Primefaces SelectCheckBox菜单过滤器在selectOneMenu位于数据表内部时不工作
我有一个Primefaces(5.0)数据表。我使用两列过滤器:selectOneMenu(过滤器1)和selectCheckboxMenu(过滤器2)。
selectOneMenu(Filter1)可以过滤DataTable,但是selectCheckbox Menu(Filter2)在选择一个值后找不到任何数据。
JSF
<p:dataTable value="#{employeeBean.employees}" var="employee" id="employeeDTable"
emptyMessage="No data" filteredValue="#{employeeBean.filteredEmployees}"
widgetVar="empWidgetVar" rowKey="#{employee.id}">
<!-- THIS WORKS -->
<p:column headerText="Filter1" filterBy="truck.id" filterMatchMode="exact">
<f:facet name="filter">
<p:selectOneMenu onchange="PF('empWidgetVar').filter()">
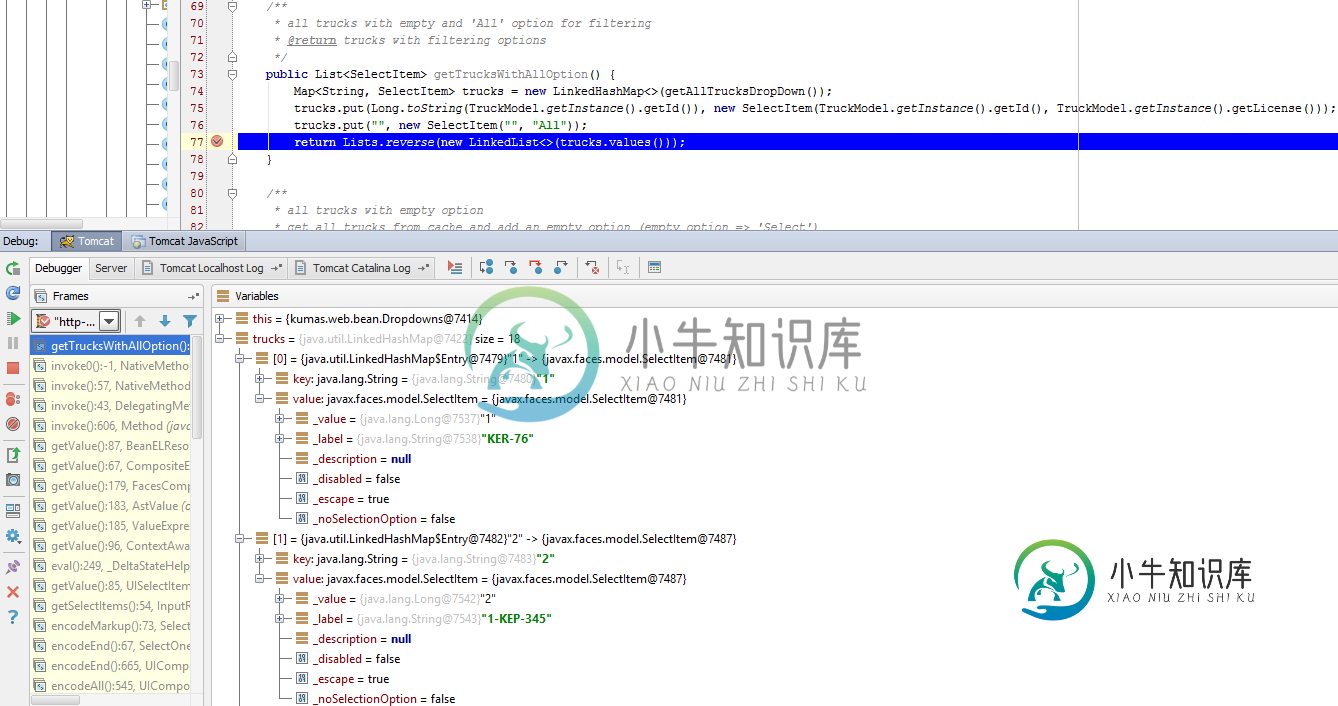
<f:selectItems value="#{dropdowns.trucksWithAllOption}"/>
</p:selectOneMenu>
</f:facet>
<h:outputText value="#{employee.truck.license}"/>
</p:column>
<!-- THIS DOESN'T WORK (Doesn't find any data) -->
<p:column headerText="Filter2" filterBy="truck.id" filterMatchMode="in">
<f:facet name="filter">
<p:selectCheckboxMenu onchange="PF('empWidgetVar').filter()" label="Vrachtwagen">
<f:selectItems value="#{dropdowns.trucksWithAllOption}"/>
</p:selectCheckboxMenu>
</f:facet>
<h:outputText value="#{employee.truck.license}"/>
</p:column>
</p:dataTable>
dropdowns.trucks全包

渲染过滤器1

渲染过滤器

为什么selectCheckboxMenu(Filter2)找不到任何数据,而selectOneMenu(Filter1)可以找到相同的数据?
共有1个答案
我知道这可能是一个老问题,但我已经为selectCheckboxMenu过滤器苦苦挣扎了好几天,终于找到了解决方案。首先,要使此过滤器正常工作,您应该在代码中执行以下几项操作:
>
在UI组件中设置ID,并在可数据中找出此列的索引。最好是设置这两个常量在您的控制器或演示文稿
<p:column id="columnLicenses" headerText="Filter2" filterBy="employee.truck.license" filterMatchMode="in">
<f:facet name="filter">
<p:selectCheckboxMenu value="#{employeeBean.selectedTrucks}" label="Vrachtwagen">
<f:selectItems value="#{dropdowns.trucksWithAllOption}"/>
<p:ajax event="change" process="@this" update=":FORMID" listener="#{employeeBean.onFilter()}" oncomplete="PF('TABLEID').filter()" />
<p:ajax event="toggleSelect" process="@this" update=":FORMID" listener="#{employeeBean.onFilter()}" oncomplete="PF('TABLEID').filter()" />
</p:selectCheckboxMenu>
</f:facet>
<h:outputText value="#{employee.truck.license}"/>
在bean中,您需要实现侦听器。还需要实现将实际的FilterMeta对象加载到属于可数据对象的FilterMetadata对象中的方法。由于PrimeFaces没有传递String数组选择值过滤器的好值,我们基本上要在bean中连接这个数组,然后将其转换为PrimeFaces没有提供的FilterMeta对象。因此,在您的bean中添加以下代码:
private static final String TABLE_ID = "TABLEID";
private static final String COLUMN_ID_LICENSES = "columnLicenses";
private static final int COLUMN_INDEX_LICENSES = 2; // for example, it is third column in the table
private String [] selectedTrucks; // Also generate getter and setter for this
public void onFilter() {
DataTable table = (DataTable) FacesContext.getCurrentInstance().getViewRoot().findComponent(TABLE_ID);
updateCollectionFilterFor(table, COLUMN_ID_LICENSES, selectedTrucks,
COLUMN_INDEX_LICENSES);
}
@SuppressWarnings("unchecked")
private void updateCollectionFilterFor(final DataTable table, final String columnId, final String[] filterValue,
int columnIndex) {
for (UIColumn column : table.getColumns()) {
if (column.getClientId().contains(columnId)) {
ValueExpression columnFilterByVE = column.getValueExpression("filterBy");
if (null != columnFilterByVE) {
FilterMeta fm = new FilterMeta(column, columnFilterByVE, filterValue);
table.getFilterMetadata().remove(columnIndex);
table.getFilterMetadata().add(columnIndex, fm);
}
}
}
}
-
el-menu实现无线多层级的菜单数据过滤,菜单显示与不显示是后台可配置的,根据一个定义好的状态字段来显示,status为0不显示,反之显示。 LeftMenuTree.vue组件: 组件中使用: 后端返回的数据结构如下: 这个时候就需要根据menuStatus状态值来显示,于是写了一个方法: 但是过滤的不彻底,层级太多,就过滤不了,即使过滤了也还会显示菜单下拉项箭头。 求教大家对于层级太多的菜单
-
我正在尝试在datatable(primefaces 3.5)中进行筛选。仅当用户单击commandLink时才应触发筛选器。 我的桌子: 我有3个问题与此代码: 1-过滤器不工作。如果我点击命令链接,页面会重新加载,但没有任何内容被过滤。可能是因为#form\: filteredTable\:statusColumn_filter'). val()返回未定义。所以我想我没有设置过滤器的值(对吗?
-
我在使用Mono的时遇到了以下多种情况,但我不知道如何实现正确的方法。 当使用条件A时 另外,当使用conditionA | | conditionB时,当conditionA(或conditionB)返回true时,它是否立即返回?
-
我将primefaces数据表与bootsfaces一起使用,我想解决一个CSS冲突。 从primefaces showcase实现过滤器示例: 给我这个结果:datatable过滤器示例很好 但是,在页面中添加bootsfaces组件,例如(唯一的更改是添加一个空
-
我们提供了一个数据过滤器来对接收到的表单数据进行过滤。整个数据过滤分四步: 非空验证 数据类型验证 数据长度验证 数据净化 过滤器定义了一些验证规则的常量,供你组合使用,采用位运算的形式,如果要同时验证多个指标,请使用与运算(|), 例如: DFILTER_STRING|DFILTER_SANITIZE_TRIM. 表示数据必须是字符串并对字符串进行去空格操作。 数据类型验证选项值 选项名称 选项
-
本文向大家介绍基于SAP HANA中的时间过滤器导出交货单位,包括了基于SAP HANA中的时间过滤器导出交货单位的使用技巧和注意事项,需要的朋友参考一下 导出交付单位时,可以通过“按时间筛选”限制导出,这意味着在上述时间间隔内更新的信息视图将仅导出。 从下拉列表中选择投放单位后,您必须选中复选框,然后输入时间间隔-从和到日期。 在下面的快照中,您可以看到我们突出显示了“按时间过滤”选项,用户可以

