Jquery购物,其中Jquery ajax购物车仅适用于1个产品(行)
晚上好,夫人/先生。我正在用jquery Ajax开发购物车。我的代码是工作的,但它只工作在1个产品(行),如果我改变数量,我的第二个产品(行),计算不会工作。
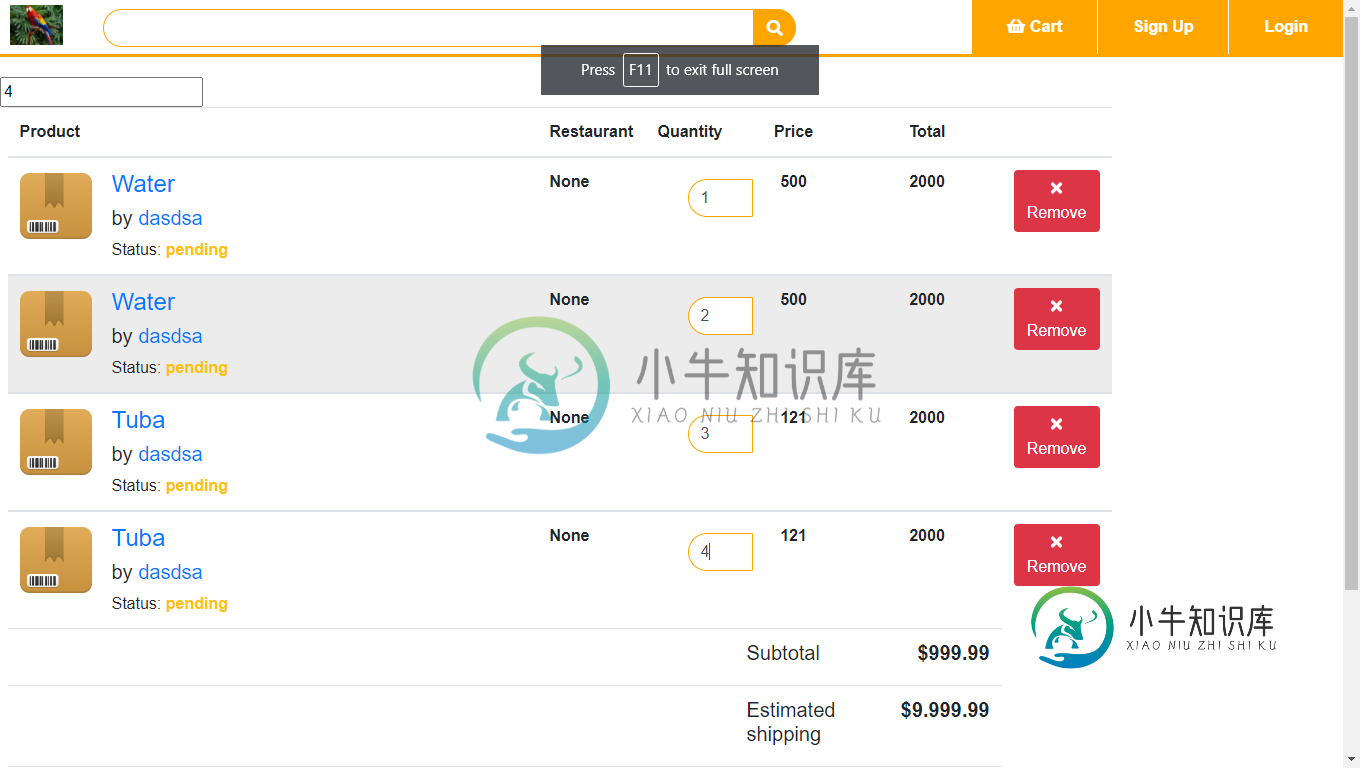
更新:我将jquery从使用ID属性改为使用class属性,问题是total显示在所有列中,而不是在他选择的产品数量上。
<div class="col-sm-12 col-md-10 col-md-offset-1">
<table class="table table-hover">
<thead>
<tr>
<th>Product</th>
<th>Restaurant</th>
<th>Quantity</th>
<th class="text-center">Price</th>
<th class="text-center">Total</th>
<th> </th>
</tr>
</thead>
<?php foreach ($cart as $value): ?>
<tbody>
<tr>
<td class="col-sm-8 col-md-6">
<div class="media">
<a class="thumbnail pull-left" href="#"> <img class="media-object"
src="http://icons.iconarchive.com/icons/custom-icon-design/flatastic-
2/72/product-icon.png" style="width: 72px; height: 72px;"> </a>
<div class="media-body">
<h4 class="media-heading"><a href="#"><?php echo $value['product_name']
?></a>
</h4>
<h5 class="media-heading"> by <a href="#"><?php echo
$value['restaurant_name']
?></a></h5>
<span>Status: </span><span class="text-warning"><strong><?php echo
$value['status'] ?></strong></span>
</div>
</div></td>
<td class="col-md-1 text-left"><strong class="label label-
danger">None</strong></td>
<td class="col-sm-1 col-md-1" style="text-align: center">
<input type="email" class="form-control qty" id="qty" name="qty"
value="">
</td>
<td class="col-sm-1 col-md-1 text-center"><strong class="prodprice"
id="prodprice"><?php echo $value['price'] ?></strong></td>
<td class="col-sm-1 col-md-1 text-center" ><strong id="prodtotal"
class="prodtotal"></strong></td>
<td class="col-sm-1 col-md-1">
<button type="button" class="btn btn-danger">
<span class="fa fa-remove"></span> Remove
</button></td>
</tr>
<?php endforeach ?>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td><h5>Subtotal</h5></td>
<td class="text-right"><h5><strong>$999.99</strong></h5></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td><h5>Estimated shipping</h5></td>
<td class="text-right"><h5><strong>$9.999.99</strong></h5></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td><h3>Total</h3></td>
<td class="text-right" id="total"><h3><strong>$9.999.99</strong></h3>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td>
<button type="button" class="btn btn-default">
<span class="fa fa-shopping-cart"></span> Continue Shopping
</button></td>
<td>
<a href="<?php echo base_url('admin/checkout') ?>"><button type="button"
class="btn btn-success" >
Checkout <span class="fa fa-play"></span></a>
</button></td>
</tr>
</tbody>
</table>
</div>
<script>
$('.qty').on('input', function() {
console.log($(this).val())
var price =$('#prodprice').html()
var qty = $(this).val();
var prodtotal = price * qty;
$('.prodtotal').html(prodtotal);
var a =$('#totalcart').val()
</script

共有1个答案
您可以使用.closest(“tr”)从您的数量输入中获取最接近的tr值,然后使用.find()查找价格值,然后将结果添加到total列中
演示代码:
null
$('.qty').on('input', function() {
var selector = $(this).closest("tr") //get closest tr
var price = parseInt(selector.find('.prodprice').text()) //get price
var qty = parseInt($(this).val());
var prodtotal = price * qty;
selector.find('.prodtotal').html(prodtotal); //add total in same row
})html lang-html prettyprint-override"><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="col-sm-12 col-md-10 col-md-offset-1">
<table class="table table-hover">
<thead>
<tr>
<th>Product</th>
<th>Restaurant</th>
<th>Quantity</th>
<th class="text-center">Price</th>
<th class="text-center">Total</th>
<th> </th>
</tr>
</thead>
<tbody>
<tr>
<td class="col-sm-8 col-md-6">
<div class="media">
<a class="thumbnail pull-left" href="#"> <img class="media-object" src="http://icons.iconarchive.com/icons/custom-icon-design/flatastic-
2/72/product-icon.png" style="width: 72px; height: 72px;"> </a>
<div class="media-body">
<h4 class="media-heading">
<a href="#">
Abc
</a>
</h4>
<h5 class="media-heading"> by
<a href="#">
Astar
</a>
</h5>
<span>Status: </span><span class="text-warning"><strong>Good</strong></span>
</div>
</div>
</td>
<td class="col-md-1 text-left"><strong class="label label-
danger">None</strong></td>
<td class="col-sm-1 col-md-1" style="text-align: center">
<input type="email" class="form-control qty" name="qty" value="">
</td>
<td class="col-sm-1 col-md-1 text-center"><strong class="prodprice">55</strong></td>
<td class="col-sm-1 col-md-1 text-center"><strong class="prodtotal"></strong></td>
<td class="col-sm-1 col-md-1">
<button type="button" class="btn btn-danger">
<span class="fa fa-remove"></span> Remove
</button></td>
</tr>
<tr>
<td class="col-sm-8 col-md-6">
<div class="media">
<a class="thumbnail pull-left" href="#"> <img class="media-object" src="http://icons.iconarchive.com/icons/custom-icon-design/flatastic-
2/72/product-icon.png" style="width: 72px; height: 72px;"> </a>
<div class="media-body">
<h4 class="media-heading">
<a href="#">
Abc1
</a>
</h4>
<h5 class="media-heading"> by
<a href="#">
A star 3
</a>
</h5>
<span>Status: </span><span class="text-warning"><strong>ok</strong></span>
</div>
</div>
</td>
<td class="col-md-1 text-left"><strong class="label label-
danger">None</strong></td>
<td class="col-sm-1 col-md-1" style="text-align: center">
<input type="email" class="form-control qty" name="qty" value="">
</td>
<td class="col-sm-1 col-md-1 text-center"><strong class="prodprice">77</strong></td>
<td class="col-sm-1 col-md-1 text-center"><strong class="prodtotal"></strong></td>
<td class="col-sm-1 col-md-1">
<button type="button" class="btn btn-danger">
<span class="fa fa-remove"></span> Remove
</button></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td>
<h5>Subtotal</h5>
</td>
<td class="text-right">
<h5><strong>$999.99</strong></h5>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td>
<h5>Estimated shipping</h5>
</td>
<td class="text-right">
<h5><strong>$9.999.99</strong></h5>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td>
<h3>Total</h3>
</td>
<td class="text-right" id="total">
<h3><strong>$9.999.99</strong></h3>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td>
<button type="button" class="btn btn-default">
<span class="fa fa-shopping-cart"></span> Continue Shopping
</button></td>
<td>
<a href="<?php echo base_url('admin/checkout') ?>"><button type="button"
class="btn btn-success" >
Checkout <span class="fa fa-play"></span></a>
</button>
</td>
</tr>
</tbody>
</table>
</div>-
问题内容: 我有上面的代码。 如果我在cart_item上运行print_r,我将得到一个多维数组: 我如何只获得product_id? 我试过$ test = 没用 问题答案: 要获取 foreach循环中的每个购物车商品(对于简单产品): 如果是可变产品,请获取 : 或在两种情况下 ( Woocommerce 3+中 的 Object在哪里) : 更新: 循环外使用产品ID 1)打破循环 (仅
-
我是新来的。我想将产品添加到购物车并列出购物车的所有产品。我已经将Co-Cart插件添加到我的服务器,并且我正在使用Co-Cart API实现购物车相关功能。 我面临的问题是,我不能在我的反应本地应用程序中查看购物车产品。以下是我现在使用的API: 1.将产品添加到购物车: 方法:邮寄 URL:https://www.myhost.com/wp-json/wc/v2/cart/add?token=
-
本文向大家介绍php实现产品加入购物车功能(1),包括了php实现产品加入购物车功能(1)的使用技巧和注意事项,需要的朋友参考一下 今天在练习购物车以及提交订单,写的有点头晕,顺便也整理一下,这个购物车相对来说比较简单,用于短暂存储,并没有存储到数据库,购物车对于爱网购的人来说简直是熟悉的不能再熟悉了,在写购物车之前,我们首先要构思一下,我们需要先从数据库中调出一张表格,这里我用的是fruit表,
-
购物车 手淘iOS 5.2.5 Android 5.2.7,天猫客户端暂未支持 Tida.cart({ sellerNick: "莱夫箱包旗舰店", itemId: "42828909348", skuId: "73068526031" }, function (data) { alert(JSON.stringify(data)); }); 该接口支持SPI回
-
购物车类允许项目被添加到session中,session在用户浏览你的网站期间都保持有效状态。这些项目能够以标准的 "购物车" 格式被检索和显示,并允许用户更新数量或者从购物车中移除项目。 请注意购物车类只提供核心的"购物车"功能。它不提供配送、信用卡授权或者其它处理组件。 初始化购物车类 重要:购物车类利用 CodeIgniter 的 Session 类把购物车信息保存到数据库中,所以在使用购物

