Cardview中的ConstraintLayout添加空白
我正在尝试创建一个cardwiew,它有一个ConstraintLayout来组织一些TextView。
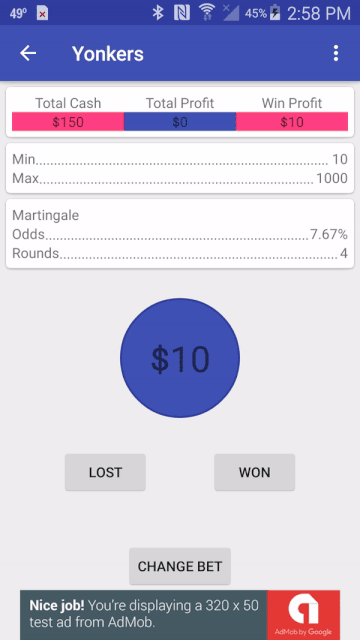
有时它会按预期显示,但有时,它会添加额外的空白空间,例如当键盘关闭时,会破坏布局。我有一个GIF下面显示的CardView工作和不工作在同一时间跨度。

下面是相关CardView的代码片段。我使用wrap\u content尝试将cardwiew保持在我想要的大小,但它仍然会扩展。
<android.support.v7.widget.CardView
android:id="@+id/cardView_game_cash"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="6dp"
app:cardCornerRadius="4dp"
app:contentPadding="6dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView_game_cashLabel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Total Cash"
app:layout_constraintLeft_toLeftOf="@+id/textView_game_cash"
app:layout_constraintRight_toRightOf="@+id/textView_game_cash"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView_game_totalProfitLabel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Total Profit"
app:layout_constraintLeft_toLeftOf="@+id/textView_game_totalProfit"
app:layout_constraintRight_toRightOf="@+id/textView_game_totalProfit"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView_game_profitLabel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Win Profit"
app:layout_constraintLeft_toLeftOf="@+id/textView_game_profit"
app:layout_constraintRight_toRightOf="@+id/textView_game_profit"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView_game_cash"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
android:gravity="center"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/textView_game_totalProfit"
app:layout_constraintTop_toBottomOf="@+id/textView_game_cashLabel"
tools:text="TextView" />
<TextView
android:id="@+id/textView_game_totalProfit"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:gravity="center"
app:layout_constraintLeft_toRightOf="@+id/textView_game_cash"
app:layout_constraintRight_toLeftOf="@+id/textView_game_profit"
app:layout_constraintTop_toTopOf="@+id/textView_game_cash"
tools:text="TextView" />
<TextView
android:id="@+id/textView_game_profit"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
android:gravity="center"
app:layout_constraintLeft_toRightOf="@+id/textView_game_totalProfit"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/textView_game_cash"
tools:text="TextView" />
</android.support.constraint.ConstraintLayout>
</android.support.v7.widget.CardView>
共有1个答案
我找到了解决问题的办法。在约束列表中的文本视图中,我替换了android:layout\u height=“wrap\u content”
与:
Android:layout_height=0dp应用:layout_constraintHeight_default=包装
该布局按预期工作,其中所有TextView都发生了更改。
-
如何实现Coppy按钮我想要一个复制按钮为每个卡在一个回收视图。单击该按钮时,将复制一个TextView,但我感到困惑的是将放在哪里,或者如何获得字符串。
-
我在ScrollView中的ConstraintLayout中有一个floatingActionButton 问题是按钮随UI上下滚动 PS:我不知道这是否重要,但是scrollView在一个drawerLayout里面
-
我理解如何(以及为什么)在JSX中添加空白,但我想知道什么是最佳实践,或者是否有任何真正的区别? 将两个元素都包裹在一个跨度中 将它们添加到一行中 用JS添加空间
-
我有一个卡片视图列表,其中包含两个文本视图(标题和内容)和一个切换按钮(这是一个最喜欢的按钮)。我想添加特定的卡片视图,其中切换按钮被选中到另一个片段“最喜欢的”,以便用户可以查看最喜欢的卡片。我怎么做呢?这是我的回收适配器:
-
问题内容: 我正在尝试重现Firefox或Safari的搜索字段或本页右上方的搜索字段的行为。 我的意思是,当editable上没有文本时,将显示指令文本,诸如此类。当集中的文本被删除。如果焦点丢失而没有键入任何文本,则说明文本会返回。 问题答案: 注意: 请查看文本提示,以更完整地实现以下代码,并提供更多功能。 我把一些简单的东西放在一起。我敢肯定你可以整理一下。由于代码可以在JTextFiel

