我如何让GridPane填充整个场景?(JavaFX SceneBuilder和Eclipse Luna)
我找到了这个答案,但它似乎已经过时了,或者不适合我的情况。
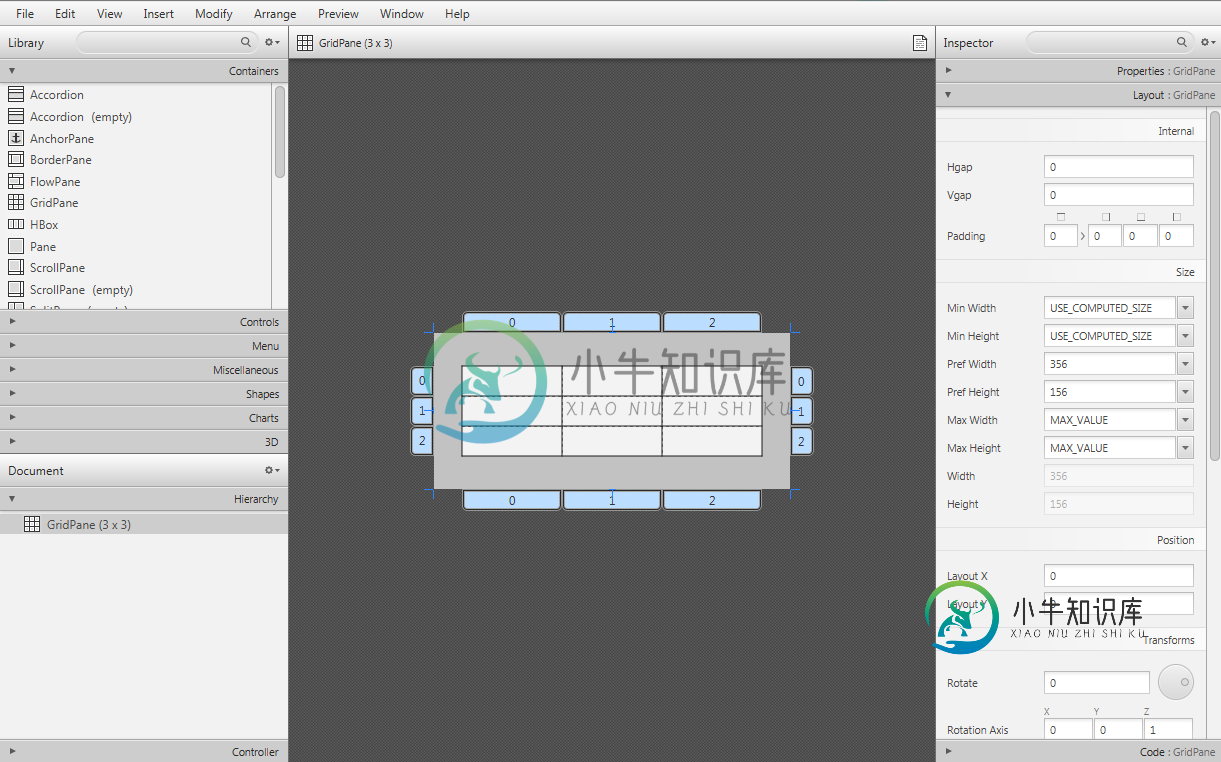
我(和我班的其他同学)正在尝试调整网格窗格的大小,以填充整个场景。下面是它现在在SceneBuilder中的样子:

如果你看不到图像:它只是一个3x3的GridPane(我的层次中唯一的元素)的图像,其周围是GridPane的剩余场景的“灰色空间”。
这是我的主要代码:
package pkgTicTacToe;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.GridPane;
import javafx.fxml.FXMLLoader;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
GridPane root = (GridPane)FXMLLoader.load(getClass().getResource("ticTacToe.fxml"));
Scene scene = new Scene(root,400,400);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
这是我的控制器代码:
package pkgTicTacToe;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.GridPane;
public class ticTacToeController implements Initializable {
@FXML
private GridPane root;
@Override
public void initialize(URL arg0, ResourceBundle arg1) {
Image imageX = new Image(getClass().getResource("/pkgTicTacToe/x.gif").toExternalForm());
Image imageO = new Image(getClass().getResource("/pkgTicTacToe/o.gif").toExternalForm());
for (int i = 0; i < 3; i++) {
for (int j = 0; j < 3; j++) {
int status = (int)(Math.random() * 3 );
if (status == 0) {
root.add(new ImageView(imageX), j, i);
}
else if (status == 1) {
root.add(new ImageView(imageO), j, i);
}
}
}
}
}
这是我的.fxml文件中的代码(在我们的类中,我们不会直接“弄乱”.fxml,我们通过SceneBuilder操作这些元素,并且主要是在控制器中编写代码):
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.layout.GridPane?>
<GridPane fx:id="root" alignment="CENTER" gridLinesVisible="true" maxHeight="1.7976931348623157E308" maxWidth="1.7976931348623157E308" prefHeight="301.0" prefWidth="465.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="pkgTicTacToe.ticTacToeController">
<rowConstraints>
<RowConstraints minHeight="10.0" prefHeight="30.0" />
<RowConstraints minHeight="10.0" prefHeight="30.0" />
<RowConstraints minHeight="10.0" prefHeight="30.0" />
</rowConstraints>
<columnConstraints>
<ColumnConstraints minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints minWidth="10.0" prefWidth="100.0" />
</columnConstraints>
</GridPane>
我试着操作了右手边的属性、布局和代码的所有不同元素,并查看了顶部的菜单选项--似乎没有一种方法来使这个吸盘适合!我曾想过创建一个AnchorPane来将GridPane放置在里面,但这绕过了我的问题,而不是真正找到了解决方案。
我更喜欢一个面向使用SceneBuilder的答案,这是为了我的类的其余部分。但是,如果你也包含一个代码方法,我也会喜欢,因为我个人更喜欢少用GUI而更直接地用键盘。
感谢您的时间,如果我没有提供任何细节,或者没有自己做足够的研究来找到类似的问题,我深表歉意。
共有1个答案
场景的根元素将始终填充整个场景,因此当您运行应用程序时,您的网格窗格将填充场景。(试着在上面涂上一个背景色就行了。)但是,网格窗格本身包含空空间。(您在SceneBuilder中看到的内容当然是非常任意的,因为SceneBuilder只知道FXML,场景本身的定义和大小都是在外部的。)
您真正想问的可能是如何使网格窗格的内容填充网格窗格(即,您希望列之间占据网格窗格的所有宽度)。请注意,您已将所有三列都设置为首选宽度为100;由于您的场景宽度为400,这就留下了100像素的未使用空间。(与行类似。)
删除列约束上的PrefWidth设置,并将所有列约束的hGrowt值设置为Always。(对于prefheight和vgrow行类似。)
-
我有问题填充我的整个自定义HBox与一个网格窗格,是动态创建的。HBox存在于ListView中,并且已经随ListView动态缩放,没有任何问题。问题是,我希望我的GridPane中的一些东西在用鼠标扩展窗口大小时可以缩放,但有些部分需要保持相同的大小。 有两个按钮和一个填充标签需要保持相同的大小,这不是一个问题。我的模拟类总结了我正在做的事情: 控制器: FXML文档: 填充第一列中的标签,该
-
我的TabPane似乎只能水平填充其宽度,而不能垂直填充。我现在的解决方法是这样做: 但是,如果我使用该高度,它显然比实际保留的区域大(在TabPane上方有一个菜单栏)。(或者它是否适当地调整了它的大小?它也有点感觉不对,我必须设置简单的布尔值,因为它的行为完全符合水平变化的预期。 场景是这样设置的: 当然还有更多的代码,但它只包含与拖放相关的侦听器,并且这个问题发生在他们中的任何一个做任何事情
-
我首先创建了一个全宽的动画边框渐变,然后我想像在Adobe XD上所做的那样创建两个相邻的大容器,但是我不能增加容器的宽度。 我已经截图了一些: Adobe XD参考 集装箱问题Pic 谢谢. 代码如下: home.jsx home.css null null
-
我试图在javaFx程序中显示一个2列网格。这就是我设置网格的方式: 问题是。我想展示一个小空间,在一列结束和另一列开始之间。然而,这些柱子却像胶水一样粘在一起。 以下是一个截图: 这里每一列都包含项目名称和处理、编辑、删除按钮。 你可以看到柱子是如何粘在一起的。我希望它们之间有一些空间。 我该怎么解决这个问题? 我的整个UI的层次结构如下: 场景
-
我如何用整数或字符串填充我的GridPane?我目前正在数独GUI上工作,无法使其工作。我已经知道不可能用Java FX标签来显示它,因为它是Java.FX.scene.Control类。我需要以某种方式将数独值转移到GridPane中相应的坐标。

