在具有透明背景的片段上呈现片段
我正在使用jetpack导航从片段过渡到细节片段。
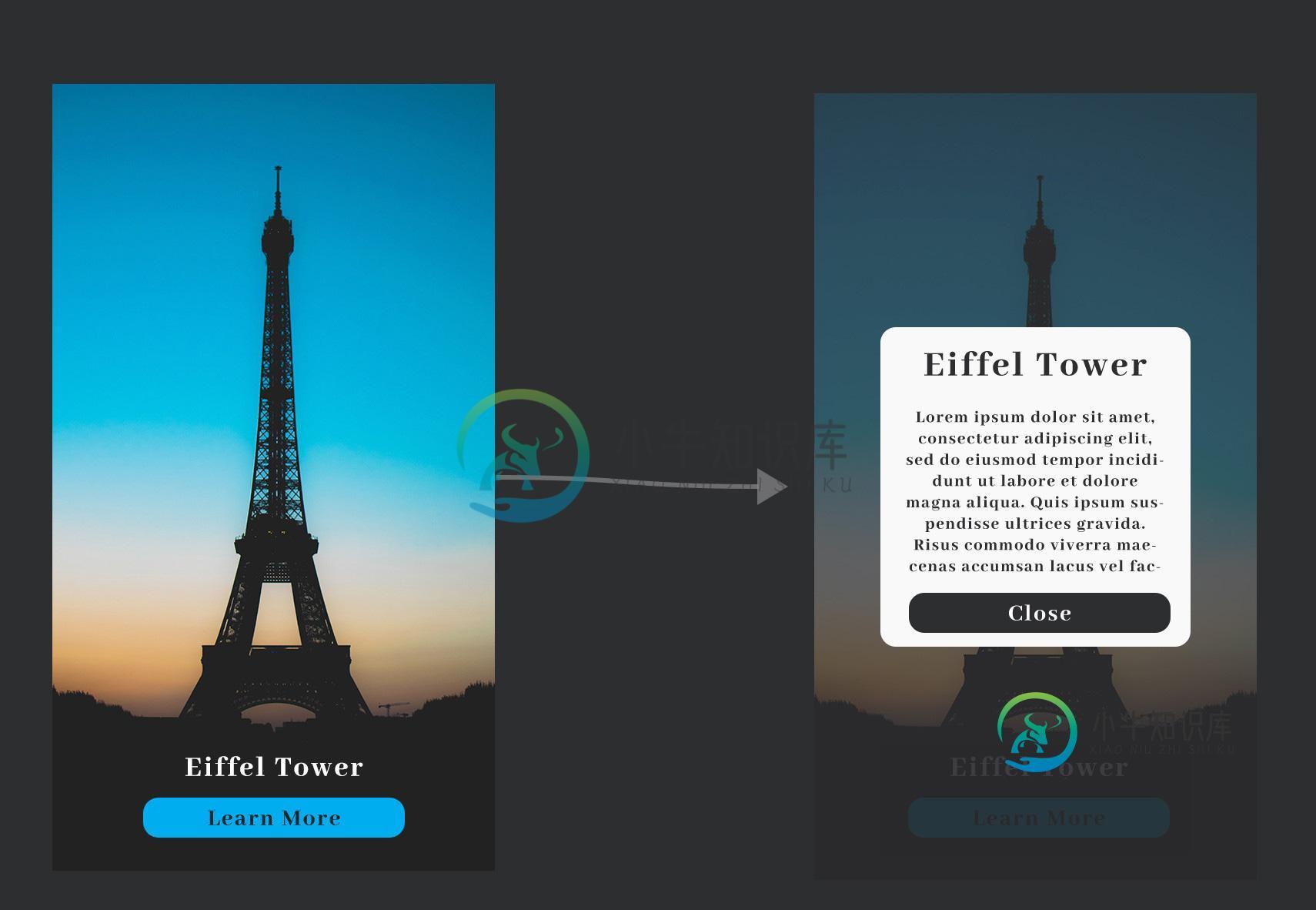
我需要帮助在显示细节片段的片段上显示细节片段。
请看下面的照片,看看我正在努力实现什么:

我也在导航图中的动画上使用基本的fade_in/fade_out。
这是我得到的结果:

如何设置转换以使细节片段显示在呈现视图上?
这是我所有的进步:
底部导航菜单
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/fragment_tab1"
android:title="Tab 1"/>
<item
android:id="@+id/fragment_tab2"
android:title="Tab 2"/>
<item
android:id="@+id/fragment_tab3"
android:title="Tab 3"/>
</menu>
导航图
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/nav_graph"
app:startDestination="@id/fragment_tab1">
<fragment android:id="@+id/fragment_tab1" android:name="com.example.navgraphfragmentmodal.Tab1" android:label="fragment_tab1"
tools:layout="@layout/fragment_tab1">
<action android:id="@+id/toModal" app:destination="@id/modalFragment"/>
</fragment>
<fragment android:id="@+id/fragment_tab2" android:name="com.example.navgraphfragmentmodal.Tab2" android:label="fragment_tab2"
tools:layout="@layout/fragment_tab2"/>
<fragment android:id="@+id/fragment_tab3" android:name="com.example.navgraphfragmentmodal.Tab3"
android:label="fragment_tab3" tools:layout="@layout/fragment_tab3"/>
<fragment android:id="@+id/modalFragment" android:name="com.example.navgraphfragmentmodal.ModalFragment"
android:label="fragment_modal" tools:layout="@layout/fragment_modal"/>
</navigation>
主要活动。kt
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val navHostFragment = supportFragmentManager.findFragmentById(R.id.navigation_host_fragment) as NavHostFragment?
NavigationUI.setupWithNavController(bottom_navigation_view, navHostFragment!!.navController)
supportActionBar?.setDisplayShowHomeEnabled(true)
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
supportActionBar?.setDisplayShowHomeEnabled(false)
if (item.itemId === android.R.id.home) {
//Title bar back press triggers onBackPressed()
onBackPressed()
return true
}
return super.onOptionsItemSelected(item)
}
//Both navigation bar back press and title bar back press will trigger this method
override fun onBackPressed() {
supportActionBar?.setDisplayShowHomeEnabled(false)
if (supportFragmentManager.backStackEntryCount > 0) {
supportFragmentManager.popBackStack()
} else {
super.onBackPressed()
}
}
}
Tab1片段(这是带有埃菲尔铁塔图像的片段
class Tab1 : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_tab1, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
learnMoreButton.setOnClickListener {
NavHostFragment.findNavController(this).navigate(R.id.modalFragment)
}
}
}
赏金编辑:
我希望在导航图中显示碎片上方的碎片,如埃菲尔铁塔图像所示。在iOS中,这类似于演示:全屏显示。我不希望使用DialogFragment,因为我对普通片段中视图的动画制作有更多的控制。
共有1个答案
您正试图将模式对话框作为普通目的地添加到导航图中。NavController一次始终只显示一个目的地,并且它们不堆叠。当NavController显示另一个片段时,将从视图中删除该片段。它不打算以您希望的方式运行。
您需要使用UI创建一个AlertDialog或DialogFragment。在上述情况下,警报对话框已经足够了。您可以将自定义视图添加到警报对话框,如下所示:
val dialog = AlertDialog.Builder(context)
.setView(R.layout.your_layout)
.show()
dialog.findViewById<View>(R.id.button).setOnClickListener {
// Do somehting
dialog.dismiss()
}
这允许您使用自定义视图创建对话框。它会像人们希望它工作一样工作:单击按钮关闭对话框以及按下返回按钮。背景将自动变暗。
对话框将具有默认形状,但您可以按照此答案创建问题中显示的对话框的圆角。
您可以使用窗口动画和自定义样式将动画添加到AlertDialog,请参阅此答案。
对于需要html" target="_blank">生命周期的更复杂的视图,应使用DialogFra点(例如,在对话框中显示地图时)。从导航2.1.0-alpha03开始
编辑:
如果希望对动画进行非常精细的控制,可以向布局中添加视图,如下所示:
<FrameLayout>
<!-- Remove the defaultNavHost from this! -->
<fragment android:id="@+id/navHost" android:name="...NavHost" />
<FrameLayout android:id="@+id/dialog" android:background="#44000000" android:layout_width="match_parent" android:layout_height="match_parent">
<FrameLayout android:id="@+id/dialogContent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center">
<!-- Dialog contents -->
</FramyLayout>
</FrameLayout>
</FrameLayout>
由于该项位于布局中导航主机之后,因此将在其上方进行渲染。请注意,按钮或具有高程属性集的其他元素可能会显示在其顶部。
最后,在活动中覆盖onBackPressed(),以恢复导航行为:
override fun onBackPressed() {
val dialog = findViewById<View>(R.id.dialog)
val navController = (supportFragmentManager.findFragmentById(R.id.navHost) as NavHostFragment).navController
if (dialog.visibility == View.VISIBLE) {
hideDialog()
} else if(navController.popBackStack()) {
Log.i("MainActivity", "NavController handled back press")
} else {
super.onBackPressed()
}
}
private fun showDialog() {
findViewById<View>(R.id.dialog).visibility = View.VISIBLE
// Intro animation
}
private fun hideDialog() {
// Outro animation. Call the next line after the animation is done.
findViewById<View>(R.id.dialog).visibility = View.GONE
}
这可能是您想要的,但我不推荐使用它,而是使用AlertDialog或DialogFragment。
您还可以为对话框使用具有透明背景的新活动,并禁用此活动的动画,以便您可以手动对活动中的视图进行动画处理。活动可以做到100%透明。
-
问题内容: 我正在使用Parse&ParseUI。我希望我的PFLoginViewController子类具有透明的背景。将来,我想在背景上放置模糊的视图。 但是…。一旦完成PFLoginViewController的动画输入,背景就会变成黑色…而在动画过程中背景是透明的。 我的logincontroller的子类: 如何使其透明? Ps将clearColor应用于子类中的backgroundCo
-
本文向大家介绍Android编程实现设置按钮背景透明与半透明及图片背景透明的方法,包括了Android编程实现设置按钮背景透明与半透明及图片背景透明的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程实现设置按钮背景透明与半透明及图片背景透明的方法。分享给大家供大家参考,具体如下: Button或者ImageButton的背景设为透明或者半透明: 半透明 透明 颜色和不
-
我正在尝试导出一个带有透明背景的matplotlib绘图,因为它是一个圆,我需要粘贴到另一个画布上(没有角)。 我遵循了这里的示例:如何使用透明背景从matplotlib导出绘图? 示例代码: 这里给出的示例是:如何使用Matplotlib设置图形背景颜色的不透明度 示例代码: 以及这里的例子:导出图在. png与透明背景 但这对我不起作用。当我粘贴到画布上时,我最终得到: 我需要它紧紧地围绕着油
-
我有一个TabLayout或TabHost的设计,无论你想考虑什么。假设这是选项卡- Tab1 | Tab2 | Tab3 | Tab4 | Tab5 在此情况下,将执行以下操作- 表1-打开碎片1 表2-打开碎片2 Tab3-在现有片段上打开一个覆盖图,显示半透明的黑色视图 表4-打开碎片3 表5-打开碎片4 你知道怎么解决这个问题吗?提前感谢!! 更新:我使用的解决方案 我试过这个,但不得不进
-
通过使用启用透明背景功能,可以使用自定义图片作为背景。 controller.setTransparentBackground( true );
-
问题内容: 如果选择了该面板(单击该面板),则该面板的颜色为蓝色。另外,我在该面板上添加了一个小标志(图像),它表示所选面板之前已被选中。 因此,如果用户看到例如10个面板,其中有4个带有这个小标记,则他知道自己之前已经单击了这些面板。到目前为止,这项工作还不错。现在的问题是我无法显示小标志并使面板同时变为蓝色。 我使用css将面板设置为蓝色,使用设置背景图像。但是背景色似乎在图像上方,因此您看不

