如何在量角器端到端测试中等待事件处理?
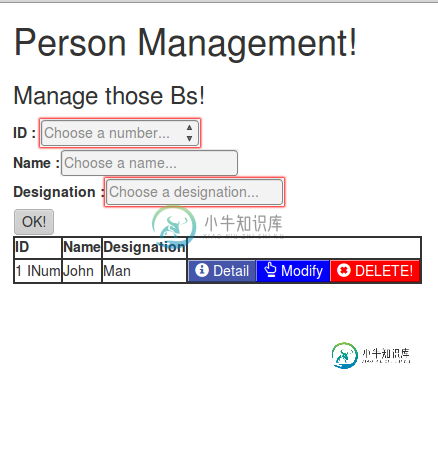
我有非常简单的AngularJs 1.4.8前端:

填写表单并按下OK按钮后,新人员将添加到表中。
表单在addingPERController中,表在allPerumsController中,两者都是master Controller下的孩子。
添加用户时(单击确定)会发生以下情况:
-
< li >向服务器发送< code>POST请求,以便添加新人员。 < li >使用< code>$emit从< code > addingPersonController 向< code>masterController发出< code > personaddevent < Li > < code >主控制器向< code >所有人员控制器广播< code >更新人员事件 < Li > < code > allpersoncontroller 向服务器发送GET请求,以获取所有人员并更新表格。
我有一个量角器端到端测试来练习这个案例,问题是我不知道如何等待整个过程完成后再检查断言,测试总是失败。
手动测试时,用户界面工作正常,我尝试在量角器测试中等待:
browser.wait(function(){}, timeout);browser.sleep(ms);.单击().然后();
他们都不工作
在检查断言之前,是否有方法等待此类过程完成?
共有1个答案
我的e2e测试也有类似的问题。有几个变通办法可以添加。视情况而定,主要是由于某种无响应超时(量角器/selenium和浏览器之间失去同步)。这就像是电脑因资源不足而挂起一样(无论是< code>GPU/VRAM、< code>RAM还是< code>CPU)。这导致量角器内置的“等待角度工作完成”失去了跟踪。并在应该运行之前运行规范。
以下是我建议你尝试的清单:
- 使用内置等待角度快速并在大多数情况下解决问题。但它将没有什么可以处理量角器/硒和浏览器之间丢失的同步。
浏览器.waitForAngular()
browser.wait(ExpectedConditions.textToBePresentInElement ( $('#某个人'),"人名"),10000);
编辑:错别字,让答案更容易理解
-
我有一个带有输入框和用户界面选择下拉列表的表单,在ng-blur事件中,我调用了一个方法来自动选择所有三个用户界面选择中的选项。当我使用量角器e2e测试执行此操作时,它不会等待用户界面选择发生并提交表单,这会引发异常,因为它没有找到只有在提交包含所有必需字段的表单后才会出现的元素。我试过这样browser.wait 它正在抛出异常。
-
问题内容: 量角器在尝试单击按钮时失败。最初,按钮将处于禁用状态(一段时间后将被启用),量角器认为按钮已准备就绪,单击按钮后失败。 所以我希望量角器脚本要等到按钮启用。我在下面尝试过,但是没有用。有人可以发布完整的代码来等待该元素被启用吗? 问题答案: 有一个非常合适的Expected Condition– 它会等待某个元素同时 可见和启用 :
-
问题内容: 运行Angular Protractor测试后是否可以将测试浏览器窗口保持打开状态?我在FireFox中失败了一个艰难的测试,访问网页状态以查看发生了什么非常有用。 问题答案: 您可以使用量角器调试/暂停功能来暂停e2e运行,这最终将使浏览器保持打开状态:此处有更多信息 为此,请在失败的量角器测试上添加此行 还有一个非常有用的工具,称为elementor,您稍后可能需要看看。
-
问题内容: 我在使用量角器时遇到了一些麻烦。我有一个非常奇怪的ui- router状态,很难摆脱其他元素来开始使用该页面。有没有办法告诉量角器等到元素最终出现在DOM中?不可见/未显示,但实际上已创建?我一直尝试使用等待元素,但是显然无法选择它。 问题答案: 您应该能够与ExpectedCondition一起使用:
-
问题内容: WebStorm中提供了一种运行和调试量角器Web测试的方法。我只想在这里分享这个答案 问题答案: 获取节点路径(在终端中输入) 在WebStorm中:单击“ 编辑配置 ”-“ 运行 ”按钮左侧的下拉菜单(绿色箭头,类似于“播放”按钮) 单击“添加按钮”(绿色 + )以添加新的Node配置。选择“ Node.js ” 填写参数: 节点解释器 :Node.js的完整路径(从步骤1开始)
-
问题内容: 使用量角器,如何设置/添加并行浏览器进行测试。 示例: 不仅对,还对?还有针对移动设备的简单测试方法吗?说ios8野生动物园还是移动Chrome? 题: 如何编写exports.config对象以支持并行套件测试? 问题答案: 使用量角器,如何设置/添加并行浏览器进行测试。 您需要在以下位置列出浏览器: 还有针对移动设备的简单测试方法吗?说ios8野生动物园还是移动Chrome? 一种

