带有GridLayoutManager的RecyclerView在带有LinearLayoutManager的

现在我的问题是,如何在自定义的GridLayoutManager而不是自定义的LinearLayoutManager中重写OnMeasure方法?我没有在这里公布我的代码,因为它与链接的代码本质上是相同的,只是我需要为子RecyclerView创建一个自定义的GridLayoutManager来代替,这样它就可以按照“pptang”的答案所述进行正确的度量。
否则,有没有比在第二个RecyclerView中使用1个RecyclerView更好的方法?只能有1个RecyclerView使用上述CardViews列表和每个CardView中唯一项的网格填充活动/片段吗?
共有1个答案
您可以使用库SectionedRecyclerViewAdapter仅使用一个RecyclerView生成它。
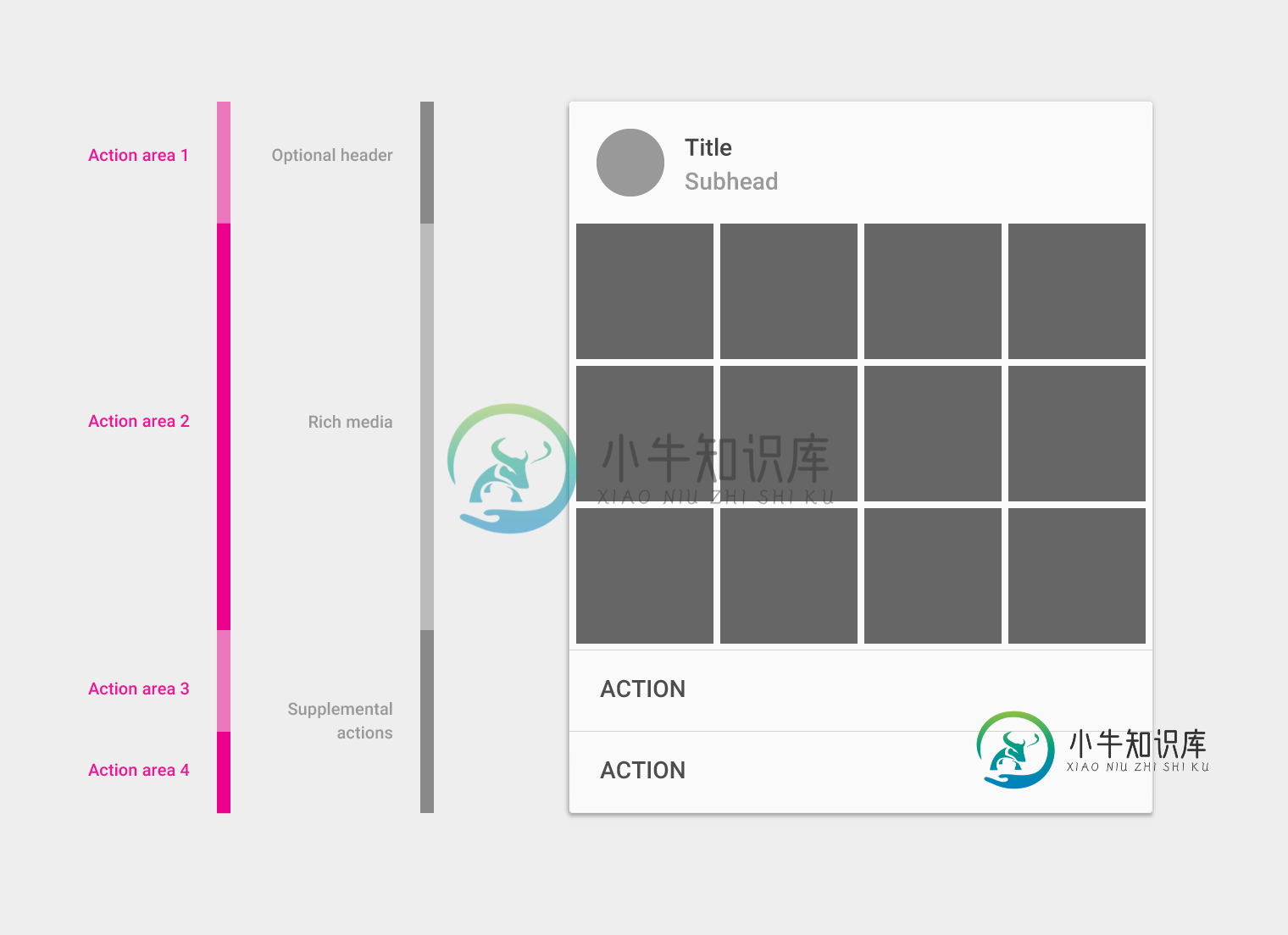
您可以在这里找到下面图像示例的完整代码。
首先创建Section类:
class MySection extends StatelessSection {
String title;
String subtitle;
List<String> list;
public MySection(String title, String subtitle, List<String> list) {
// call constructor with layout resources for this Section header, footer and items
super(R.layout.section_header, R.layout.section_item);
this.title = title;
this.subtitle = subtitle;
this.list = list;
}
@Override
public int getContentItemsTotal() {
return list.size(); // number of items of this section
}
@Override
public RecyclerView.ViewHolder getItemViewHolder(View view) {
// return a custom instance of ViewHolder for the items of this section
return new MyItemViewHolder(view);
}
@Override
public void onBindItemViewHolder(RecyclerView.ViewHolder holder, int position) {
MyItemViewHolder itemHolder = (MyItemViewHolder) holder;
// bind your view here
itemHolder.tvItem.setText(list.get(position));
}
@Override
public RecyclerView.ViewHolder getHeaderViewHolder(View view) {
return new SimpleHeaderViewHolder(view);
}
@Override
public void onBindHeaderViewHolder(RecyclerView.ViewHolder holder) {
MyHeaderViewHolder headerHolder = (MyHeaderViewHolder) holder;
// bind your header view here
headerHolder.tvTitle.setText(title);
headerHolder.tvSubTitle.setText(subtitle);
}
}
// Create an instance of SectionedRecyclerViewAdapter
SectionedRecyclerViewAdapter sectionAdapter = new SectionedRecyclerViewAdapter();
// Create your sections with the list of data for each year
MySection section1 = new MySection("Title", "Subhead", firstDataList);
// Add your Sections to the adapter
sectionAdapter.addSection(section1);
// Set up your RecyclerView with the SectionedRecyclerViewAdapter
GridLayoutManager glm = new GridLayoutManager(getContext(), 2);
glm.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
switch(sectionAdapter.getSectionItemViewType(position)) {
case SectionedRecyclerViewAdapter.VIEW_TYPE_HEADER:
return 2;
default:
return 1;
}
}
});
recyclerView.setLayoutManager(glm);
recyclerView.setAdapter(sectionAdapter);
-
我读了这篇关于RecyclerViews和游标适配器的文章,我正在尝试使用第一种解决方案。我对OnViewHolder函数的实现感到困惑。我知道OnViewHolder可以由(ViewHolder,int)或(ViewHolder,Cursor)调用,但我不知道如何在我的项目中使用它。 我的带有RecyclerView的新适配器。OnBindViewHolder未完成,因为我不知道它是如何设置的。
-
问题内容: 我一直在尝试使用此处的少量指导,使用RecyclerView实现CollapsingToolbar:http : //android-developers.blogspot.co.uk/2015/05/android-design-support- library.html 和项目此处:https : //github.com/chrisbanes/cheesesquare,我目前具有
-
当我用SnapHelper将一个照片库实现为RecyclerView时,我有一个案例。有些照片(全屏宽度的照片)是“粘”在一起的。我想添加一些装饰,所以它在项目之间的空白,但只有当一个开始嘲笑否则我想要一张照片采取整个宽度。我试过: 在创建自定义装饰时,我设法将我的装饰画出屏幕,这样它就只显示在滚动上,但是当重写时,它是不可见的--隐藏在下一张照片下,而当我重写时,下一张照片的边缘在Divider
-
我正试图用在中添加自定义分隔符,但没有成功,我已经搜索了很多,并查看了下面提到的答案,但这对我没有帮助 链接1 链接2 链接3 我想在的每个项之间加上黑线,如下所示。 我在每行之间都有水平线,但不知道如何在列之间得到这些线。 chintan Soni的答案工作很好,但它只在一个场景中产生问题,当我有5个视图时,它还显示了其他3个项目的分界线,如下所示:
-
我正尝试使用实现的适配器,如下所示,正如这里的解决方案之一所建议的。

