无法将项目未排序列表与按钮分开
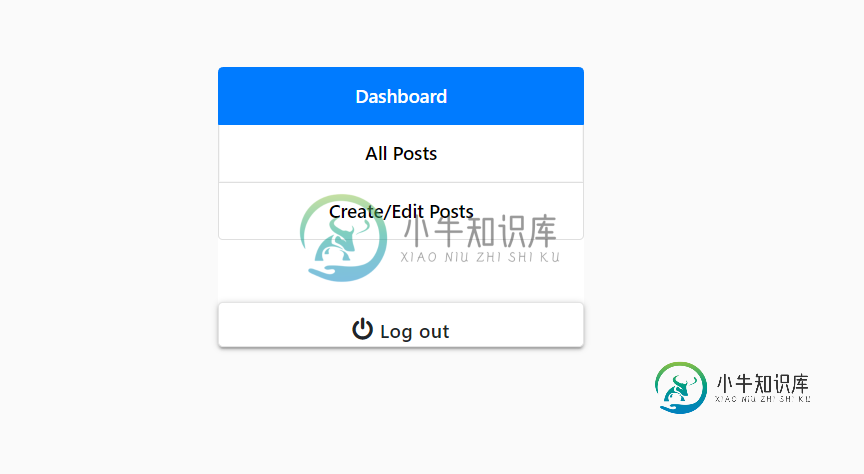
我不知道如何描述这个问题。我使用了三个样式框架Bootstrap,Semantic,和Materialize CSS。我创建了一个无序列表,然后有一个按钮,当我使用br标记分隔它们时,分隔工作,但空隙没有填充车身背景颜色,所以我使用了边距,但空隙没有填充车身颜色。

<section>
<div class="container dashboard ">
<div class="row">
<aside class="col-sm-3">
<ul class="list-group text-center">
<a class="list-group-item active" href="#">Dashboard</a>
<a class="list-group-item" href="#">All Posts</a>
<a class="list-group-item" href="#">Create/Edit Posts</a>
</ul>
<a class="btn btn-light btn-block" href="#"> <i class="fa fa-power-off"></i> <span class="text">Log out</span> </a>
</aside>
</div>
</div>
</section>
.dashboard{
margin-top: 100px;
margin-bottom: 100px;
padding: 30px 0px;
}
.dashboard .col-sm-3{
border-bottom: none;
border-radius: 5px;
height: fit-content;
padding-left: 0;
padding-right: 0;
background: #fff;
}
.dashboard .col-sm-3 ul a{
text-decoration: none;
font-weight: 500;
}
.dashboard .col-sm-3 .btn {
margin-top: 50px;
}
.btn-light {
background-color: #fff;
border-color: #e4e4e4;
text-align: center;
}
.btn-light span{
text-transform: none;
font-weight: 500;
}
共有1个答案
你可以检查这个问题这个东西会帮助你链接
事实上,这个问题对我也有帮助我也遇到过类似的情况。
我会让这个更简单我想这个工作你可以试试这个
br {
content: "A" !important;
background: #fafafa !important;
display: block !important;
width: 100% !important;
height: 30px !important;
}
-
我有下面的dataframe示例。 给定一个模板,我想根据列的新顺序更改行的顺序,因此它看起来像: 我找到了下面的线程,但是洗牌是随机的。Cmmiw。 洗牌数据帧行
-
问题内容: 我有一个数字列表:(这是现有记录的ID) 我有一个带有列和的mysql表,其中是整数主键。我想从该表中选择的记录,但在一个特定的顺序,例如,,,,,。 是否可以在MyISAM的查询中执行此操作,而无需任何后处理? 最简单的方法是什么? 问题答案: 由于,一个简单就足够了。 但是,如果您要这样订购:,则可以使用function : 如果查询匹配的行多于您列出的行 返回时,行不匹配任何您列
-
问题内容: 嘿。我有一个很大的数组,我想找到第N个最大值。我可以简单地对数组进行排序,然后采用第N个元素,但是我只对一个元素感兴趣,因此可能有比对整个数组进行排序更好的方法… 问题答案: 排序至少需要O(nlogn)运行时间- 有非常有效的选择算法可以在线性时间内解决您的问题。 (有时是),它基于quicksort(递归分区)的思想,是一个很好的解决方案(请参阅伪代码的链接+另一个示例)。
-
问题内容: 如何按降序对列表进行排序? 问题答案: 在一行中,使用: 将函数传递给:
-
问题内容: 我有以下查询,该查询基于逗号分隔的列表返回行 我希望此查询的结果以ID在列表中的顺序返回。SQL可以做到吗? 提前致谢 问题答案: 如果您需要输出以特定顺序显示,则需要使用服务器可以排序的内容来指定该顺序。不知道您要使用哪个引擎,一般的方案是创建一个临时表或使用行集构造函数将每个记录ID与所需的排序顺序配对。 例如(SQL Server)

