问题:

React,js语法不好400请求bug
井镜
我试图发送一个Post请求到我的API,但收到了错误的语法错误。我参考了StackOverflow上的这篇文章,但我看不出我的代码有什么不同。
反应.js,如何将多部分/表单数据发送到服务器
export default class CapsuleForm extends React.Component {
constructor (props) {
super(props);
this.state = {
userUrl: this.props.auth.domain + "/users/" + this.props.userID,
dateToPost: moment(),
image: "",
caption: "",
redirect: false
};
this.handleChange = this.handleChange.bind(this);
this.handleFormSubmit = this.handleFormSubmit.bind(this);
this.handleDateChange = this.handleDateChange.bind(this);
}
handleFormSubmit(e) {
e.preventDefault();
var form = new FormData()
form.append("user", this.state.userUrl);
form.append("dateToPost", this.state.dateToPost.format());
form.append("image", this.state.image.files[0]);
form.append("caption", this.state.caption);
for (var pair of form.entries()) {
console.log(pair[0]+ ', ' + pair[1]);
}
this.props.auth.postCapsule(
form
).then(() => {
this.setState({redirect: true})
})
.catch(err =>{
alert(err);
})
}
handleDateChange(date) {
this.setState({
dateToPost: date
});
}
handleChange(e) {
this.setState(
{
caption: e.target.value
}
)
}
render() {
function FieldGroup({ id, label, help, ...props }) {
return (
<FormGroup controlId={id}>
<ControlLabel>{label}</ControlLabel>
<FormControl {...props} />
</FormGroup>
);
}
return (
<Form onSubmit={this.handleFormSubmit.bind(this)}>
<h1> Create a SnapCapusle </h1>
{/* TODO Find out why FieldGroup component does not pass onChange function
correctly */}
<ControlLabel> Date </ControlLabel>
<DatePicker
selected={this.state.dateToPost}
onChange={this.handleDateChange}
style={ css }
showTimeSelect
dateFormat="LLL"
/>
<FormGroup id="1">
<ControlLabel> File </ControlLabel>
<FormControl
type="file"
label="Image"
name="image"
inputRef={ref => {
this.state.image = ref;
}}
/>
</FormGroup>
<FormGroup id="2">
<ControlLabel> Caption </ControlLabel>
<FormControl
type="text"
placeholder="Enter text"
name="caption"
onChange={this.handleChange}
/>
</FormGroup>
<FormGroup>
<Button type="submit"> Submit </Button>
</FormGroup>
</Form>
);
}
}
这是后胶囊功能。
postCapsule(formData) {
console.log("PostCapsule called to " + `${this.domain}/snapcapsule/`)
return fetch(`${this.domain}/snapcapsule/`, {
method: 'POST',
credentials: 'same-origin',
body: formData
})
}


共有1个答案
薛博艺
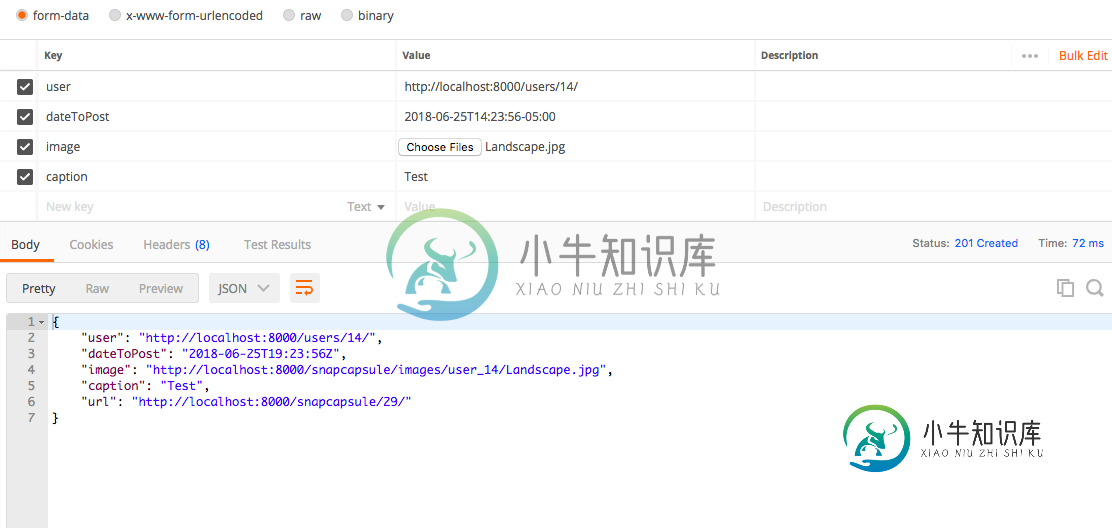
我通过在控制台中查看http错误来解决此问题。如果您转到“网络”选项卡,则可以单击该请求,它将为您提供一条错误消息。错误消息告诉我没有与我给出的网址匹配的网址。我意识到我忘了用“/”结束用户URL。
this.state = {
userUrl: this.props.auth.domain + "/users/" + this.props.userID + "/",
dateToPost: moment(),
image: "",
caption: "",
redirect: false
};
类似资料:
-
这里是LocationSearchMetaData.java 我的控制器 我的客户要求是这样的 下面是实际数据请求 获取时出错I:
-
所有和任何建议将非常感谢!谢谢你! 发布http://localhost:3000/GraphQL 400(错误请求)[GraphQL错误]:消息:变量“$email”未定义。,位置:[object object],[object object],路径:未定义 [GraphQL错误]:消息:变量“$LocationCity”未定义。,位置:[object object],[object objec
-
目标是通过ajax将对象发送到另一台服务器,这是我为CORS设置的,下面是代码。ajax代码片段: 正确发布数据,但使用
-
这是我用于网络调用的函数。 接口类 收到400个错误请求。 错误日志 任何帮助都将不胜感激。
-
这是我的控制器 我的豆子是 当我给出的名称介于5到45个字符之间时,表单将被验证。但当表单未被验证时,我会收到400状态错误报告。我不知道为什么我会出错。这里需要帮助吗

