使用 Fetch 后,我仍然在 react 中获得了多部分边界.js发送表单数据
在使用Axios、html" target="_blank">react时,我严重混淆了如何解决这个多部分边界。js和多部分/formdata。我已经坚持了两周来尝试解决这个问题,但我觉得我离解决它越来越近了,但无论我尝试什么解决方案,它仍然坚持。
我从这个主题中阅读并尝试了一些解决方案:
如何-后-多部分-表单数据-使用-获取-在-反应-本机
如何发送多部分表单数据与上传反应
如何发送-多部分-表单-数据-来自-反应-js-与-图像
这是我在orderAction中的:创建订单函数。js
function createOrder(data) {
return dispatch => {
let apiEndpoint = 'order';
let payload = new FormData();
// payload.append('orderImage', data.orderImage);
// console.log("Cek Image : ", data.orderImage);
for (const file of data.orderImage) {
payload.append('orderImage', file)
}
payload.append('userId', data.userId);
payload.append('materialId', data.materialId);
// payload.append('materialId', '5d79930c8c4a882f44b1b0fb');
payload.append('color', data.color);
payload.append('description', data.description);
payload.append('quantity', data.quantity);
payload.append('city', data.city);
payload.append('detailAddress', data.detailAddress);
console.log("Cek Data : ", payload);
fetch(config.baseUrl + apiEndpoint, {
method: 'POST',
headers: {
'Authorization': 'Bearer ' + localStorage.getItem('token'),
'Content-Type' : 'multipart/form-data; boundary=----WebKitFormBoundaryHl8DZV3dBSj0qBVe'
},
body: payload
})
// orderService.post(apiEndpoint, payload)
// .then(res => {
// if(res.data.status === 200) {
// alert(res.data.Message);
// dispatch(createOrderSuccess(res.data));
// history.push('/user-order');
// } else {
// dispatch(createOrderFailed());
// alert(res.data.Message);
// }
// })
};
}
有人能帮我解决这个问题吗?我对这个问题很困惑
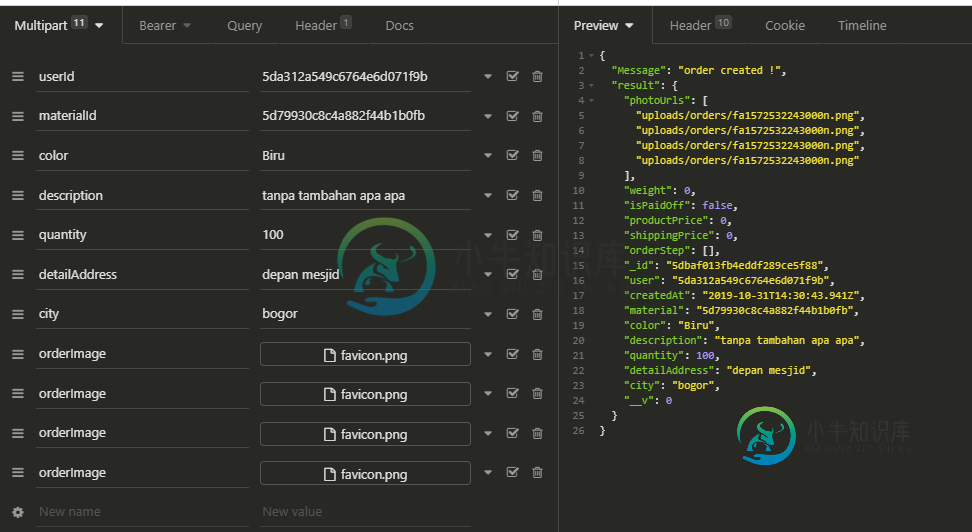
在尝试使用@narasimha解决方案后编辑1,最后我去掉了多部分边界,但我得到了奇怪的行为,数据成功地编码如下:

但当我尝试检查响应时,photoUrl返回null或``如下:

当我尝试使用失眠症或邮递员时,它成功地生成了如下photoUrl:

我在这里哪里搞错了?
共有1个答案
我昨天也遇到了同样的问题。问题是内容类型。我使用了与您使用的相同的内容类型标头。问题是我删除了内容类型并允许fetch()API自动处理它。它起作用了!!
-
谢谢你过来。 我想使用fetch api发送一个作为请求的 手术看起来像这样 这里的问题是边界,比如 永远不要将其放入标题中 应该是这样的 当您使用尝试“相同”操作时,如下所示 标题设置正确 所以我的问题是, > 在这种情况下,我如何使的行为完全像? 如果这不可能,为什么? 谢谢大家!这个社区或多或少是我职业成功的原因。
-
没有边界的多部分/表单数据请求是否有效?根据规范,当有超过1个部分时,使用边界将它们分开(并且该边界不应该是身体的一部分)。我有一个请求,其中有一个单一的主体作为原始内容或文件,在内容类型中,我们传递“多部分/表单数据”。这种要求实际上有效吗?
-
我很难使用Axios表单数据进行反应式本地文件上传。我将内容类型设置为多部分/表单数据。下面是我的请求部分。 表单数据体内容 {"_parts":[["profileImage ",{ " name ":" rn _ image _ picker _ lib _ temp _ 51ee 6068-2b4b-4baf-a6 C3-44 b 14 b 0 b5 b9b . jpg "," type":
-
问题内容: 我有一个表单数据以及要在同一POST中发送的文件。例如,{duration:2000,file:test.wav}。我在这里看到了许多关于使用python请求发布多部分/表单数据的线程。 我的样品要求如下: 但是,当我执行上面的代码时,出现此错误: 5:59:55.338 Dbg 09900 [DEBUG]解决处理程序[null]中的异常:org.springframework.web
-
我有一个表单数据以及文件要在同一职位上发送。对于ex,{duration:2000,file:test.wav}。我在这里看到了使用python请求发布多部分/表单数据的许多线程。它们很有用,尤其是这个。 我的示例请求如下: 5:59:55.338 Dbg 09900[DEBUG]处理程序解析异常[null]:org.springframework.web.multipart.multipartE
-
您好,我想向邮递员发送一个带有json的正文和一个formd数据中的图像。。。 我将表单数据图像保存在s3桶中,实体具有作为图像链接的字符串属性 这里是我的spring boot控制器 我已经用@RequestParam和@RequestPart尝试了多部分文件。。。我收到以下错误: "不支持内容类型'multipart/form-data;边界=-------------------------

