离子5/电容器ERR_CLEARTEXT_NOT_PERMITTED在Android
我正在用电容器来构建Ionic应用程序。以下是在android Studio中打开android应用程序时运行的命令。
npx cap add android
ionic build
npx cap copy
npx cap open android
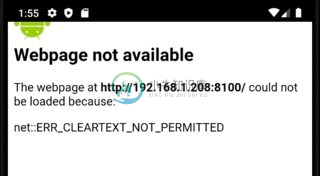
在Android Studio中,我运行了构建并单击Run,然后在我的设备中看到错误net::ERR_CLEARTEXT\u NOT_allowed。我见过很多帖子都有相同的错误,但是那些帖子都是用Cordovabuild发布的。就我而言,我没有使用Cordova来准备android应用程序。

下面是我的Ionic应用程序的一些摘录。
电容器。配置。json文件
{
"appId": "com.abc",
"appName": "abc",
"bundledWebRuntime": false,
"npmClient": "npm",
"webDir": "www",
"cordova": {
"preferences": {
"ScrollEnabled": "false",
"android-minSdkVersion": "19",
"BackupWebStorage": "none",
"SplashMaintainAspectRatio": "true",
"FadeSplashScreenDuration": "0",
"SplashShowOnlyFirstTime": "false",
"SplashScreen": "none",
"SplashScreenDelay": "0"
}
},
"server": {
"url": "http://192.168.1.208:8100"
}
}
我也看到这个错误在LogCat的Android Studio
W/cr_AwContents: Application attempted to call on a destroyed WebView
java.lang.Throwable
at org.chromium.android_webview.AwContents.a(PG:127)
at org.chromium.android_webview.AwContents.a(PG:209)
at com.android.webview.chromium.WebViewChromium.evaluateJavaScript(PG:8)
at android.webkit.WebView.evaluateJavascript(WebView.java:1113)
at com.getcapacitor.cordova.MockCordovaWebViewImpl$1.run(MockCordovaWebViewImpl.java:203)
at android.os.Handler.handleCallback(Handler.java:873)
at android.os.Handler.dispatchMessage(Handler.java:99)
at android.os.Looper.loop(Looper.java:193)
at android.app.ActivityThread.main(ActivityThread.java:6923)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:493)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:870)
共有3个答案
这篇文章帮助我找到了解决问题的方法。
我删除了电容器中的字段server。配置。json文件使其工作。
"server": {
"url": "http://localhost:8100"
}
现在是我的电容器。配置。json看起来像
{
"appId": "com.abc",
"appName": "abc",
"bundledWebRuntime": false,
"npmClient": "npm",
"webDir": "www",
"cordova": {
"preferences": {
"ScrollEnabled": "false",
"android-minSdkVersion": "19",
"BackupWebStorage": "none",
"SplashMaintainAspectRatio": "true",
"FadeSplashScreenDuration": "0",
"SplashShowOnlyFirstTime": "false",
"SplashScreen": "none",
"SplashScreenDelay": "0"
}
}
}
在电容器配置中指定服务器时,应设置服务器。明文到真以防止此问题发生。例子:
{
"appId": "com.abc",
"appName": "abc",
"npmClient": "npm",
"server": {
"url": "http://192.168.1.208:8100",
"cleartext": true
}
}
这并没有很好的文档记录-我发现使用此配置的唯一地方是https://capacitorjs.com/docs/guides/live-reload
-
先谢谢你,克里斯
-
我在Ionic 6框架、Angular和Capacitor中为Android开发了一个应用程序 该应用程序从主页开始,当我单击登录按钮时,代码会在外部浏览器(例如Chrome或Firefox)中打开Microsoft链接。我进行登录,当成功时,它会将我发送回带有url的外部浏览器localhost:8100并且不会进一步。我想问是否有人可以帮助我在应用程序内部集成登录功能,而无需返回localho
-
因为我试图使用下面的命令通过电容器运行应用程序。 这是我遵循的URL。 为什么Ionic 4中的启动屏幕后卡住了白色屏幕? https://forum.ionicframework.com/t/white-screen-when-using-capacitor/183825/3 https://github.com/ionic-team/capacitor/issues/960 由于AMD处理器的
-
我最近将我的旧Cordova iOS/Android项目迁移到了Caperaction,到目前为止我对此非常满意。但是,在尝试使用电容器文档Capable-Community/AdMob中推荐的AdMob插件时遇到了困难,因为该插件的文档只显示了ionic与angular或ionic与React的示例。我没有使用任何一个框架,因为这个项目是在这个生态系统之外开始的,所以我在看这个Ionic/Rea
-
我在修复这个错误时遇到了很多麻烦,我使用GoogleAuth和Capacitor v3,我在Ionic和Android中完成了所有这些,我一直在遵循https://www.youtube.com/watch?v=Rs1imvTbeN0 这是登录页面的代码 MainActivity.java是这样的
-
我正在开发一个离子电容器应用程序,我正在使用电容器社区广告插件,但我在Android Studio中遇到以下错误: 我正在android手机上运行该应用程序,使用命令“离子电容器运行android-l-外部” 错误是这样发生的: 应用程序将在欢迎页面打开 该应用程序显示横幅广告 我单击登录按钮 应用程序删除横幅广告 应用程序导航到登录页面 应用程序应显示横幅广告,但应用程序崩溃 欢迎页面(登录页面

