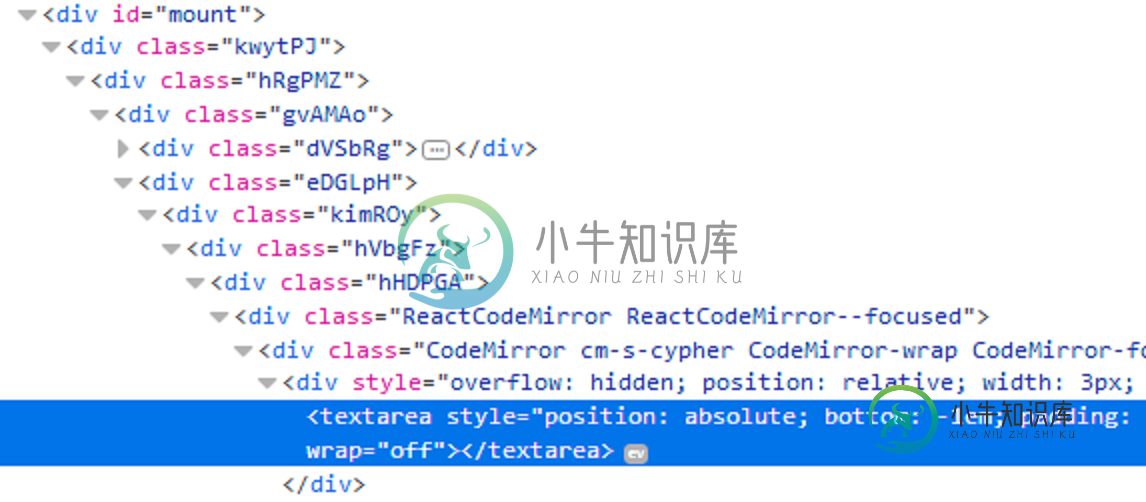
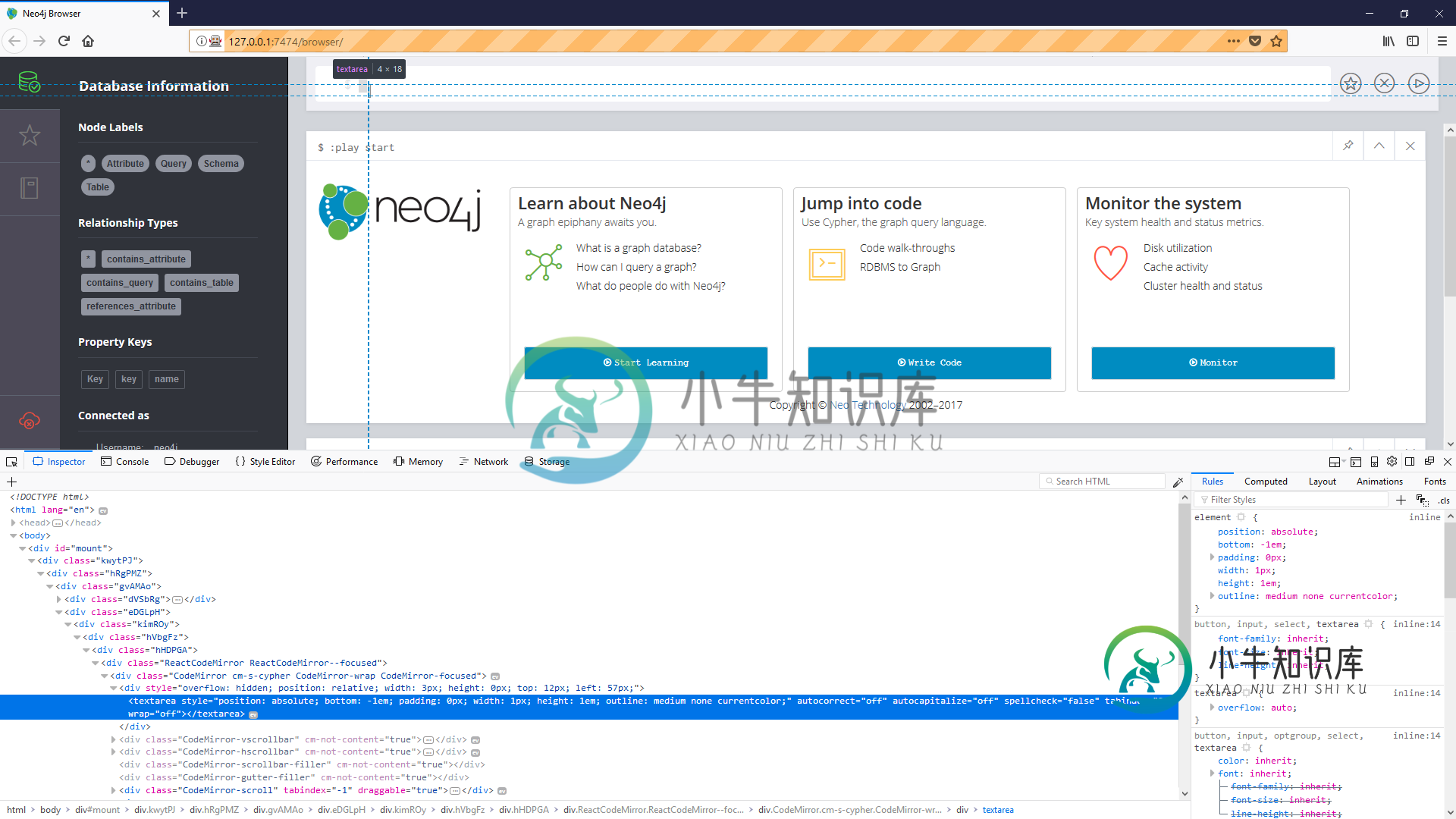
如何选择此文本区域?
我需要使用Selenium将光标放在文本区域元素中。元素没有ID。我曾经尝试过:
eventDriver.findElement(By.cssSelector("textarea[class*=\"CodeMirror\"")).click();
而且它不会引发任何异常


共有1个答案
文本区域没有@class,它是祖先div的属性。请尝试以下代码:
eventDriver.findElement(By.cssSelector("div.CodeMirror textarea")).click();
或明确等待:
WebDriverWait wait = new WebDriverWait(eventDriver,10);
wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("div.CodeMirror textarea"))).click();
最新消息
WebElement element = eventDriver.findElement(By.cssSelector("div.CodeMirror textarea"))
JavascriptExecutor jse = ((JavascriptExecutor)eventDriver);
jse.executeScript("arguments[0].click()", element);
-
如何表达区域 b2:b10 和 e2:e10 excel的这个区域如何表达?
-
Atom中的文本选择支持很多操作,比如区域选择、缩进和一些查找操作, 以及用引号或者括号把文字括起来之类的标记操作。 选择命令借鉴了很多查找命令。他们实际上具有相同的快捷键,只不过加了个shift。 ctrl-shift-P 选择当前位置到上一行的相同列 ctrl-shift-N 选择当前位置到下一行的相同列 ctrl-shift-B 选择前一个字符 ctrl-shift-F 选择后一个字符 al
-
问题内容: 我想将文本作为标签添加到我的网页,并使它不可选择。 换句话说,当鼠标光标悬停在文本上方时,我希望它根本不会变成文本选择光标。 我要实现的目标的一个很好的例子是该网站上的按钮(问题,标签,用户等)。 问题答案: 用普通的HTML无法做到这一点,因此JSF在这里也无法为您做很多事情。 如果您仅针对体面的浏览器,则只需使用CSS3: 如果您还想涵盖较旧的浏览器,请考虑以下JavaScript
-
问题内容: 我正在尝试制作自己的 WYSIWYG 编辑器。有什么办法,如何获取用户在textarea中选择的文本? 例如,如果用户选择了某个单词然后单击按钮,那么我如何找出选择了哪个文本? 我正在使用 jQuery 。 问题答案: 尝试使用jquery-fieldselection插件。 您可以从这里下载。也有一个例子。
-
上述两种文本框都支持select()方法,这个方法用于选择文本框中的所有文本。在调用select()方法时,大多数浏览器(Opera 除外)都会将焦点设置到文本框中。这个方法不接受参数,可以在任何时候被调用。下面来看一个例子。 var textbox = document.forms[0].elements["textbox1"]; textbox.select(); 在文本框获得焦点时选择其所有
-
问题内容: 我有以下HTML标记: 当我使用CSS选择器时,我得到了。 不幸的是,我不能更改标记,而只能使用CSS选择器,因为我使用的是聚合RSS提要的系统。 是否有我只能接受文本节点的CSS选择器?具体在这个例子中? 问题答案: 这里的问题是您写入屏幕的内容没有显示在DOM:P中。 也似乎还行不通(至少在Safari 6.0.3中对我来说),或者它根本还没有产生预期的结果。 最后是属性选择器,使

