从存储调用api,并将数据绑定到ReactJS/Flux中的组件状态
使用React-router-component,我设置了用一个名为gigist的组件加载我的主页,该组件如下:
var React = require('react');
var AppStore =require('../../stores/app-store.js');
var GigsListItem = require('./giglistitem.js');
var StoreWatchMixin =require('../../mixins/StoreWatchMixin.js');
function getGigs()
{
return {items:AppStore.getGigs()}
}
var GigsList= React.createClass({
mixins:[new StoreWatchMixin(getGigs)],
componentWillMount:function()
{
this.setState(getGigs());
console.log(this.state);
},
componentDidMount:function()
{
this.setState(getGigs());
console.log(this.state);
},
render:function()
{
console.log("rendered view");
var liststyle={border:'1px solid black'};
/*
var items=this.state.items.map(function(item)
{
return <GigsListItem gig={item} />
}) */
return (
<div className="row" style={liststyle}>
{this.state.items}
</div>
)
}
});
module.exports=GigsList;

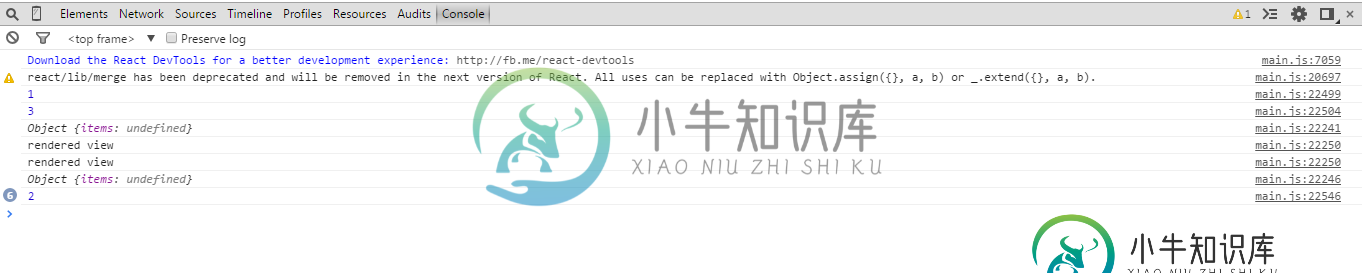
在控制台中,'1'是为组件giglist设置初始状态,'3'是组件将装入,'Rendered View'是在呈现组件时,'2'是ajax请求
它清楚地表明,在ajax调用之后,数据没有被设置为组件状态。
var AppDispatcher = require('../dispatchers/app-dispatcher');
var AppConstants = require('../constants/app-constants');
var reqwest = require('reqwest');
var merge = require('react/lib/merge');
var EventEmitter = require('events').EventEmitter;
var CHANGE_EVENT = "change";
var _gigs = [];
function getGigsList()
{
reqwest({url:'myapi',
type:'get',
success:function(resp)
{
console.log(2);
return resp.gigs;
//alert(JSON.stringify(_gigs));
}.bind(this)})
}
var _cartItems = [];
function _removeItem(index){
_cartItems[index].inCart = false;
_cartItems.splice(index, 1);
}
function _increaseItem(index){
_cartItems[index].qty++;
}
function _decreaseItem(index){
if(_cartItems[index].qty>1){
_cartItems[index].qty--;
}
else {
_removeItem(index);
}
}
function _addItem(item){
if(!item.inCart){
item['qty'] = 1;
item['inCart'] = true;
_cartItems.push(item);
}
else {
_cartItems.forEach(function(cartItem, i){
if(cartItem.id===item.id){
_increaseItem(i);
}
});
}
}
function _CartTotals()
{
var qty=0,total=0;
_cartItems.forEach(function(cartItem)
{
qty+=cartItem.qty;
total+=cartItem.cost * cartItem.qty;
});
return {'qty':qty,'total':total}
}
var AppStore = merge(EventEmitter.prototype, {
emitChange:function(){
this.emit(CHANGE_EVENT)
},
addChangeListener:function(callback){
this.on(CHANGE_EVENT, callback)
},
removeChangeListener:function(callback){
this.removeListener(CHANGE_EVENT, callback)
},
getCart:function(){
return _cartItems
},
getGigs:function(){
alert(JSON.stringify(getGigsList()));
return getGigsList();
},
getCartTotals:function()
{
return _CartTotals();
},
dispatcherIndex:AppDispatcher.register(function(payload){
var action = payload.action; // this is our action from handleViewAction
switch(action.actionType){
case AppConstants.ADD_ITEM:
_addItem(payload.action.item);
break;
case AppConstants.REMOVE_ITEM:
_removeItem(payload.action.index);
break;
case AppConstants.INCREASE_ITEM:
_increaseItem(payload.action.index);
break;
case AppConstants.DECREASE_ITEM:
_decreaseItem(payload.action.index);
break;
}
AppStore.emitChange();
return true;
})
})
module.exports = AppStore;
有人能指出我哪里做错了吗?我希望我说清楚了。提前谢谢
共有1个答案
不能在异步代码中使用return语句,即在Ajax-call的成功回调中。
相反,尝试检查存储中是否已经有gigs,在这种情况下,您返回它们,如果存储中没有gigs,则请求获取一些gigs,在success回调中将存储状态设置为新数据,并发出一个更改,告诉组件再次尝试获取存储状态。
function getGigsList()
{
if (_gigs.length > 0) { return _gigs; } //return immediately if data exists
reqwest({url:'myapi',
type:'get',
success:function(resp)
{
console.log(2);
_.gigs = resp.gigs;
this.emit(CHANGE_EVENT);
}.bind(this)})
return _gigs; //currently an empty array. this way you don't have to check for undefined in the component, you can just iterate over it directly
}
-
我有这个场景。我有一个分页的API,它给我过去12个月的数据。API的响应是这样的: 现在我必须收集所有的数据,然后计算所有的总和,并返回为
-
问题内容: 我正在尝试将数据从子组件发送到其父组件,如下所示: 这是子组件: 我需要的是由用户在父组件中获取选定的值。我收到此错误: 谁能帮我发现问题? PS子组件正在从json文件创建一个下拉列表,并且我需要该下拉列表来显示json数组的两个元素彼此相邻(例如:“ aaa,english”是首选!) 问题答案: 这应该工作。在发送回道具时,您将其作为对象发送,而不是作为值发送,或者将其用作父组件
-
我需要在ReactJS中从父组件调用子组件方法。我试过使用裁判,但不能做到这一点。有没有人能提出任何解决方案。多谢了。
-
问题内容: 我需要从XML文件中获取数据并将其存储到MySQL数据库中。我正在考虑使用SAX解析器来解析数据,但是我不确定如何将数据有效地存储到数据库中,我正在考虑使用JDBC和Hibernate等少数技术,但是我想问一问有效的处理方式它? 注意:此处的编程语言是Java。 问题答案: 您可以使用Castor witch是一个开放源数据绑定框架,用于将数据从XML移动到Java编程语言对象以及从J
-
我是编程界的新手。嗯,我正在尝试使用ApachePOI库读取excel文件(5行5列)。我实际上有两个相同问题的实现。在第一个代码片段中,我只是读取excel文件并将其打印到控制台中。 然而,现在我正试图将读取的excel数据保存到一个数组中。所以我想在动态获取excel行和列大小后设置数组大小。但令我惊讶的是,当我执行第二个代码段时,似乎“while(cellIterator.hasNext()
-
问题内容: 我的hangman程序有问题。我真的认为我需要做的事超出了我对Java的了解。这是我的代码 我能够使程序读取文件,然后打印到屏幕上,但是我不知道如何将文件中的单词存储到数组中。我一点都没有进步,所以请尝试并做到透彻。 问题答案: 您需要将读取的行保存在一个对象中,并将其分配给数组的某个字段。例如: 这会将值赋给数组的第一个字段。

