navigation.setoptions()在React本地(expo环境)中不起作用
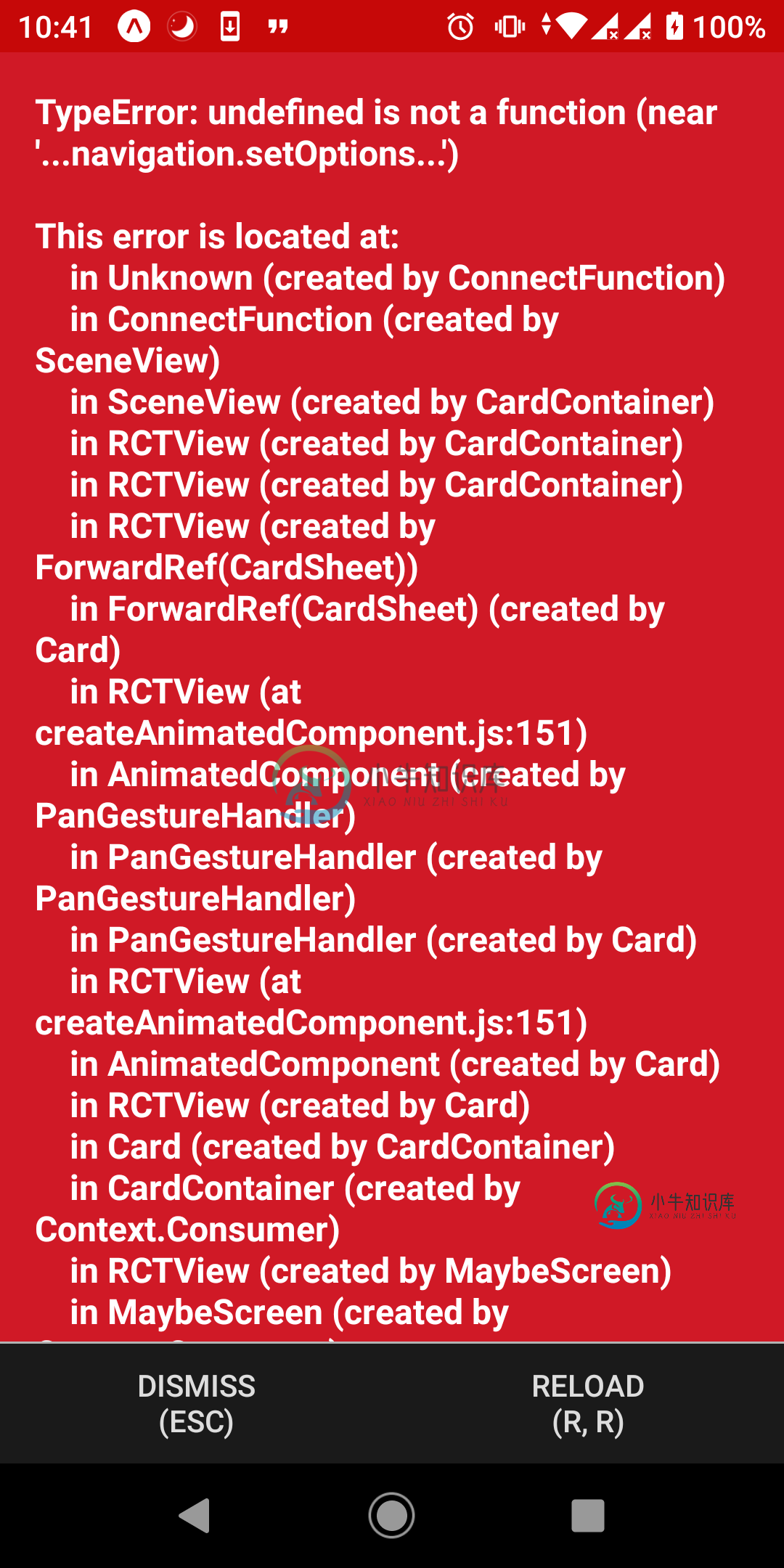
我在React本地(世博环境)导航有问题。我想使用navigation.setoptions()在“singleproducteditscreen”中的headerright上放置一个保存按钮,但是会抛出错误消息,该消息在附加的ss中给出。

另外,由于这个按钮需要访问组件状态,所以我不想在外部使用
"SingleProductEditScreen.navigationOptions()"
如何访问和修改“SingleProductEditScreen”组件中的标头部分?
const MainNavigator = createStackNavigator(
{
Home: HomeScreen,
Categories: CategoriesScreen,
Recipe: RecipeScreen,
RecipesList: RecipesListScreen,
Ingredient: IngredientScreen,
Search: SearchScreen,
IngredientsDetails: IngredientsDetailsScreen,
Orders:OrdersScreen,
SingleOrder:SingleOrder,
OrderDetails:OrderDetailsScreen,
Register:RegisterScreen,
Edit:EditScreen,
EditScreenSingle:SingleProductEditScreen
},
{
initialRouteName: 'Home',
//headerMode: 'float',
defaulfNavigationOptions: ({ navigation }) => ({
headerTitleStyle: {
fontWeight: 'bold',
textAlign: 'center',
flex: 1,
},
})
}
);
const DrawerStack = createDrawerNavigator(
{
Main: MainNavigator
},
{
drawerPosition: 'left',
initialRouteName: 'Main',
drawerWidth: 250,
contentComponent: DrawerContainer
}
);
export const AppContainer = createAppContainer(DrawerStack);
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.6.1/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.6.1/umd/react-dom.production.min.js"></script>
const EditScreen = connect(mapStateToProps)((props)=>{
console.log('props in Edit page: ',props);
const {navigation}=props;
const productEditHandler=(product)=>{
props.navigation.navigate('EditScreenSingle', { product });
};
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.6.3/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.6.3/umd/react-dom.production.min.js"></script>
const SingleProductEditScreen= connect(mapStateToProps, mapDispatchToProps)((props)=>{
const {navigation}=props;
const product=props.navigation.state.params.product;
useLayoutEffect(()=>{
navigation.setOptions({
headerRight: () =>
<HeaderBtnSave
loading={saveBtnState===SAVE_BTN_LOADING}
disabled={saveBtnState!==SAVE_BTN_ON}
onPress={() => onSavePress()}
/>
})
}, [navigation]);
return (
<Text>some text</Text>
)
})
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.6.3/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.6.3/umd/react-dom.production.min.js"></script>
共1个答案
匿名用户
Navigation.SetOption在v5中可用,而您似乎正在使用V4.x,因此必须使用以下方法更新SingleProductedItScreen组件中的标头
class SingleProductEditScreen extends React.Component {
static navigationOptions = {
headerRight: () => (
<Button
onPress={() => alert('This is a button!')}
title="Info"
color="#fff"
/>
),
};
}
// etc..
}
链接到此处的文档
相关问题
- 更新到 4.0 后无法连接到珊瑚开发板:mdt 外壳不起作用
- SSH密钥问题Git-CPanel -权限被拒绝(publickey)。致命错误:无法从远程存储库中读取
- 使用--proxy-user、--keytab和--主体参数在hadoop kerberos中提交火花
- kerberos Keytab用于在linux环境中自动化脚本作业
- Hadoop Oozie shell操作中的kerberos票证和委托令牌使用
- 如何让 Hadoop 客户端在安全 (Kerberos) 集群中为用户提供正确的凭据
- Proguard不处理FXML中的onAction调用
- Visual Studio Code 中的 JUnit
- 如何从命令行排除mvn构建路径中的特定苍蝇?
- 如何从源代码中正确构建keycloak
- 如何解决“HttpAuthenticationFactory的机制[KEYCLOAK]中没有所需的机制'BASIC'”
- 如何从 Git 克隆存储库并在 Java 中自动运行 Maven 构建
- java 13 jar文件在java 17中不起作用,收到错误UnafftedClassVersionError
- 为什么使用proguard混淆时调用不起作用
- 在Windows Git bash中工作时,gitlab的Git克隆在linux上失败
- 密钥斗篷电子邮件验证不起作用,并且通过密钥斗篷接收任何电子邮件
- eclipse中的Java运行时环境内存不足消息
- fx:id="grid "在控制器中保持为空
- 如何填充在JavaFx Scene Builder中设计的fxml文件中定义的TableView
- JavaFX控制器中的NullPointerException
共有3个答案
Navigation.SetOption在v5中可用,而您似乎正在使用V4.x,因此必须使用以下方法更新SingleProductedItScreen组件中的标头
class SingleProductEditScreen extends React.Component {
static navigationOptions = {
headerRight: () => (
<Button
onPress={() => alert('This is a button!')}
title="Info"
color="#fff"
/>
),
};
}
// etc..
}
链接到此处的文档
-
我正在尝试为java设置一个PATH环境变量。当我按照下面的方式设置变量值时,在cmd中输入“java”时,它可以很好地工作 但是对于下面的错误,“java”不被识别为内部或外部命令, 我用的是windows 8。你知道为什么上面的变量不起作用吗?
-
我正在为我们的一个项目使用Azure AD身份验证,该项目是Azure web服务,它在localhost中运行良好,但当我在Azure环境中部署它时,注销无法正常工作。当我尝试注销时,它会将我带到Microsoft注销页面,但突然它会在没有任何身份验证的情况下重定向到我的主页。下面是我尝试注销时触发的示例链接。 https://login.microsoftonline.com/tenant-k
-
你好,我正面临一个问题与世博反应本地。每当我试图启动iOS模拟器。我得到这个错误: 世博会结果截图 我的NPM版本是6.7。0本机cli:2.0。1:0.57。1世博会版本2.11。9 此外,我还确保我在Xcode上的命令行工具是完全由Xcode命令行工具设置的 最后,我还尝试运行命令 什么都不管用。。
-
我无法在Android上运行expo环境上的React原生应用程序;在我的Android手机上运行Expo应用程序时,会抛出以下错误: 同样的应用程序在我的iOS手机上的Expo环境下也能完美运行。 我从我的MAC启动“expo start”,并将两部手机连接到与我的MACBOOK PRO相同的WIFI。 这是我的app.json文件: 这是我的package.json文件: 包裹锁。json包含
-
问题内容: 在这里反应/反应路由器/ heroku问题(可能是出现故障的heroku)。 我正在关注这个精彩的教程:https : //medium.com/@patriciolpezjuri/using-create-react-app-with-react-router- express- js-8fa658bf892d#.y77yjte2j ,一切正常,直到我发布为止它到heroku,我尝试
-
我正在开发一个使用Springboot、Boxfuse和Flyway的Web应用程序。我创建了以下迁移: V10__更新属性。sql 其中包含以下内容: 并将@Lob注释添加到Java属性longDescription中: 当我在本地运行应用程序时,它就可以工作了。但当我运行boxfuse命令时: 它失败了。。。。我得到以下错误: (调用init方法失败;嵌套异常为org.flywaydb.cor

