浅色纹理(图像)背景下深色主题文本颜色的可访问性问题
我在Bootstrap 4上,有一个浅色。PNG图像作为navbar和主体的背景,而页脚区域是在黑色与灰白色文本颜色。默认的文本颜色是黑色,因为背景图像是浅色的。
当用户访问黑暗主题的网站时,事情变得丑陋。在深色主题上的文本颜色变成浅色,而背景图像仍然是浅色,这使得文本不可读。
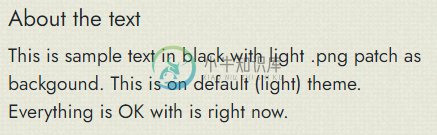
见下文明暗主题中的文本呈现:


共有1个答案
我通过简单地使用透明纹理。png来代替填充颜色的纹理。png图像作为背景,并在正文{background:}颜色中进行调整来修复它。
-
在超文本标记语言中,我什么时候使用颜色,背景颜色和背景标签有什么区别? 有什么区别?
-
问题内容: 假设我要在CSS中渲染箭头,箭头应具有头部,尾部和灵活的宽度,以便可以包含文本。我当然可以创建多个div来获得所需的内容,但是如何在CSS3中完成呢? 我可以使用多个背景图片: 的HTML: 这给了我一个带有箭头和尾巴的透明中间部分。似乎不可能在中间部分指定颜色。 仅使用一张背景图像,您可以执行以下操作: 我知道这在很多方面都是可行的,但是背景颜色属性是否真的从速记定义中丢失了? 问题
-
我想改变文本(和图标)的颜色基于背景图像的可见性。 我尝试过:使用palette_generator包检查背景图像的主要颜色,并使用flutter_statusbarcolor包中的WhiteForGroundForColor函数(返回一个bool)为我的文本(和图标)颜色选择黑色或白色。 问题是:有时主色变成空。在我的测试中,这种情况发生在黑色和白色,我不知道有什么方法可以找出哪一种。 我为其他
-
background(int $color, int $pattern = self::PATTERN_SOLID): self int $color $format = new \Vtiful\Kernel\Format($fileHandle); $backgroundStyle = $format->background( \Vtiful\Kernel\Format::COLO
-
我创建了一个暗/亮主题切换器,我发现的问题是当我在输入域输入任何信息时,当网站在暗模式下时,输入域内的文本显示为黑色,我如何改变它,在亮模式下保持黑色文本颜色,在暗模式下保持白色文本颜色。 这是我的CSS为光明/黑暗模式。如何为黑暗模式添加不同的文本颜色? 我试图用这段代码,但它在黑暗和光明模式下都发生了变化。 编辑:我从下面的回答中添加内容。它现在工作只有一个问题,当我改变到光模式时,输入文本颜
-
在深色布景主题中,Navicat Data Modeler 对所有窗口、视图、菜单和控件使用较深的调色板。它适用于所有支持的 Windows 版本。 如要更改布景主题,请选择“工具”->“选项”->“常规”。然后,选择“深色”。

