如何在某个类似Gmail的ListView项后添加分隔符
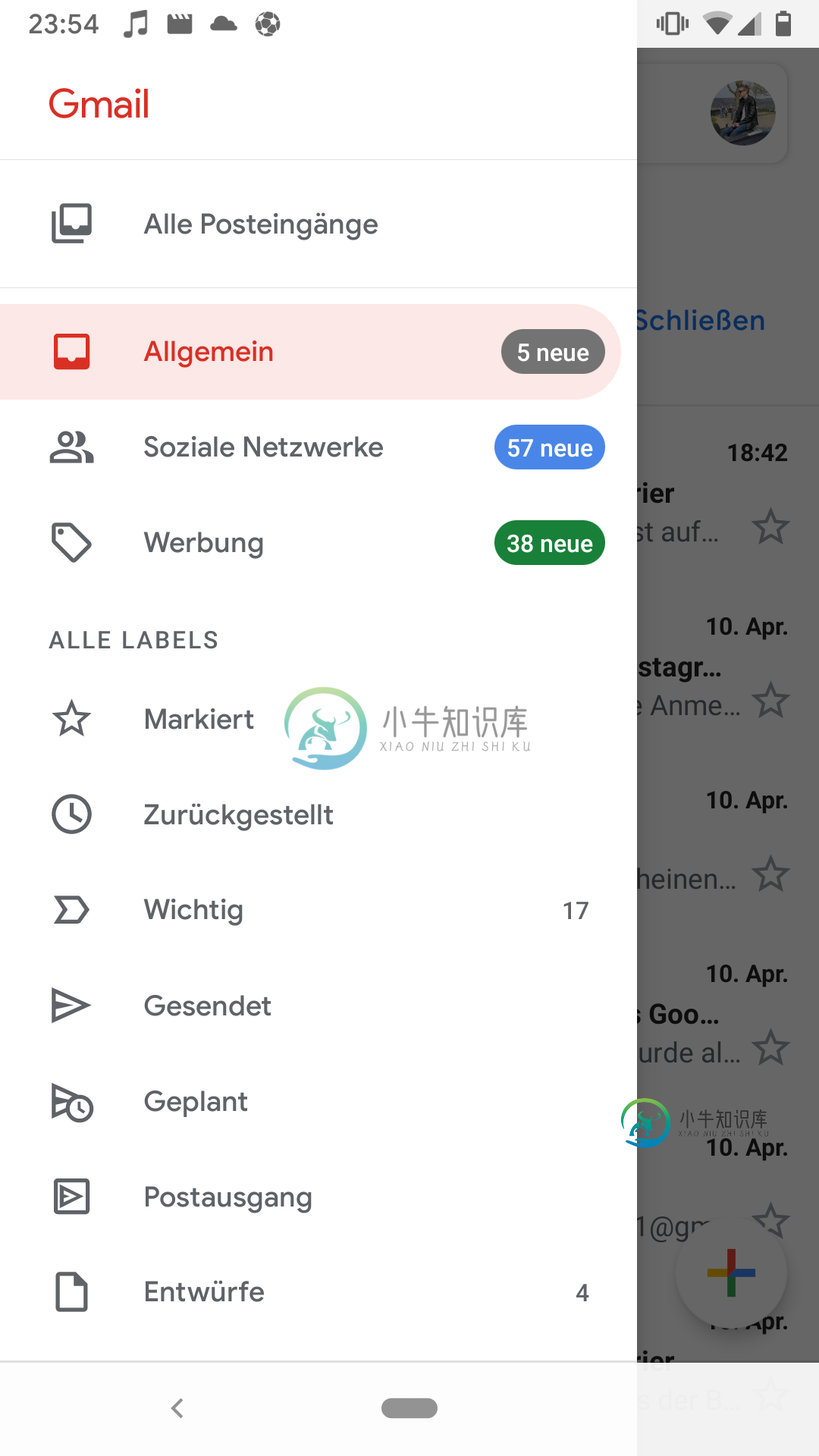
类似于Gmail的做法,我想在我的导航抽屉后面(在我的情况下)添加一个文本分隔符。我怎样才能做到呢?我想在附近的某个地方
mDrawerAdapter = new DrawerAdapter(this, cursor);
mDrawerList.post(new Runnable() {
public void run() {
mDrawerList.setAdapter(mDrawerAdapter);
selectDrawerItem(mCurrentDrawerPos);
}
});
,对吧?

共有1个答案
您可以发布menu.xml文件吗?
另外,要显示分隔符,您需要创建如下所示的组:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group
android:id="@+id/first_group"
android:checkableBehavior="single">
<item
android:checked="true"
android:id="@+id/item1"
android:icon="@drawable/XX"
android:title="@string/XXX"/>
<item
android:id="@+id/item2"
android:icon="@drawable/XXX"
android:title="@string/XXX"/>
</group>
<group
android:id="@+id/second_group"
android:checkableBehavior="none">
<item
android:id="@+id/item3"
android:icon="@drawable/XXX"
android:title="@string/XXX" >
</item>
</group>
</menu>
-
我有一个问题。我想在我的Recyclerview导航抽屉中使用一个单独的分隔条。我该怎么做?现在我有一个DividerItemDecoration.java,每个项目后都有一个分隔线,这不是我想要的。我想在特定项目后设置一个单独的分隔线。这是DividerItemDecoration.java电码: 这是NavigatonDrawerFragment.java的onCreateView:
-
如何在回收器视图元素之间创建项目分隔符,例如在WhatsApp中? 我尝试了下面链接中给出的SimpleItemDecorator类,但没有得到预期的结果: https://stackoverflow.com/a/41547052
-
在这种情况下,是否可以定义边距和/或直接在列表项的布局中添加自定义分隔视图,或者是否有更好的方法来实现我的目标?
-
我正在为Prestashop编写一个模块,该模块覆盖AdminProductsController,并向BackOffice产品视图中的批量操作菜单中添加另外两个操作。这是我在重写类的构造中添加批量操作的代码 结果是这样的 我想在“删除选定项”和“导出选定项”之间添加分隔符。我的意思是,在我新添加的条目之前添加它。我怎样才能做到这一点?
-
我在操作栏(实际上是工具栏)中有一个菜单项,单击该菜单项时,会显示一个可供选择的项目列表,类似于单选按钮: 我需要在这个项目列表下面放一个项目,在它和列表之间有一个分隔符。与材料设计指南所示类似(摘自此处): 编辑:下面是我想做的事情的草图: 我找不到办法。 我找到的唯一可能的解决方案是: > 更改活动主题(此处),但这也会影响活动的其他菜单项 方法,当菜单项出现在操作栏上时,在它们之间放置分隔符
-
我通过从Listview中删除默认分隔符来设置我的自定义分隔符: 并在(保留项目图标;保留项目文本): 正因为如此,我在每个项目文本下都有客户分隔符(视图),但在项目图标下没有。 在列表中的最后一项之后,我希望分割符也可以在这样的图标下显示: 以下是通货膨胀的原因:

